Music Player

The Music Player example demonstrates how to use the various features provided by the QtWinExtras module.
Note: The example uses QMediaPlayer from the QtMultimedia module to play the music, but this article focuses on the parts where QtWinExtras features are used.
DWM Features
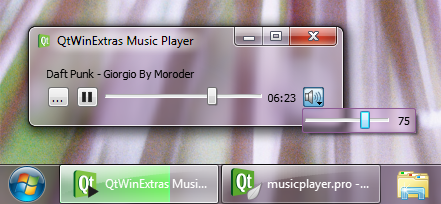
The example uses Windows DWM (Desktop Window Manager) features to visually integrate the window content to the window frame and to make the main window and the volume popup translucent and blurred.
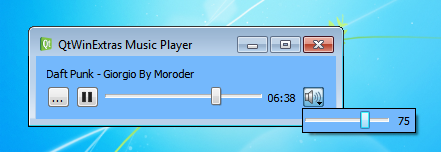
The example applies a different look based on whether composition is enabled or not. When composition is enabled, the main window is made translucent and the window frame is extended to the client area to make the window content integrate seamlessly to the window frame as shown above. When composition is disabled, the colorization color is used as a background color. The following screenshot illustrates how the Music Player example looks when composition is disabled.

The respective code is a combination of extending or resetting the system frame, adjusting the necessary QWidget attributes, and setting an appropriate style sheet to achieve the desired look.
void MusicPlayer::stylize() { if (QtWin::isCompositionEnabled()) { QtWin::extendFrameIntoClientArea(this, -1, -1, -1, -1); setAttribute(Qt::WA_TranslucentBackground, true); setAttribute(Qt::WA_NoSystemBackground, false); setStyleSheet(QStringLiteral("MusicPlayer { background: transparent; }")); } else { QtWin::resetExtendedFrame(this); setAttribute(Qt::WA_TranslucentBackground, false); setStyleSheet(QStringLiteral("MusicPlayer { background: %1; }").arg(QtWin::realColorizationColor().name())); } volumeButton->stylize(); }
The volume popup does not have a window frame so it is enough to make the popup blurred when composition is enabled. Additionally, a style sheet is applied to get a border that follows the colorization color. Just like for the main window, when composition is disabled, the colorization color is used as a background color.
void VolumeButton::stylize() { if (QtWin::isCompositionEnabled()) { QtWin::enableBlurBehindWindow(menu); QString css("QMenu { border: 1px solid %1; border-radius: 2px; background: transparent; }"); menu->setStyleSheet(css.arg(QtWin::realColorizationColor().name())); } else { QtWin::disableBlurBehindWindow(menu); QString css("QMenu { border: 1px solid black; background: %1; }"); menu->setStyleSheet(css.arg(QtWin::realColorizationColor().name())); } }
The example application respects the user's composition settings, reacts to dynamic composition changes, and looks solid regardless of whether composition is enabled or not. It accomplishes this by catching QWinEvent::CompositionChange and QWinEvent::ColorizationChange events and adjusting its looks accordingly.
bool MusicPlayer::event(QEvent *event) { if (event->type() == QWinEvent::CompositionChange || event->type() == QWinEvent::ColorizationChange) stylize(); return QWidget::event(event); }
Jump List
The example creates a custom jump list to provide the user with fast access to recently played music files.
void MusicPlayer::createJumpList() { QWinJumpList jumplist; jumplist.recent()->setVisible(true); }
To enable the application jump list to show the desired recent files, the corresponding file types are registered using the following helper function.
static bool associateFileTypes() { QString displayName = QGuiApplication::applicationDisplayName(); QString filePath = QCoreApplication::applicationFilePath(); QString fileName = QFileInfo(filePath).fileName(); const QString key = QStringLiteral("HKEY_CURRENT_USER\\Software\\Classes\\Applications\\") + fileName; QSettings settings(key, QSettings::NativeFormat); if (settings.status() != QSettings::NoError) { qWarning() << "Cannot access registry key" << key; return false; } settings.setValue(QStringLiteral("FriendlyAppName"), displayName); settings.beginGroup(QStringLiteral("SupportedTypes")); QMimeDatabase mimeDatabase; foreach (const QString &fileType, MusicPlayer::supportedMimeTypes()) { foreach (QString suffix, mimeDatabase.mimeTypeForName(fileType).suffixes()) { suffix.prepend('.'); settings.setValue(suffix, QString()); } } settings.endGroup(); settings.beginGroup(QStringLiteral("shell")); settings.beginGroup(QStringLiteral("open")); settings.setValue(QStringLiteral("FriendlyAppName"), displayName); settings.beginGroup(QStringLiteral("Command")); settings.setValue(QStringLiteral("."), QLatin1Char('"') + QDir::toNativeSeparators(filePath) + QStringLiteral("\" \"%1\"")); return true; }
Taskbar Overlay and Progress
The example uses Windows Taskbar for two things; it sets an overlay icon that represents the current music playback state, and it indicates the playback progress in the taskbar button.

The following snippet shows how the taskbar button is prepared. The playback progress is wired directly to the taskbar progress indicator by using signals and slots.
void MusicPlayer::createTaskbar() { taskbarButton = new QWinTaskbarButton(this); taskbarButton->setWindow(windowHandle()); taskbarProgress = taskbarButton->progress(); connect(positionSlider, &QAbstractSlider::valueChanged, taskbarProgress, &QWinTaskbarProgress::setValue); connect(positionSlider, &QAbstractSlider::rangeChanged, taskbarProgress, &QWinTaskbarProgress::setRange); connect(&mediaPlayer, &QMediaPlayer::stateChanged, this, &MusicPlayer::updateTaskbar); }
The overlay icon and the progress indicator are updated whenever the state of the music playback changes.
void MusicPlayer::updateTaskbar() { switch (mediaPlayer.state()) { case QMediaPlayer::PlayingState: taskbarButton->setOverlayIcon(style()->standardIcon(QStyle::SP_MediaPlay)); taskbarProgress->show(); taskbarProgress->resume(); break; case QMediaPlayer::PausedState: taskbarButton->setOverlayIcon(style()->standardIcon(QStyle::SP_MediaPause)); taskbarProgress->show(); taskbarProgress->pause(); break; case QMediaPlayer::StoppedState: taskbarButton->setOverlayIcon(style()->standardIcon(QStyle::SP_MediaStop)); taskbarProgress->hide(); break; } }
Thumbnail Toolbar

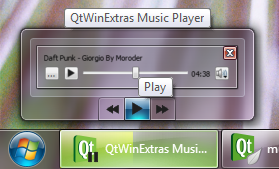
The Windows Thumbnail Toolbar is used for providing basic music playback controls. These controls can be used to control the application without having to activate the application.
void MusicPlayer::createThumbnailToolBar() { thumbnailToolBar = new QWinThumbnailToolBar(this); thumbnailToolBar->setWindow(windowHandle()); playToolButton = new QWinThumbnailToolButton(thumbnailToolBar); playToolButton->setEnabled(false); playToolButton->setToolTip(tr("Play")); playToolButton->setIcon(style()->standardIcon(QStyle::SP_MediaPlay)); connect(playToolButton, &QWinThumbnailToolButton::clicked, this, &MusicPlayer::togglePlayback); forwardToolButton = new QWinThumbnailToolButton(thumbnailToolBar); forwardToolButton->setEnabled(false); forwardToolButton->setToolTip(tr("Fast forward")); forwardToolButton->setIcon(style()->standardIcon(QStyle::SP_MediaSeekForward)); connect(forwardToolButton, &QWinThumbnailToolButton::clicked, this, &MusicPlayer::seekForward); backwardToolButton = new QWinThumbnailToolButton(thumbnailToolBar); backwardToolButton->setEnabled(false); backwardToolButton->setToolTip(tr("Rewind")); backwardToolButton->setIcon(style()->standardIcon(QStyle::SP_MediaSeekBackward)); connect(backwardToolButton, &QWinThumbnailToolButton::clicked, this, &MusicPlayer::seekBackward); thumbnailToolBar->addButton(backwardToolButton); thumbnailToolBar->addButton(playToolButton); thumbnailToolBar->addButton(forwardToolButton); connect(&mediaPlayer, &QMediaPlayer::positionChanged, this, &MusicPlayer::updateThumbnailToolBar); connect(&mediaPlayer, &QMediaPlayer::durationChanged, this, &MusicPlayer::updateThumbnailToolBar); connect(&mediaPlayer, &QMediaPlayer::stateChanged, this, &MusicPlayer::updateThumbnailToolBar); }
The buttons in the thumbnail toolbar are updated accordingly whenever the state of the music playback changes.
void MusicPlayer::updateThumbnailToolBar() { playToolButton->setEnabled(mediaPlayer.duration() > 0); backwardToolButton->setEnabled(mediaPlayer.position() > 0); forwardToolButton->setEnabled(mediaPlayer.position() < mediaPlayer.duration()); if (mediaPlayer.state() == QMediaPlayer::PlayingState) { playToolButton->setToolTip(tr("Pause")); playToolButton->setIcon(style()->standardIcon(QStyle::SP_MediaPause)); } else { playToolButton->setToolTip(tr("Play")); playToolButton->setIcon(style()->standardIcon(QStyle::SP_MediaPlay)); } }
Files:
© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
