Qt Quick Controls 2 - Side Panel
This example demonstrates how Drawer can be used as a non-closable persistent side panel.
|
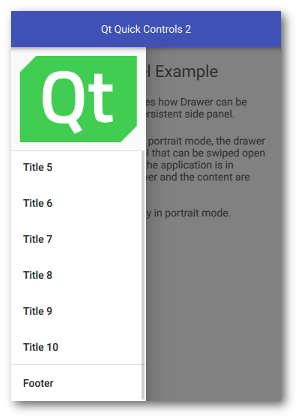
An interactive Drawer in portrait mode |
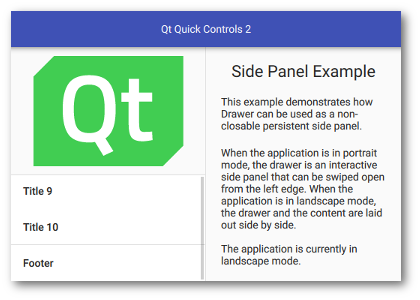
A non-interactive Drawer in landscape mode |
When the application is in portrait mode, the drawer is an interactive side panel that can be swiped open from the left edge. It appears on top of the content, and blocks user interaction through its modal background. When the application is in landscape mode, the drawer and the content are laid out side by side.
The current orientation of the application is determined by comparing the width and height of the window:
readonly property bool inPortrait: window.width < window.height
This is used to specify whether the drawer is modal and interactive, and to configure its position and visibility accordingly.
Drawer { ... modal: inPortrait interactive: inPortrait position: inPortrait ? 0 : 1 visible: !inPortrait ... }
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Files:
Images:
© 2019 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.