C
Qt Quick Ultralite shapes Example
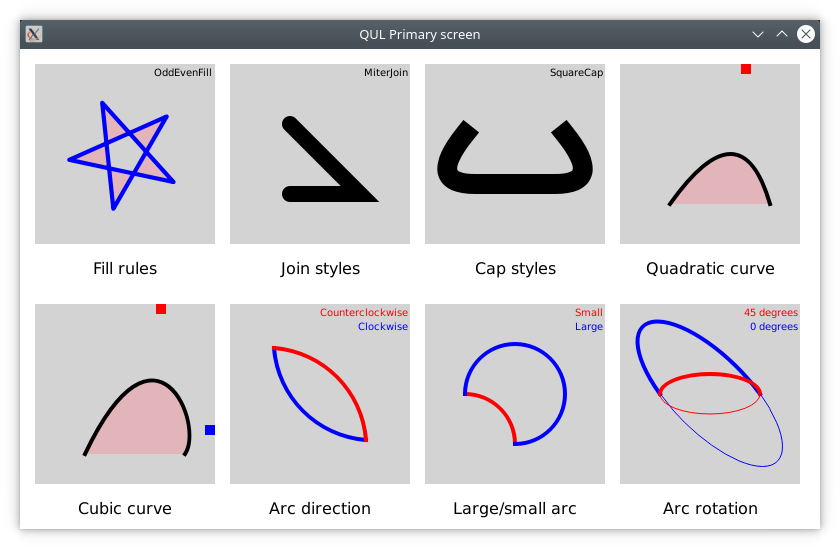
Demonstrates how to use shapes in Qt Quick Ultralite.
Overview
This example shows how to use the Shape and ShapePath APIs in QML.

Target platforms
Project structure
The shapes example consists of 11 files, CMakeLists.txt, shapes.qml, ArcDirection.qml, ArcRotation.qml, CapStyles.qml, CubicCurve.qml, FillRules.qml, JoinStyles.qml, LargeSmallArc.qml, QuadraticCurve.qml, and ShapesEntry.qml.
The CMake project file contains a basic build script.
CMake project file
cmake_minimum_required (VERSION 3.15)
project(shapes VERSION 0.0.1 LANGUAGES C CXX ASM)
if (NOT TARGET Qul::Core)
find_package(Qul)
endif()
qul_add_target(shapes)
qul_target_qml_sources(shapes
shapes.qml
ShapesEntry.qml
FillRules.qml
JoinStyles.qml
CapStyles.qml
QuadraticCurve.qml
CubicCurve.qml
ArcDirection.qml
LargeSmallArc.qml
ArcRotation.qml
)
target_link_libraries(shapes PRIVATE Qul::Shapes)
app_target_setup_os(shapes)
app_target_default_entrypoint(shapes shapes)ArcDirection.qml
ArcDirection.qml demonstrates the PathArc direction property.
Shape { width: 100 height: 100 anchors.centerIn: parent scale: root.shapeScale ShapePath { fillColor: "transparent" strokeColor: index === 1 ? "red" : "blue" strokeWidth: 4 startX: 4; startY: 4 PathArc { id: arc x: 96; y: 96 radiusX: 100; radiusY: 100 direction: index === 1 ? PathArc.Clockwise : PathArc.Counterclockwise } } }
ArcRotation.qml
ArcRotation.qml demonstrates the PathArc xAxisRotation property.
Shape { width: 200 height: 200 anchors.centerIn: parent scale: root.shapeScale ShapePath { fillColor: "transparent" strokeColor: index === 1 ? "red" : "blue" strokeWidth: 4 startX: 50; startY: 100 PathArc { x: 150; y: 100 radiusX: 50; radiusY: 20 xAxisRotation: index === 1 ? 0 : 45 } } } Shape { width: 200 height: 200 anchors.centerIn: parent scale: root.shapeScale ShapePath { fillColor: "transparent" strokeColor: index === 1 ? "red" : "blue" startX: 50; startY: 100 PathArc { x: 150; y: 100 radiusX: 50; radiusY: 20 xAxisRotation: index === 1 ? 0 : 45 direction: PathArc.Counterclockwise } } }
CapStyles.qml
CapStyles.qml demonstrates the ShapePath capStyle property.
Shape { anchors.centerIn: parent width: 200 height: 100 scale: root.shapeScale ShapePath { id: capTest strokeColor: "black" strokeWidth: 20 fillColor: "transparent" property int capStyleIdx: 0 capStyle: style(capTest.capStyleIdx) startX: 50; startY: 30 PathSvg { path: "Q 10 80 60 80 L 140 80 Q 190 80 150 30" } } }
CubicCurve.qml
CubicCurve.qml demonstrates PathCubic element.
Shape { id: shape anchors.fill: parent ShapePath { strokeWidth: 4 * root.shapeScale strokeColor: "black" fillColor: "#55ff7788" startX: 50 * root.shapeScale startY: 150 * root.shapeScale PathCubic { x: 150 * root.shapeScale y: 150 * root.shapeScale control1X: cp1.x; control1Y: cp1.y control2X: cp2.x; control2Y: cp2.y } } }
FillRules.qml
FillRules.qml demonstrates the ShapePath fillRule property.
Shape { width: 100 height: 100 scale: 1.4 * root.shapeScale anchors.centerIn: parent ShapePath { id: star strokeColor: "blue" fillColor: "#55ff7788" strokeWidth: 3 capStyle: ShapePath.RoundCap joinStyle: ShapePath.RoundJoin PathMove { x: 90; y: 50 } PathLine { x: 50 + 40 * Math.cos(0.8 * 1 * Math.PI); y: 50 + 40 * Math.sin(0.8 * 1 * Math.PI) } PathLine { x: 50 + 40 * Math.cos(0.8 * 2 * Math.PI); y: 50 + 40 * Math.sin(0.8 * 2 * Math.PI) } PathLine { x: 50 + 40 * Math.cos(0.8 * 3 * Math.PI); y: 50 + 40 * Math.sin(0.8 * 3 * Math.PI) } PathLine { x: 50 + 40 * Math.cos(0.8 * 4 * Math.PI); y: 50 + 40 * Math.sin(0.8 * 4 * Math.PI) } PathLine { x: 90; y: 50 } } NumberAnimation on rotation { from: 0 to: 360 duration: 5000 loops: Animation.Infinite } }
JoinStyles.qml
JoinStyles.qml demonstrates the ShapePath joinStyle property.
Shape { anchors.centerIn: parent width: 120 height: 120 scale: root.shapeScale ShapePath { id: joinTest strokeColor: "black" strokeWidth: 16 fillColor: "transparent" capStyle: ShapePath.RoundCap property int joinStyleIdx: 0 joinStyle: style(joinStyleIdx) startX: 30 startY: 30 PathLine { x: 100; y: 100 } PathLine { x: 30; y: 100 } } }
LargeSmallArc.qml
LargeSmallArc.qml demonstrates the PathArc useLargeArc property.
Shape { width: 200 height: 200 anchors.centerIn: parent scale: root.shapeScale ShapePath { fillColor: "transparent" strokeColor: index === 0 ? "red" : "blue" strokeWidth: 4 startX: 50; startY: 100 PathArc { x: 100; y: 150 radiusX: 50; radiusY: 50 useLargeArc: index === 1 } } }
QuadraticCurve.qml
QuadraticCurve.qml demonstrates PathQuad element.
Shape { id: shape width: parent.width height: 100 anchors.verticalCenter: parent.verticalCenter ShapePath { strokeWidth: 4 * root.shapeScale strokeColor: "black" fillColor: "#55ff7788" startX: 50 * root.shapeScale startY: 100 * root.shapeScale closed: true PathQuad { x: 150 * root.shapeScale y: 100 * root.shapeScale controlX: cp.x; controlY: cp.y } } }
Files:
Available under certain Qt licenses.
Find out more.