Extension Example

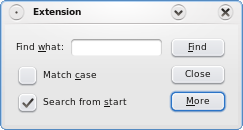
The Extension application is a dialog that allows the user to perform a simple search as well as a more advanced search.
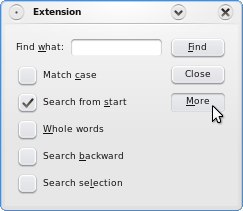
The simple search has two options: Match case and Search from start. The advanced search options include the possibilities to search for Whole words, Search backward and Search selection. Only the simple search is visible when the application starts. The advanced search options are located in the application's extension part, and can be made visible by pressing the More button:

FindDialog Class Definition
The FindDialog class inherits QDialog. The QDialog class is the base class of dialog windows. A dialog window is a top-level window mostly used for short-term tasks and brief communications with the user.
class FindDialog : public QDialog { Q_OBJECT public: FindDialog(QWidget *parent = 0); private: QLabel *label; QLineEdit *lineEdit; QCheckBox *caseCheckBox; QCheckBox *fromStartCheckBox; QCheckBox *wholeWordsCheckBox; QCheckBox *searchSelectionCheckBox; QCheckBox *backwardCheckBox; QDialogButtonBox *buttonBox; QPushButton *findButton; QPushButton *moreButton; QWidget *extension; };
The FindDialog widget is the main application widget, and displays the application's search options and controlling buttons.
In addition to a constructor, we declare the several child widgets: We need a QLineEdit with an associated QLabel to let the user type a word to search for, we need several QCheckBoxes to facilitate the search options, and we need three QPushButtons: the Find button to start a search and the More button to enable an advanced search. Finally, we need a QWidget representing the application's extension part.
FindDialog Class Implementation
In the constructor we first create the standard child widgets for the simple search: the QLineEdit with the associated QLabel, two of the QCheckBoxes and all the QPushButtons.
FindDialog::FindDialog(QWidget *parent) : QDialog(parent) { label = new QLabel(tr("Find &what:")); lineEdit = new QLineEdit; label->setBuddy(lineEdit); caseCheckBox = new QCheckBox(tr("Match &case")); fromStartCheckBox = new QCheckBox(tr("Search from &start")); fromStartCheckBox->setChecked(true); findButton = new QPushButton(tr("&Find")); findButton->setDefault(true); moreButton = new QPushButton(tr("&More")); moreButton->setCheckable(true);
We give the options and buttons a shortcut key using the & character. In the Find what option's case, we also need to use the QLabel::setBuddy() function to make the shortcut key work as expected; then, when the user presses the shortcut key indicated by the label, the keyboard focus is transferred to the label's buddy widget, the QLineEdit.
We set the Find button's default property to true, using the QPushButton::setDefault() function. Then the push button will be pressed if the user presses the Enter (or Return) key. Note that a QDialog can only have one default button.
extension = new QWidget; wholeWordsCheckBox = new QCheckBox(tr("&Whole words")); backwardCheckBox = new QCheckBox(tr("Search &backward")); searchSelectionCheckBox = new QCheckBox(tr("Search se&lection"));
Then we create the extension widget, and the QCheckBoxes associated with the advanced search options.
#if defined(Q_OS_SYMBIAN) || defined(Q_WS_SIMULATOR) // Create menu QMenu *menu = new QMenu(this); // Create Find menu item menu->addAction(tr("Find")); // Create More menu item QAction *moreAction = menu->addAction(tr("More")); moreAction->setCheckable(true); // Create Options CBA QAction *optionAction = new QAction(tr("Options"), this); // Set defined menu into Options button optionAction->setMenu(menu); optionAction->setSoftKeyRole(QAction::PositiveSoftKey); addAction(optionAction); // Connect More menu item to setVisible slot connect(moreAction, SIGNAL(triggered(bool)), extension, SLOT(setVisible(bool))); // Create Exit CBA QAction *backSoftKeyAction = new QAction(QString(tr("Exit")), this); backSoftKeyAction->setSoftKeyRole(QAction::NegativeSoftKey); // Exit button closes the application connect(backSoftKeyAction, SIGNAL(triggered()), qApp, SLOT(quit())); addAction(backSoftKeyAction); #else buttonBox = new QDialogButtonBox(Qt::Vertical); buttonBox->addButton(findButton, QDialogButtonBox::ActionRole); buttonBox->addButton(moreButton, QDialogButtonBox::ActionRole); connect(moreButton, SIGNAL(toggled(bool)), extension, SLOT(setVisible(bool))); #endif QVBoxLayout *extensionLayout = new QVBoxLayout; extensionLayout->setMargin(0); extensionLayout->addWidget(wholeWordsCheckBox); extensionLayout->addWidget(backwardCheckBox); extensionLayout->addWidget(searchSelectionCheckBox); extension->setLayout(extensionLayout);
Now that the extension widget is created, we can connect the More button's toggled() signal to the extension widget's setVisible() slot.
The QAbstractButton::toggled() signal is emitted whenever a checkable button changes its state. The signal's argument is true if the button is checked, or false if the button is unchecked. The QWidget::setVisible() slot sets the widget's visible status. If the status is true the widget is shown, otherwise the widget is hidden.
Since we made the More button checkable when we created it, the connection makes sure that the extension widget is shown depending on the state of More button.
We also put the check boxes associated with the advanced search options into a layout we install on the extension widget.
QHBoxLayout *topLeftLayout = new QHBoxLayout; topLeftLayout->addWidget(label); topLeftLayout->addWidget(lineEdit); QVBoxLayout *leftLayout = new QVBoxLayout; leftLayout->addLayout(topLeftLayout); leftLayout->addWidget(caseCheckBox); leftLayout->addWidget(fromStartCheckBox); QGridLayout *mainLayout = new QGridLayout; #if !defined(Q_OS_SYMBIAN) && !defined(Q_WS_MAEMO_5) && !defined(Q_WS_SIMULATOR) mainLayout->setSizeConstraint(QLayout::SetFixedSize); #endif mainLayout->addLayout(leftLayout, 0, 0); #if !defined(Q_OS_SYMBIAN) && !defined(Q_WS_SIMULATOR) mainLayout->addWidget(buttonBox, 0, 1); #endif mainLayout->addWidget(extension, 1, 0, 1, 2); mainLayout->setRowStretch(2, 1); setLayout(mainLayout); setWindowTitle(tr("Extension"));
Before we create the main layout, we create several child layouts for the widgets: First we allign the QLabel ans its buddy, the QLineEdit, using a QHBoxLayout. Then we vertically allign the QLabel and QLineEdit with the check boxes associated with the simple search, using a QVBoxLayout. We also create a QVBoxLayout for the buttons. In the end we lay out the two latter layouts and the extension widget using a QGridLayout.
extension->hide(); }
Finally, we hide the extension widget using the QWidget::hide() function, making the application only show the simple search options when it starts. When the user wants to access the advanced search options, the dialog only needs to change the visibility of the extension widget. Qt's layout management takes care of the dialog's appearance.
Files:
© 2016 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
