Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
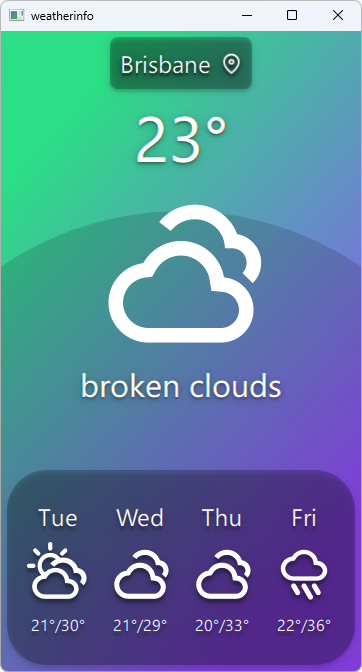
Weather Info#
The Weather Info example shows how to use the user’s current position to retrieve local content from a web service in a C++ plugin for Qt Quick, using Qt Positioning .
Key Qt Positioning classes used in this example:
Running the Example#
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Weather Data Providers#
The example uses several unrelated weather data providers:
The provider to be used is selected automatically at runtime and can be changed if the selected provider is not available. However, it can’t be specified manually.
Note
Free plans are used for all providers, which implies certain limitations on the amount of weather requests. If the limits are exceeded, the providers become temporary unavailable. When all providers are unavailable, the application would not be able to show any weather information. In this case it is required to wait until at least one of the providers becomes available again.
Application Data Models#
The key part of this example is the application’s data model, contained in the WeatherData and AppModel classes. WeatherData represents the weather information taken from the HTTP service. It is a simple data class, but we use Q_PROPERTY to expose it nicely to QML later. It also uses QML_ANONYMOUS macro, which makes it recognized in QML.
class WeatherData(QObject): Q_OBJECT Q_PROPERTY(QString dayOfWeek READ dayOfWeek WRITE setDayOfWeek NOTIFY dataChanged) Q_PROPERTY(QString weatherIcon READ weatherIcon WRITE setWeatherIcon NOTIFY dataChanged) Q_PROPERTY(QString weatherDescription READ weatherDescription WRITE setWeatherDescription NOTIFY dataChanged) Q_PROPERTY(QString temperature READ temperature WRITE setTemperature NOTIFY dataChanged) QML_ANONYMOUS # public WeatherData = explicit(QObject parent = 0) WeatherData(WeatherData other) WeatherData(WeatherInfo other) dayOfWeek = QString() weatherIcon = QString() weatherDescription = QString() temperature = QString() def setDayOfWeek(value): def setWeatherIcon(value): def setWeatherDescription(value): def setTemperature(value): # signals def dataChanged():
AppModel models the state of the entire application. At startup, we get the platform’s default position source using createDefaultSource() .
def __init__(self, parent): QObject(parent), d(AppModelPrivate()) d.src = QGeoPositionInfoSource.createDefaultSource(self) if d.src: d.useGps = True d.src.positionUpdated.connect( self.positionUpdated) d.src.errorOccurred.connect( self.positionError) #if QT_CONFIG(permissions) permission = QLocationPermission() permission.setAccuracy(QLocationPermission.Precise) permission.setAvailability(QLocationPermission.WhenInUse) switch (qApp.checkPermission(permission)) { if None == Qt.PermissionStatus.Undetermined: qApp.requestPermission(permission, [self] (QPermission permission) { if permission.status() == Qt.PermissionStatus.Granted: d.src.startUpdates() else: positionError(QGeoPositionInfoSource.AccessError) }) break elif None == Qt.PermissionStatus.Denied: qWarning("Location permission is denied") positionError(QGeoPositionInfoSource.AccessError) break elif None == Qt.PermissionStatus.Granted: d.src.startUpdates() break #else d.src.startUpdates() #endif else: d.useGps = False d.city = "Brisbane" cityChanged.emit() requestWeatherByCity() refreshTimer = QTimer(self) refreshTimer.timeout.connect(self.refreshWeather) namespace = using() refreshTimer.start(60s)
If no default source is available, we take a static position and fetch weather for that. If, however, we do have a position source, we connect its positionUpdated() signal to a slot on the AppModel and call startUpdates() , which begins regular updates of device position.
When a position update is received, we use the longitude and latitude of the returned coordinate to retrieve weather data for the specified location.
def positionUpdated(self, gpsPos): d.coord = gpsPos.coordinate() if not d.useGps: return requestWeatherByCoordinates()
To inform the UI about this process, the cityChanged() signal is emitted when a new city is used, and the weatherChanged() signal whenever a weather update occurs.
The model also uses QML_ELEMENT macro, which makes it available in QML.
class AppModel(QObject): Q_OBJECT Q_PROPERTY(bool ready READ ready NOTIFY readyChanged) Q_PROPERTY(bool hasSource READ hasSource NOTIFY readyChanged) Q_PROPERTY(bool hasValidCity READ hasValidCity NOTIFY cityChanged) Q_PROPERTY(bool hasValidWeather READ hasValidWeather NOTIFY weatherChanged) Q_PROPERTY(bool useGps READ useGps WRITE setUseGps NOTIFY useGpsChanged) Q_PROPERTY(QString city READ city WRITE setCity NOTIFY cityChanged) Q_PROPERTY(WeatherData weather READ weather NOTIFY weatherChanged) Q_PROPERTY(QQmlListProperty<WeatherData> forecast READ forecast NOTIFY weatherChanged) QML_ELEMENT # public AppModel = explicit(QObject parent = 0) ~AppModel() ready = bool() hasSource = bool() useGps = bool() hasValidCity = bool() hasValidWeather = bool() def setUseGps(value): city = QString() def setCity(value): weather = WeatherData() forecast = QQmlListProperty() # public slots Q_INVOKABLE void refreshWeather() # signals def readyChanged(): def useGpsChanged(): def cityChanged(): def weatherChanged():
We use a QQmlListProperty for the weather forecast information, which contains the weather forecast for the next days (the number of days is provider-specific). This makes it easy to access the forecast from QML.
Expose Custom Models to QML#
To expose the models to the QML UI layer, we use the QML_ELEMENT and QML_ANONYMOUS macros. See the QQmlEngine class description for more details on these macros.
To make the types available in QML, we need to update our build accordingly.
CMake Build#
For a CMake-based build, we need to add the following to the CMakeLists.txt:
qmake Build#
For a qmake build, we need to modify the weatherinfo.pro file in the following way:
Instantiate the Models in QML#
Finally, in the actual QML, we instantiate the AppModel:
Window { id: window AppModel { id: appModel onReadyChanged: { if (appModel.ready) statesItem.state = "ready" else statesItem.state = "loading" } } }
Once the model is instantiated like this, we can use its properties elsewhere in the QML document:
BigForecastIcon { id: current Layout.fillWidth: true Layout.fillHeight: true weatherIcon: (appModel.hasValidWeather ? appModel.weather.weatherIcon : "sunny") }
Files and Attributions#
The example bundles the following images from Third-Party sources:
Tango Icons
Public Domain
Tango Weather Icon Pack by Darkobra
Public Domain