First Steps with QML#
Basic QML application development examples
Creating a QML Document#
A QML document defines a hierarchy of objects with a highly-readable, structured layout. Every QML document consists of two parts: an imports section and an object declaration section. The types and functionality most common to user interfaces are provided in the QtQuick import.
Importing and Using the QtQuick Module#
To use the Qt Quick module, a QML document needs to import it. The import syntax looks like this:
The types and functionality that Qt Quick provides can now be used in the QML document!
Defining an Object Hierarchy#
The object declaration in a QML document defines what will be displayed in the visual scene. Qt Quick provides the basic building blocks for all user interfaces, such as the objects for displaying images and text and for handling user input.
A simple object declaration might be a colored rectangle with some text centered in it:
This defines an object hierarchy with a root Rectangle object which has a child Text object. The parent of the Text object is automatically set to the Rectangle, and similarly, the Text object is added to the children property of the Rectangle object, by QML.
Putting it All Together#
The Rectangle and Text types used in the above example are both provided by the QtQuick import. Putting the import and object declaration together, we get a complete QML document:
If we save that document as “HelloWorld.qml”, we can load and display it.
Creating and Running QML Projects#
To display the graphical scene defined by the QML document, it may be loaded with Qt Creator . For simple UI files such as this one, select File > New File or Project > Application (Qt Quick) > Qt Quick Application - Empty from within Qt Creator.
Pressing the green Run button runs the application. You should see the text Hello, World! in the center of a red rectangle.
For more information about creating and running projects in Qt Creator, visit the following pages:
Creating QML Applications with Controls#
While Qt Quick provides basic graphical elements, Qt Quick Controls provides ready-made QML types for use within an application.
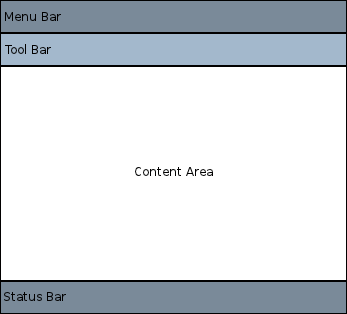
Inserting the ApplicationWindow type is a good starting point for creating applications. An application UI has this basic layout:
Within each area, different controls may be added and connected to form an application. For example, the following snippet is a basic application that demonstrates the use of available space:
The application has two menu items and a button in the middle. Clicking on the Exit menu item closes the application.
There are also different navigation methods and different controls such as buttons and sliders. The following examples are available from Qt Creator and demonstrate different controls and layouts.
Basic Layouts
Qt Quick Controls - Gallery
Feel free to copy and paste the snippets onto this simple Hello World application to see how QML works.
Handling User Input#
One of the great advantages of using QML to define a user interface is that it allows the user interface designer to define how the application should react to events with simple JavaScript expressions. In QML, we refer to those events as signals and these signals are handled by signal handlers.
For example, consider the following example:
This example can be saved as “ClickableHelloWorld.qml” and run with qml, the QML Runtime Tool . Whenever the user clicks anywhere in the window, the rectangle will change from red to blue.
Note
TapHandler also emits the tapped signal for touch events, so this code will also work on a mobile device.
Keyboard user input can be similarly handled with a simple expression:
By accepting focus, the color can be changed to blue whenever the return key is pressed.
Property Bindings#
Objects and their properties form the basis of a graphical interface defined in a QML document. The QML language allows properties to be bound to each other in various ways, enabling highly dynamic user interfaces.
In the following example, the geometry of each child Rectangle is bound to that of the parent Rectangle. If the geometry of the parent Rectangle were to change, the geometry of each child Rectangle would automatically update due to the property bindings.
Animations#
Properties can also be dynamically updated via animations. The QtQuick import provides various animation types which can be used to animate changes to a property’s value. In the following example, a property is animated which then gets displayed in a Text area:
The value being displayed will vary from 0 to 150 periodically.
Defining Custom QML Types for Re-use#
One of the most important concepts in QML is that of type re-use. An application will probably have multiple visual types which are all similar (for example, multiple push buttons), and QML allows these sort of things to be defined as re-usable, custom types, to minimize code duplication and maximize readability.
For example, imagine that the developer defines a new MessageLabel type in the MessageLabel.qml file:
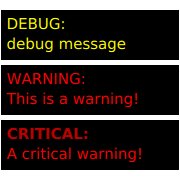
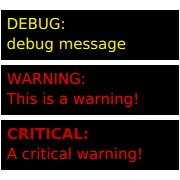
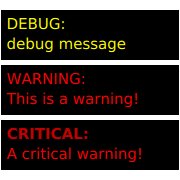
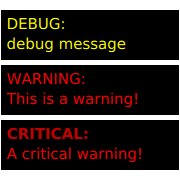
// MessageLabel.qml import QtQuick Rectangle { height: 50 property string message: "debug message" property var msgType: ["debug", "warning" , "critical"] color: "black" Column { anchors.fill: parent padding: 5.0 spacing: 2 Text { text: msgType.toString().toUpperCase() + ":" font.bold: msgType == "critical" font.family: "Terminal Regular" color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" ColorAnimation on color { running: msgType == "critical" from: "red" to: "black" duration: 1000 loops: msgType == "critical" ? Animation.Infinite : 1 } } Text { text: message color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" font.family: "Terminal Regular" } } }
That type may now be re-used multiple times in the application, as follows:

In this way, modular user interface types are assembled and reused within an application.
See QML Object Attributes for more details on how to develop your own reusable components.
Where to Go from Here#
Now that you have seen QML in action, you are ready to take your next step. The follow page will lead you in your journey with QML.
Qt Examples and Tutorials