C
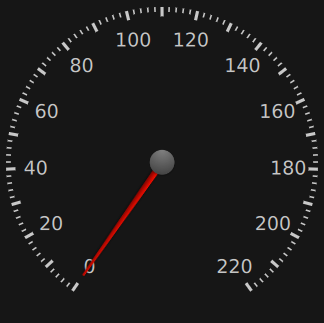
CircularGauge QML Type
A gauge that displays a value within a range along an arc. More...
| Import Statement: | import QtQuick.Enterprise.Controls 1.3 |
| Since: | QtQuick.Enterprise.Controls 1.0 |
| Inherits: |
Properties
- maximumValue : real
- minimumValue : real
- stepSize : real
- style : Component
- tickmarksVisible : bool
- value : alias
Detailed Description

The CircularGauge is similar to traditional mechanical gauges that use a needle to display a value from some input, such as the speed of a vehicle or air pressure, for example.
The minimum and maximum values displayable by the gauge can be set with the minimumValue and maximumValue properties. The angle at which these values are displayed can be set with the minimumValueAngle and maximumValueAngle properties of CircularGaugeStyle.
Example:
CircularGauge {
value: accelerating ? maximumValue : 0
anchors.centerIn: parent
property bool accelerating: false
Keys.onSpacePressed: accelerating = true
Keys.onReleased: {
if (event.key === Qt.Key_Space) {
accelerating = false;
event.accepted = true;
}
}
Component.onCompleted: forceActiveFocus()
Behavior on value {
NumberAnimation {
duration: 1000
}
}
}
You can create a custom appearance for a CircularGauge by assigning a CircularGaugeStyle.
Property Documentation
This property holds the size of the value increments that the needle displays.
For example, when stepSize is 10 and value is 0, adding 5 to value will have no visible effect on the needle, although value will still be incremented. Adding an extra 5 to value will then cause the needle to point to 10.
style : Component |
This property determines whether or not the gauge displays tickmarks, minor tickmarks, and labels.
For more fine-grained control over what is displayed, the following style components of CircularGaugeStyle can be used:
This QML property was introduced in Qt 1.2.
This property holds the current value displayed by the gauge, which will always be between minimumValue and maximumValue, inclusive.
Available under certain Qt licenses.
Find out more.
