Glow QML Type
Generates a blurred and colorized image of the source and places it behind the original, giving impression that the source is glowing. More...
| Import Statement: | import QtGraphicalEffects 1.0 |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Properties
- cached : bool
- color : color
- fast : bool
- radius : real
- samples : int
- source : variant
- spread : real
- transparentBorder : bool
Detailed Description
By default effect produces a high quality glow image, thus the rendering speed of the effect may not be the highest possible. The rendering speed is reduced especially if the glow edges are heavily softened. For use cases that require faster rendering speed and the highest possible visual quality is not necessary, property fast can be set to true.
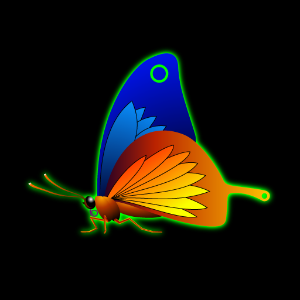
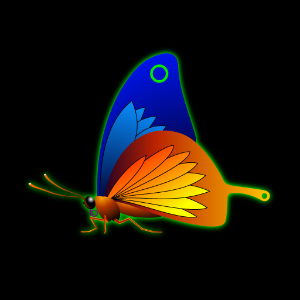
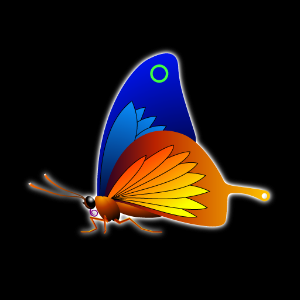
| Source | Effect applied |
|---|---|
|
|
Example
The following example shows how to apply the effect.
import QtQuick 2.0 import QtGraphicalEffects 1.0 Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 samples: 16 color: "white" source: butterfly } }
Property Documentation
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to false.
This property defines the RGBA color value which is used for the glow.
By default, the property is set to "white".
This property selects the blurring algorithm that is used to produce the softness for the effect. Setting this to true enables fast algorithm, setting value to false produces higher quality result.
By default, the property is set to false.
Radius defines the softness of the glow. A larger radius causes the edges of the glow to appear more blurry.
Depending on the radius value, value of the samples should be set to sufficiently large to ensure the visual quality.
The value ranges from 0.0 (no blur) to inf. By default, the property is set to 0.0 (no blur).
This property defines how many samples are taken per pixel when edge softening blur calculation is done. Larger value produces better quality, but is slower to render.
Ideally, this value should be twice as large as the highest required radius value, for example, if the radius is animated between 0.0 and 4.0, samples should be set to 8.
The value ranges from 0 to 32. By default, the property is set to 0.
This property is not intended to be animated. Changing this property may cause the underlying OpenGL shaders to be recompiled.
When fast property is set to true, this property has no effect.
source : variant |
This property defines the source item that is going to be used as source for the generated glow.
Note: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.
This property defines how large part of the glow color is strenghtened near the source edges.
The values range from 0.0 to 1.0. By default, the property is set to 0.5.
This property determines whether or not the effect has a transparent border.
When set to true, the exterior of the item is padded with a 1 pixel wide transparent edge, making sampling outside the source texture use transparency instead of the edge pixels. Without this property, an image which has opaque edges will not get a blurred edge.
In the snippet below, the Rectangle on the left has transparent borders and has blurred edges, whereas the Rectangle on the right does not.
import QtQuick 2.0 import QtGraphicalEffects 1.0 Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "#444" layer.enabled: true layer.effect: Glow { radius: 4 samples: radius * 2 source: normalRect color: "steelblue" } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "#444" layer.enabled: true layer.effect: Glow { radius: 4 samples: radius * 2 source: transparentBorderRect color: "steelblue" transparentBorder: true } } } }
[Missing image transparentBorder.png]
© 2016 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.