QML Application Tutorial¶
This tutorial provides a quick walk-through of a python application that loads a QML file. QML is a declarative language that lets you design UIs faster than a traditional language, such as C++. The QtQml and QtQuick modules provides the necessary infrastructure for QML-based UIs.
In this tutorial, you’ll also learn how to provide data from Python as a QML context property, which is then consumed by the ListView defined in the QML file.
Before you begin, install the following prerequisites:
The PySide2 Python packages.
Qt Creator v4.9 beta1 or later from http://download.qt.io.
The following step-by-step instructions guide you through application development process using Qt Creator:
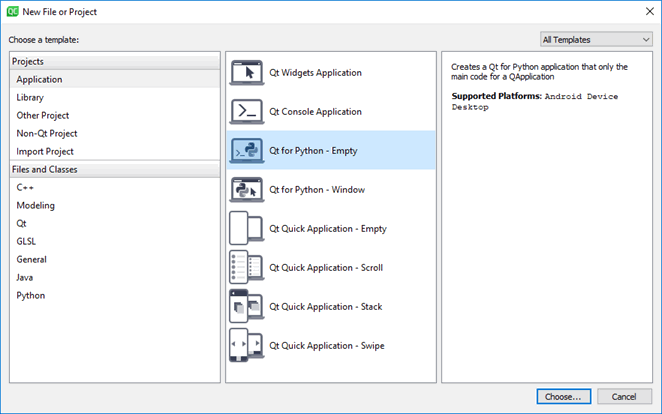
Open Qt Creator and select File > New File or Project.. menu item to open following dialog:

Select Qt for Python - Empty from the list of application templates and select Choose.

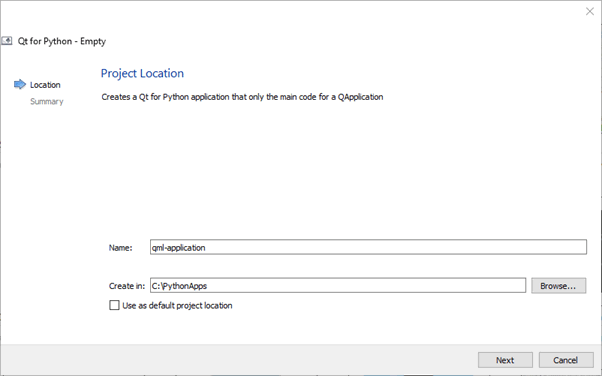
Give a Name to your project, choose its location in the filesystem, and select Finish to create an empty
main.pyandmain.pyproject.
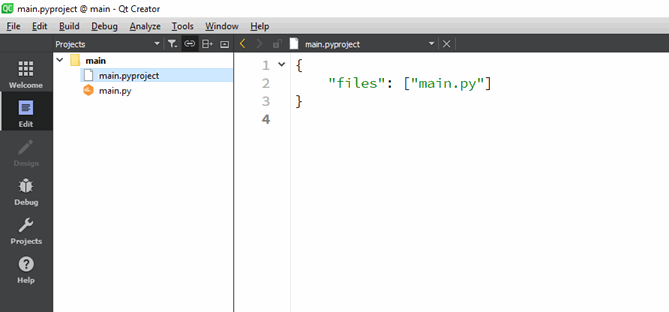
This should create a
main.pyand`main.pyprojectfiles for the project.Download
view.qmlandlogo.pngand move them to your project folder.Double-click on
main.pyprojectto open it in edit mode, and appendview.qmlandlogo.pngto the files list. This is how your project file should look after this change:{ "files": ["main.py", "view.qml", "logo.png"] }
Now that you have the necessary bits for the application, import the Python modules in your
main.py, and download country data and format it:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
#!/usr/bin/env python # -*- conding: utf-8 -*- import os, sys, urllib.request, json import PySide2.QtQml from PySide2.QtQuick import QQuickView from PySide2.QtCore import QStringListModel, Qt, QUrl from PySide2.QtGui import QGuiApplication if __name__ == '__main__': #get our data url = "http://country.io/names.json" response = urllib.request.urlopen(url) data = json.loads(response.read().decode('utf-8')) #Format and sort the data data_list = list(data.values()) data_list.sort()
Now, set up the application window using PySide2.QtGui.QGuiApplication, which manages the application-wide settings.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
#!/usr/bin/env python # -*- conding: utf-8 -*- import os, sys, urllib.request, json import PySide2.QtQml from PySide2.QtQuick import QQuickView from PySide2.QtCore import QStringListModel, Qt, QUrl from PySide2.QtGui import QGuiApplication if __name__ == '__main__': #get our data url = "http://country.io/names.json" response = urllib.request.urlopen(url) data = json.loads(response.read().decode('utf-8')) #Format and sort the data data_list = list(data.values()) data_list.sort() #Set up the application window app = QGuiApplication(sys.argv) view = QQuickView() view.setResizeMode(QQuickView.SizeRootObjectToView)
Note
Setting the resize policy is important if you want the root item to resize itself to fit the window or vice-a-versa. Otherwise, the root item will retain its original size on resizing the window.
You can now expose the
data_listvariable as a QML context property, which will be consumed by the QML ListView item inview.qml.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
#!/usr/bin/env python # -*- conding: utf-8 -*- import os, sys, urllib.request, json import PySide2.QtQml from PySide2.QtQuick import QQuickView from PySide2.QtCore import QStringListModel, Qt, QUrl from PySide2.QtGui import QGuiApplication if __name__ == '__main__': #get our data url = "http://country.io/names.json" response = urllib.request.urlopen(url) data = json.loads(response.read().decode('utf-8')) #Format and sort the data data_list = list(data.values()) data_list.sort() #Set up the application window app = QGuiApplication(sys.argv) view = QQuickView() view.setResizeMode(QQuickView.SizeRootObjectToView) #Expose the list to the Qml code my_model = QStringListModel() my_model.setStringList(data_list) view.rootContext().setContextProperty("myModel",my_model)
Load the
view.qmlto theQQuickViewand callshow()to display the application window.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
#!/usr/bin/env python # -*- conding: utf-8 -*- import os, sys, urllib.request, json import PySide2.QtQml from PySide2.QtQuick import QQuickView from PySide2.QtCore import QStringListModel, Qt, QUrl from PySide2.QtGui import QGuiApplication if __name__ == '__main__': #get our data url = "http://country.io/names.json" response = urllib.request.urlopen(url) data = json.loads(response.read().decode('utf-8')) #Format and sort the data data_list = list(data.values()) data_list.sort() #Set up the application window app = QGuiApplication(sys.argv) view = QQuickView() view.setResizeMode(QQuickView.SizeRootObjectToView) #Expose the list to the Qml code my_model = QStringListModel() my_model.setStringList(data_list) view.rootContext().setContextProperty("myModel",my_model) #Load the QML file qml_file = os.path.join(os.path.dirname(__file__),"view.qml") view.setSource(QUrl.fromLocalFile(os.path.abspath(qml_file))) #Show the window if view.status() == QQuickView.Error: sys.exit(-1) view.show()
Finally, execute the application to start the event loop and clean up.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43
#!/usr/bin/env python # -*- conding: utf-8 -*- import os, sys, urllib.request, json import PySide2.QtQml from PySide2.QtQuick import QQuickView from PySide2.QtCore import QStringListModel, Qt, QUrl from PySide2.QtGui import QGuiApplication if __name__ == '__main__': #get our data url = "http://country.io/names.json" response = urllib.request.urlopen(url) data = json.loads(response.read().decode('utf-8')) #Format and sort the data data_list = list(data.values()) data_list.sort() #Set up the application window app = QGuiApplication(sys.argv) view = QQuickView() view.setResizeMode(QQuickView.SizeRootObjectToView) #Expose the list to the Qml code my_model = QStringListModel() my_model.setStringList(data_list) view.rootContext().setContextProperty("myModel",my_model) #Load the QML file qml_file = os.path.join(os.path.dirname(__file__),"view.qml") view.setSource(QUrl.fromLocalFile(os.path.abspath(qml_file))) #Show the window if view.status() == QQuickView.Error: sys.exit(-1) view.show() #execute and cleanup app.exec_() del view
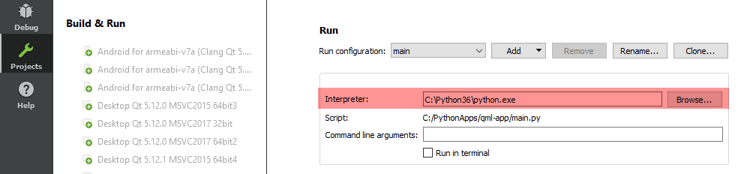
Your application is ready to be run now. Select Projects mode to choose the Python version to run it.

Run the application by using the CTRL+R keyboard shortcut to see if it
looks like this:

You could also watch the following video tutorial for guidance to develop this application:
© 2018 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.