"Hello World!" System UI Example
Learn how to write your first System UI.

Introduction
This example shows a very simple System UI implementation that showcases Qt Application Manager's fundamental building blocks.
The applications' icons and names are on the left. You can click on their respective icons to start and stop them. The column layout on the right shows their windows.
The applications display "Hello World!" against a background of a specific color.
Files and Folder Structure
This example comprises of four separate QML applications: a System UI and three sample applications: "Hello Red", "Hello Green" and "Hello Blue". The System UI is also a QML application, albeit a special one.
Each application is put in a separate directory as follows:
system-ui.qmlappshello-world.blueicon.pnginfo.yamlmain.qml
hello-world.redicon.pnginfo.yamlmain.qml
hello-world.greenicon.pnginfo.yamlmain.qml
Each application has a main.qml file, an icon, and an info.yaml. This YAML file contains application metadata such as the name of the application, its icon filename, and more.
Run the System UI
Verify that you have the appman binary in your path. Otherwise, you have to explicitly specify the location for your appman binary when you use it.
If you have the appman binary in your path, you can run the System UI as follows:
examples/applicationmanager/hello-world$ appman --builtin-apps-manifest-dir ./apps system-ui.qml
The --builtin-apps-manifest-dir command line parameter tells appman where to find bult-in applications, in this case the apps subdirectory. Built-in applications are those that come pre-installed and cannot be removed via the ApplicationInstaller APIs. The next parameter is the System UI's main.qml filename, system-ui.qml.
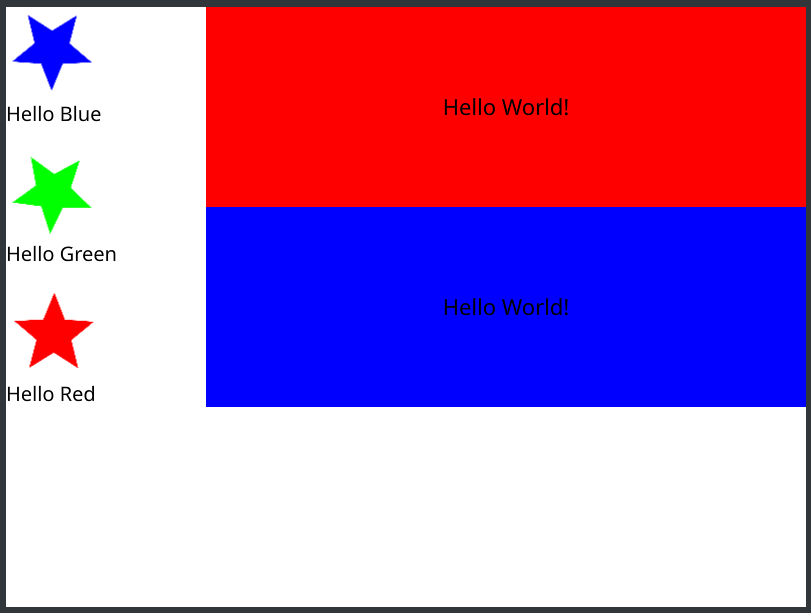
The screenshot below is what you should see:

For more information on the command line options, run appman --help.
Implement the System UI
Like any simple QML application, our example's code starts with some imports and a plain Item at the root. The only difference is that our System UI also imports the QtApplicationManager.SystemUI module, besides QtQuick.
import QtQuick 2.4 import QtApplicationManager.SystemUI 2.0 Item { width: 800 height: 600
Next, we have a Column on the left side of the root Item where we place the icons of the available applications along with their names.
// Show application names and icons Column { spacing: 20 Repeater { model: ApplicationManager Column { Image { source: model.icon MouseArea { anchors.fill: parent onClicked: model.isRunning ? application.stop() : application.start() } } Text { font.pixelSize: 20 text: model.name } } } }
We use the ApplicationManager singleton, as a model, which provides a row for each application available. In each row, we have:
- an
iconrole with the icon URL - a
namerole with the localized application's name - a boolean
isRunningthat provides the application's status - an
applicationrole that contains its ApplicationObject
For information on the other roles available, see ApplicationManager QML Type.
Clicking on an icon either starts its application or stops it if it's already running.
Next, we place a Column anchored to the right side of the root Item. In this column, we lay out the existing windows for all applications that are currently running:
// Show windows Column { anchors.right: parent.right Repeater { model: WindowManager WindowItem { width: 600 height: 200 window: model.window } } }
This time, we use the WindowManager singleton as the model. There's a row for each window, with its WindowObject in the window role.
To have a window rendered in our System UI, we have to assign its WindowObject to a WindowItem, as we did above. By default, the window is resized to match the size of the WindowItem rendering it.
Implement the Application
Our Hello World applications display a "Hello World!" text against a colored background.
import QtQuick 2.4 import QtApplicationManager.Application 2.0 ApplicationManagerWindow { color: "blue" Text { anchors.centerIn: parent text: "Hello World!" } }
The only difference between this example and a plain QML application is that the root element is an ApplicationManagerWindow, provided by the QtApplicationManager.Application module.
Application Metadata
The info.yaml file contains the metadata about an application. It starts with some boilerplate describing that this file contains Qt Application Manager application metadata.
formatVersion: 1 formatType: am-application ---
Then comes the application ID, which uniquely identifies the application. It's recommended to follow a reverse DNS scheme, but it's not enforced. Here it's the "Blue" application from the "Hello World" example UI.
id: 'hello-world.blue'
Then the icon filename:
icon: 'icon.png'
The code field specifies the entry point of the application. For QML applications, this means the filename of its main QML file.
code: 'main.qml'
The runtime field specifies the runtime used by the application. In this example, all applications are written in QML and hence we use the 'qml' runtime. Another runtime is 'native' for instance, used for compiled, executable, applications where the code entry would point to its binary executable filename.
runtime: 'qml'
And finally comes the user-visible name of the application in any number of languages. For this example, we only provide English:
name: en: 'Hello Blue'
© 2019 Luxoft Sweden AB. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
