C
Qt Quick Ultralite layers Example
Demonstrates how to use layers in Qt Quick Ultralite.
Overview
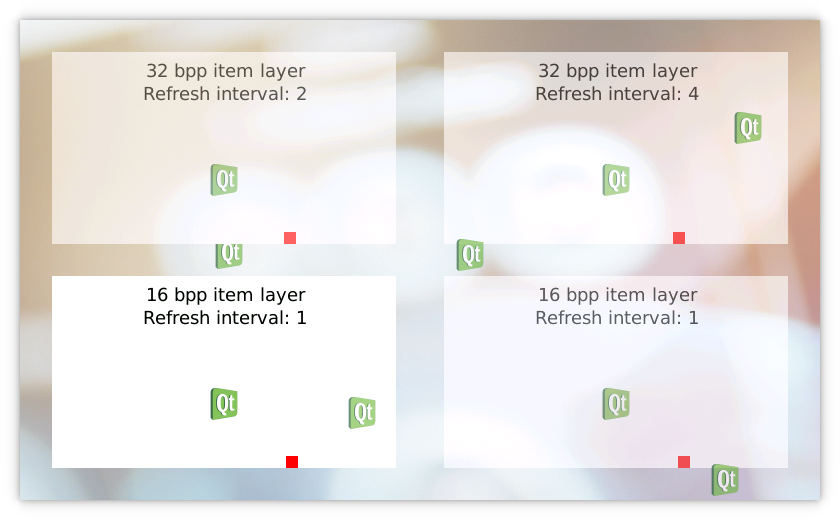
The example shows how to create an application with the Layers QML module using SpriteLayer, ItemLayer and ImageLayer. It contains three pages:
- Layers defines the main user interface, see layers.qml.
- Animating item layer defines the content for a single white rectangle with text, Qt logo and moving rectangle to demonstrate animation, see AnimatingItemLayer.qml.
- Moving item layer defines the animation for the moving Qt logos, see MovingImageLayer.qml.

Target platforms
Project structure
The layers example consists of six files, CMakeLists.txt, layers.qml, MovingImageLayer.qml, AnimatingItemLayer.qml, background-big.png and qt-logo.png.
The CMake project file contains a basic build script.
layers.qml demonstrates the usage of SpriteLayer. MovingImageLayer.qml is used to demonstrate the usage of an ImageLayer and AnimatingItemLayer.qml demonstrates the usage of an itemLayer.
The project has two images background-big.png and qt-logo.png.
CMake project file
CMake project file uses a QmlProject configuration that sets background-big.png color depth to 16 bpp which is used to demonstrate blending 16 bpp image on a 32 bpp screen.
...
ImageFiles {
files: [
"background-big.png"
]
MCU.resourceImagePixelFormat: "RGB565"
}
...Layers
The layers.qml file describes the main user interface.
Three white rectangles with text and image are created to separate layers. Each rectangle has a different Z-value to define the stacking order and a different refresh interval to define how often the layer content is updated.
- SpriteLayer with ID spriteLayer32bpp creates six moving Qt logos that demonstrate how Z-values can be used to define the stacking order for each layer. SpriteLayer can contain multiple images and item layers, which are called sprites or sub-layers.
- ItemLayer with ID bpp32layer demonstrates rendering of items with different refresh intervals. In this case the red box moves every fourth refresh interval. Rendering hints are a way for a backend to select appropriate layer implementation and possibly use slightly different rendering approaches when certain hints are enabled. In this example we give a hint to the platform to favor optimizations for size over optimizations for speed.
- SpriteLayer with ID spriteLayer16bpp demonstrates blending of 16 bpp background image and ItemLayer with its items on a 32 bpp screen.
import QtQuick 2.15 import QtQuickUltralite.Layers 2.0 Application { Screen { id: screen ... AnimatingItemLayer { id: bpp32layer z: 2 ... renderingHints: ItemLayer.OptimizeForSize refreshInterval: 4 colorDepth: 32 opacity: 0.6 } SpriteLayer { id: spriteLayer32bpp z: 4 ... AnimatingItemLayer { z: 2 ... } Repeater { model: 6 MovingImageLayer { z: 1 container: spriteLayer32bpp source: "qt-logo.png" } } } SpriteLayer { id: spriteLayer16bpp z: 0 ... ImageLayer { id: background z: 0 anchors.centerIn: parent source: "background-big.png" } AnimatingItemLayer { z: 1 ... colorDepth: 16 depth: ItemLayer.Bpp16 } } AnimatingItemLayer { depth: ItemLayer.Bpp16Alpha z: 1 width: screen.boxWidth height: screen.boxHeight anchors.right: spriteLayer16bpp.right anchors.bottom: spriteLayer16bpp.bottom anchors.margins: screen.marginWidth colorDepth: 16 opacity: 0.6 } }
AnimatingItemLayer
AnimatingItemLayer.qml creates a single ItemLayer that consists of the white rectangle with text, Qt logo and the moving red box. ItemLayer is a layer that can contain dynamic Qt Quick Ultralite items. AnimatingItemLayer sets color depth for the ItemLayer using colorDepth property in this example.
import QtQuick 2.15 import QtQuickUltralite.Layers 2.0 ItemLayer { id: itemLayer property int colorDepth: 32 property real t: 0 depth: (colorDepth === 32) ? ItemLayer.Bpp32 : ItemLayer.Bpp16Alpha ... Rectangle { anchors.fill: parent color: "white" Rectangle { id: textBox ... Column { id: textColumn ... Text { text: colorDepth + " bpp item layer" ... } Text { text: "Refresh interval: " + itemLayer.refreshInterval ... } } } Image { ... source: "qt-logo.png" } Rectangle { ... color: "red" } } }
MovingImageLayer
MovingImageLayer.qml creates a single ImageLayer and defines the animation for it.
import QtQuick 2.15 import QtQuickUltralite.Layers 2.0 ImageLayer { id: root Component.onCompleted: { root.x = 1 + Math.floor(Math.random() * (container.width - root.width - 2)) root.y = 1 + Math.floor(Math.random() * (container.height - root.height - 2)) ... } onTChanged: { root.x += vx root.y += vy ... } property real t: 0 NumberAnimation on t { running: true loops: Animation.Infinite from: 0 to: 1 } }
Files:
- layers/AnimatingItemLayer.qml
- layers/CMakeLists.txt
- layers/MovingImageLayer.qml
- layers/layers.qml
- layers/mcu_layers.qmlproject
- layers/mcu_layers_background_nocaching.qmlproject
Images:
Available under certain Qt licenses.
Find out more.