C
Design UI using Qt Design Studio (NXP i.MX RT1170)
This topic offers step-by-step instructions to design a simple UI that indicates the status of the user button and the on-board LED. You need Qt Design Studio to get started. If you don't have it installed, install it using either Qt Online Installer or Qt Maintenance Tool.
The following instructions guide you through the complete design process:
- Create a new project:
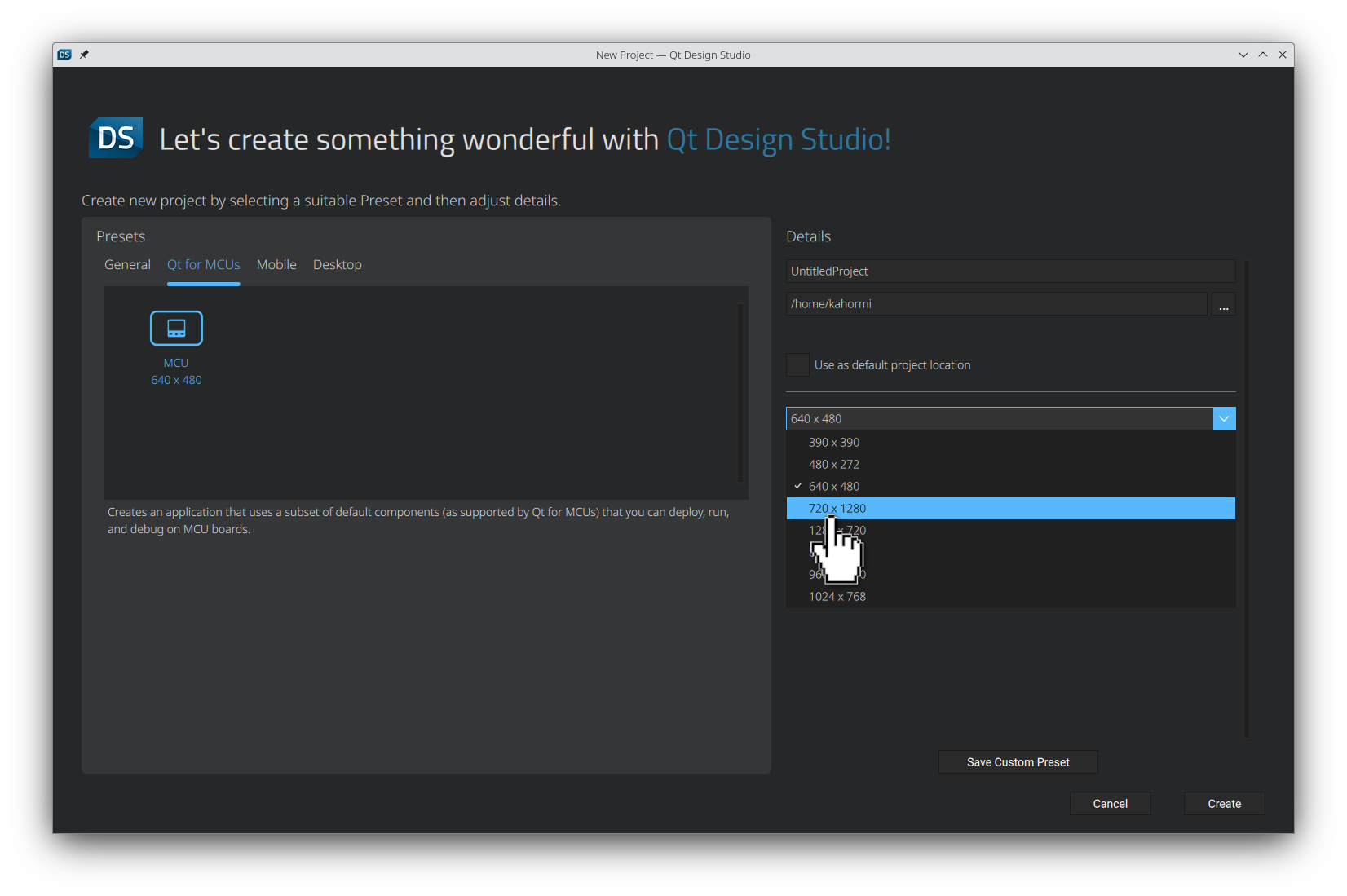
- Launch Qt Design Studio and click Create Project.

- Select the Qt for MCUs tab in the New Project wizard.
- Select 720 x 1280 as the resolution.

- Name your project and click Create.

You should now see the Design Mode UI with a
RectangleandTextitem visible in the 2D view (former Form editor) . On the left side you should see Navigator
. On the left side you should see Navigator  pane and on the right side Properties
pane and on the right side Properties  pane.
pane.
- Launch Qt Design Studio and click Create Project.
- Select the
Rectangleeither in the Navigator pane or 2D
pane or 2D  view to change its properties in the Properties
view to change its properties in the Properties  pane:
pane:- Change the Fill color property to
blackeither by using the color picker or entering Hex code (#000000) manually.
- Change the Fill color property to
- Select the Text item either in the Navigator
 pane or 2D
pane or 2D  view to change its properties:
view to change its properties:- Change Text Color to
whiteeither using the color picker or entering Hex code (#ffffff) manually. - Change Units to
pxand Size to20. - Change Text to
LED.
- Change Text Color to
- Add the button rectangle:
- Find the Rectangle component in the Components
 pane under the Basic components. Drag it onto the Rectangle in the Navigator
pane under the Basic components. Drag it onto the Rectangle in the Navigator  pane.
pane.
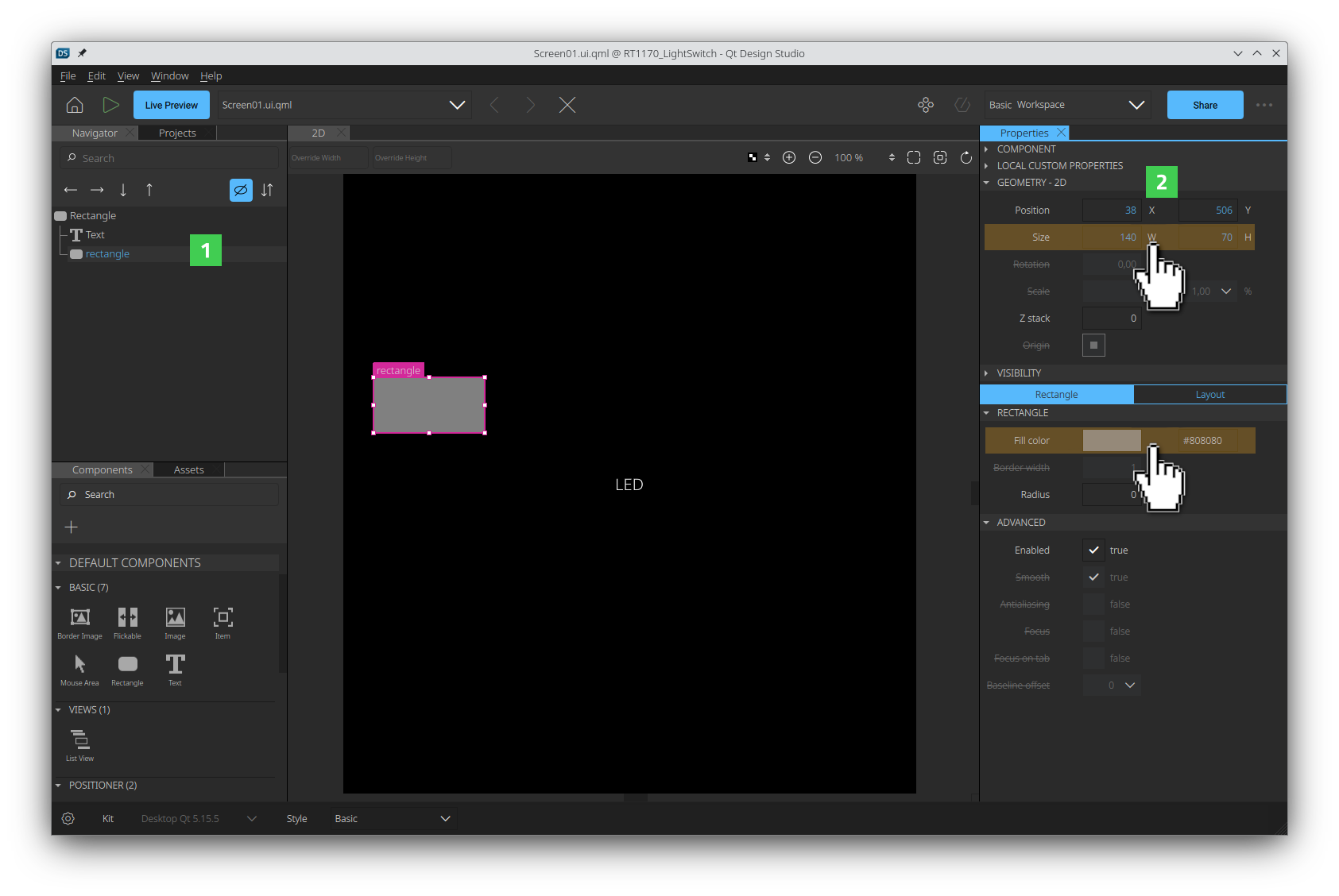
- Select the new rectangle in the Navigator
 pane to change some of its properties in the Properties
pane to change some of its properties in the Properties  pane:
pane:- Change its Fill color property to
greyby either using the color picker or entering the Hex code (#808080) manually. - Size to
140 W x 70 H.
- Switch to the Layout section in the Properties pane. Anchor the rectangle to the center of its parent.

- Drag the existing Text component onto the new Rectangle.

- Change its Fill color property to
- Find the Rectangle component in the Components
- Assign unique ID to each item:
- Name the Text item as
buttonText.
- Name the inner Rectangle item as
buttonRectangle. - Name the parent Rectangle item as
backgroundRectangle.
- Name the Text item as
- Add a
MouseArea:- Find the MouseArea component in the Components
 pane under the Basic components. Drag it onto the inner Rectangle in the Navigator
pane under the Basic components. Drag it onto the inner Rectangle in the Navigator  pane.
pane.
- Double-click on the mouseArea component to name it as
buttonMouseArea. - Anchor it to span its parent,
buttonRectangle.
- Find the MouseArea component in the Components
- Bind the button's color property to the pressed property of
MouseArea:- Select buttonRectangle in the Navigation
 pane.
pane. - Select Connection View from the View > Views menu.

- Switch to the Bindings tab in the Connection View
 .
. - Click + to add a new binding.

- Select
colorfor the Property column andbuttonMouseAreafor the Source Item column of the new binding. - Right-click on the new binding to select Open Binding Editor from the context menu.
- Enter the following expression in the editor and click OK:
buttonMouseArea.pressed ? UICommunicator.led1Status ? "green" : "grey" : UICommunicator.led1Status ? "darkgreen" : "dimgrey"
Note:
UICommunicatoris the C++ backend that you add in the next topic.
- Select buttonRectangle in the Navigation
- Add a connection for the onClicked handler of
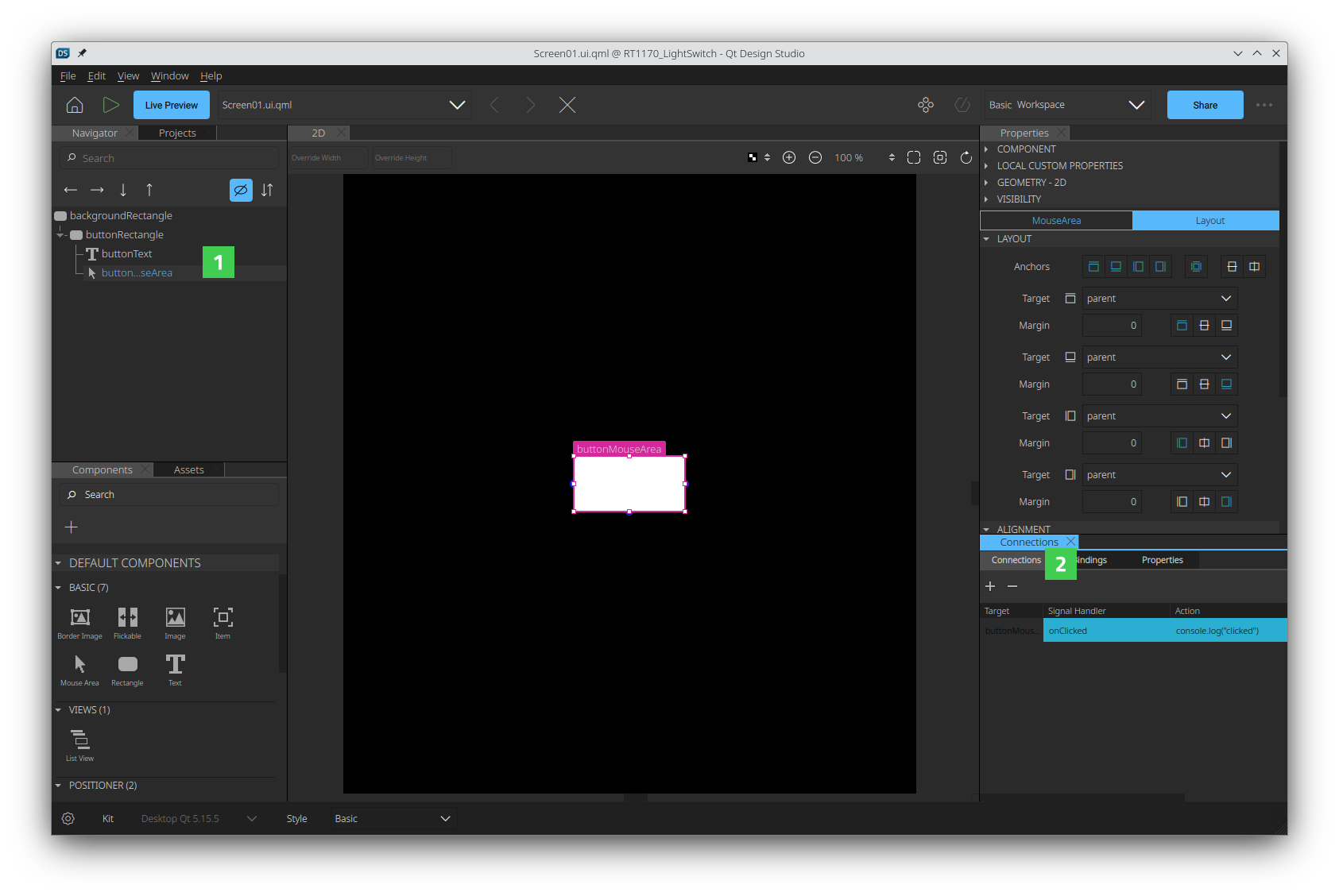
MouseArea:- Select buttonMouseArea in the Navigation
 pane.
pane. - Select the Connections tab in the Connection View
 pane.
pane. - Click + to add a new connection:

- Right-click on the new connection and select Open Connection Editor from the context menu.
- Add the following code in the editor and click OK:
UICommunicator.sendFromUI( UICommunicator.LED1State, !UICommunicator.led1Status)
- Select buttonMouseArea in the Navigation
- Save and close.
- Select File > Save All to save your change.
- Select File > Close Project <your-project-name> to close the project.
Available under certain Qt licenses.
Find out more.

