C
Design UI using Qt Design Studio (Traveo II)
This topic offers step-by-step instructions to design a simple UI that indicates the status of the user button and on-board LED. You need Qt Design Studio to get started. If you don't have it installed, install it using either Qt Online Installer or Qt Maintenance Tool.
The following instructions guide you through the complete design process:
- Create a new project:
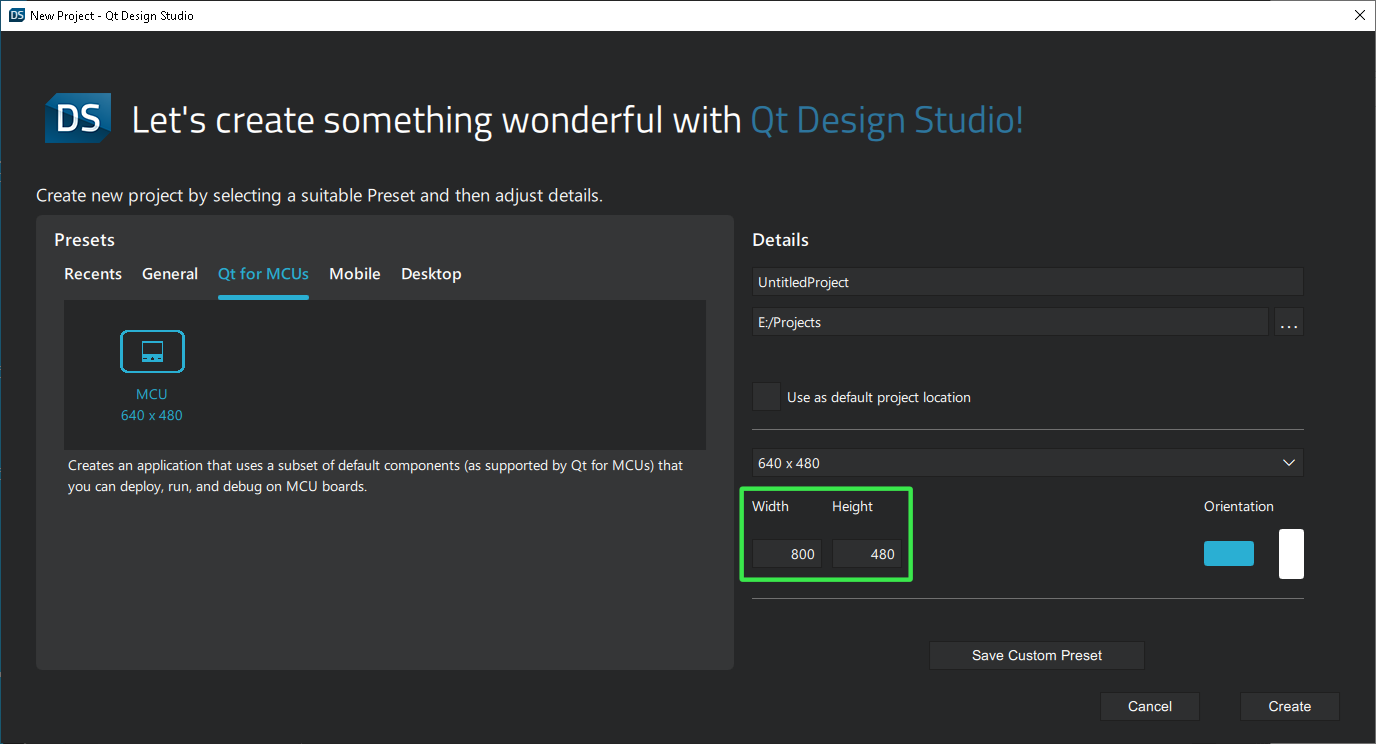
- Launch Qt Design Studio and click Create Project.

- Select the Qt for MCUs tab in the New Project wizard.
- Set Width to
800and Height to480for the screen resolution.
- Name your project and click Create.

- Launch Qt Design Studio and click Create Project.
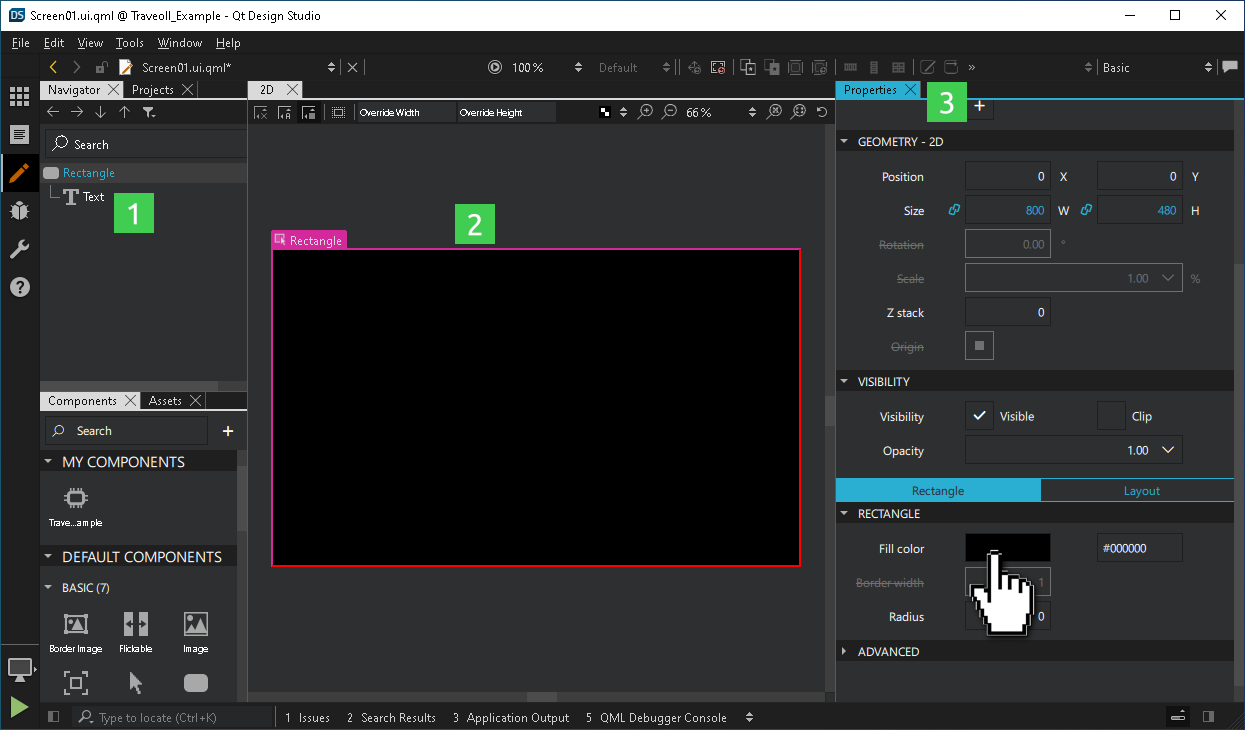
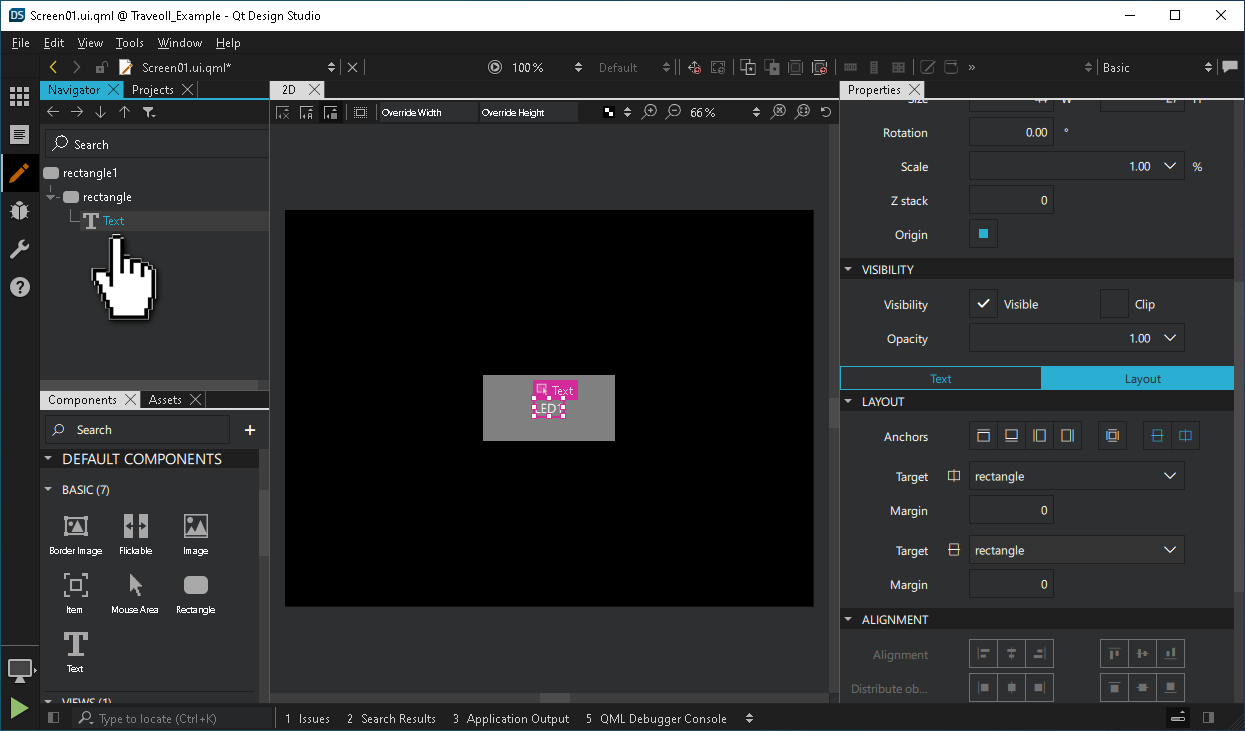
- You should now see the Design Mode UI and the boilerplate project with a
RectangleandTextitem.
- Select the
Rectangleeither in the Navigator pane or Form Editor
pane or Form Editor  to change its properties in the Properties
to change its properties in the Properties  pane:
pane:- Change the Fill color property to
blackeither by using the color picker or entering Hex code (#000000) manually.
- Change the Fill color property to
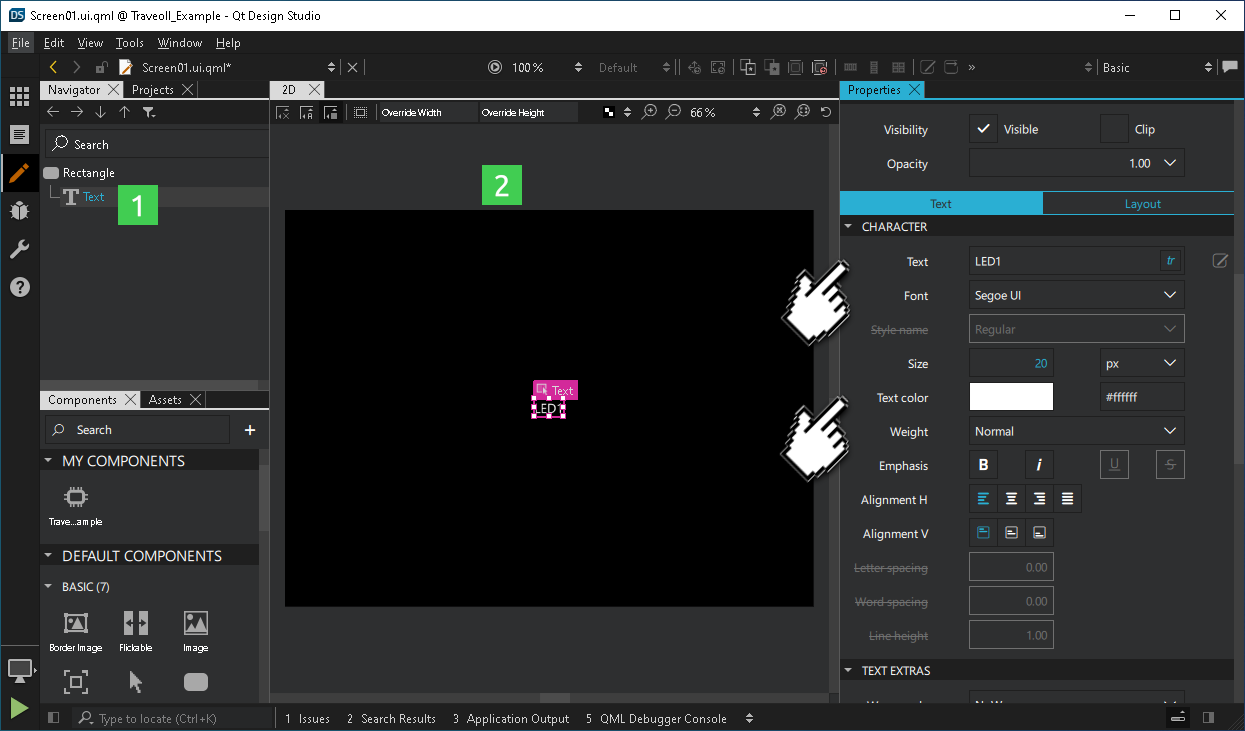
- Select the Text item either in the Navigator
 pane or Form Editor
pane or Form Editor  to change its properties:
to change its properties:- Change Text Color to
whiteeither using the color picker or entering Hex code (#ffffff) manually. - Change Units to
pxand Size to20. - Change Text to
LED1.
- Change Text Color to
- Add the button rectangle:
- Find the Rectangle component in the Components
 pane under the Basic components. Drag it onto the Rectangle in the Navigator
pane under the Basic components. Drag it onto the Rectangle in the Navigator  pane.
pane.
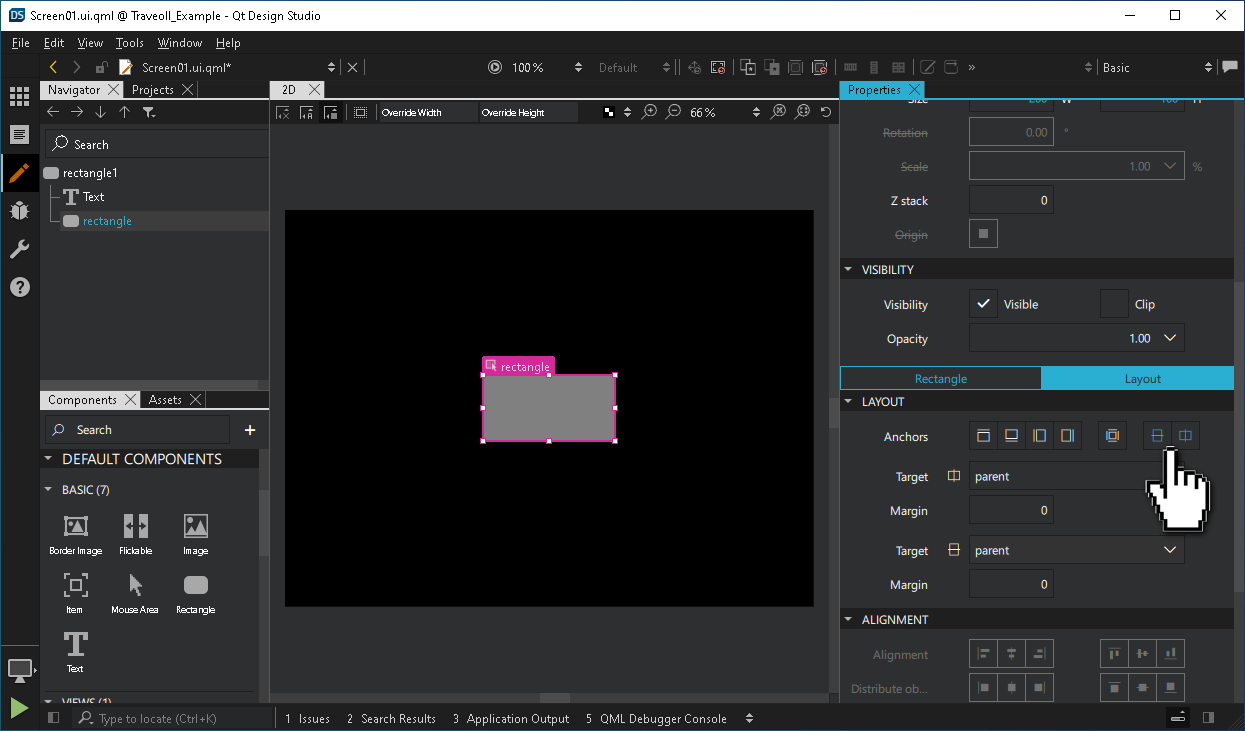
- Select the new rectangle in the Navigator
 pane to change some of its properties in the Properties
pane to change some of its properties in the Properties  pane:
pane:- Change its Fill color property to
greyby either using the color picker or entering the Hex code (#808080) manually. - Set its size to
200 W x 100 H.
- Switch to the Layout section in the Properties pane. Anchor the rectangle to the center of its parent.

- Drag the existing Text component onto the new Rectangle.

- Change its Fill color property to
- Find the Rectangle component in the Components
- Assign a unique ID to each item:
- Name the Text item as
ledStateText.
- Name the inner Rectangle item as
statusRect. - Name the parent Rectangle item as
backgroundRect.
- Name the Text item as
- Create a pressed property for
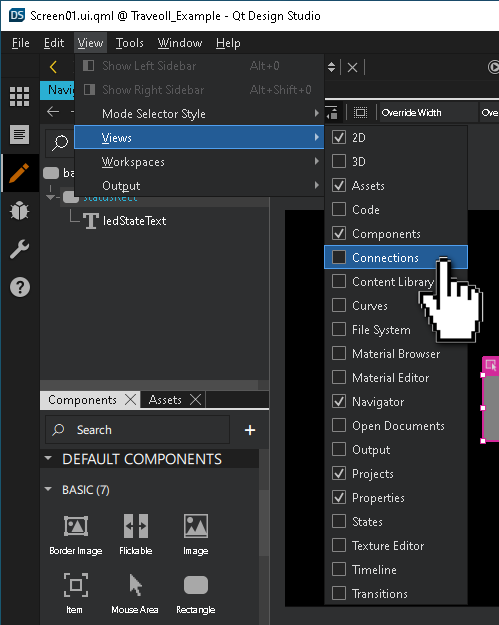
statusRect:- Select statusRect in the Navigator pane.
- Select Connection View from the View > Views menu.

- Switch to the Properties tab in the Connection View.
- Click + to add a new property. Enter
pressedunder Property, selectboolas Property Type andfalseas Property State.
- Switch to the Bindings tab in the Connection View.
- Click + to add a new binding.
- Select color in the Property column for new binding.
- Right-click on the new binding to select Open Binding Editor from the context menu, enter the following expression, and click OK.
statusRect.pressed ? "#41cd52" : "#808080"
Note: The C++ backend, which you will add in the next chapter, modifies the
pressedboolean property.
- Save and close.
- Select File > Save All to save your change.
- Select File > Close Project <your-project-name> to close the project.
Available under certain Qt licenses.
Find out more.

