C
Configuring the display rotation
Note:  This feature is at the technical preview stage and may change in future releases.
This feature is at the technical preview stage and may change in future releases.
Description
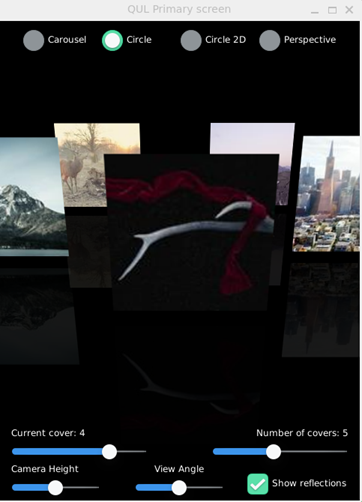
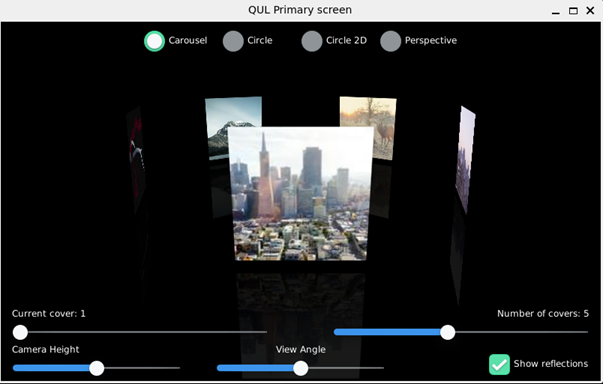
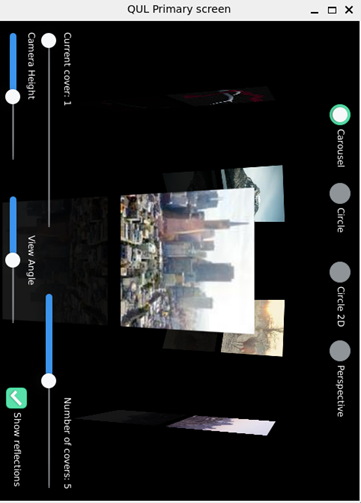
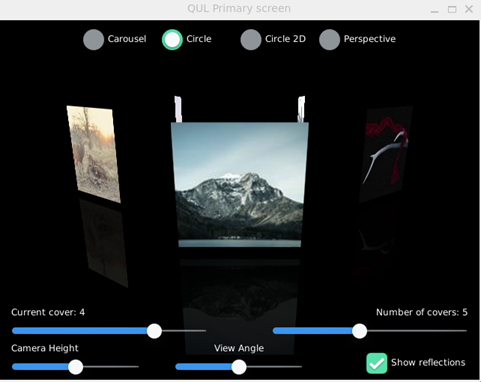
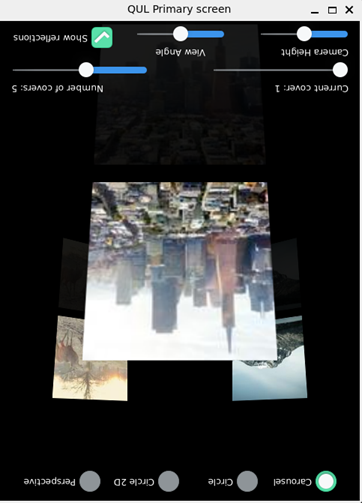
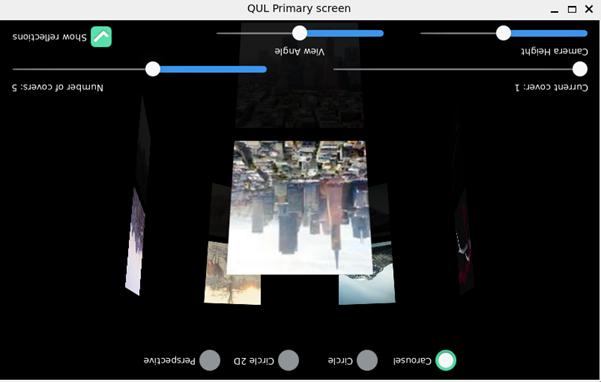
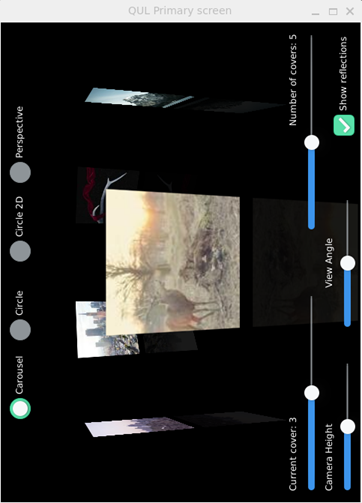
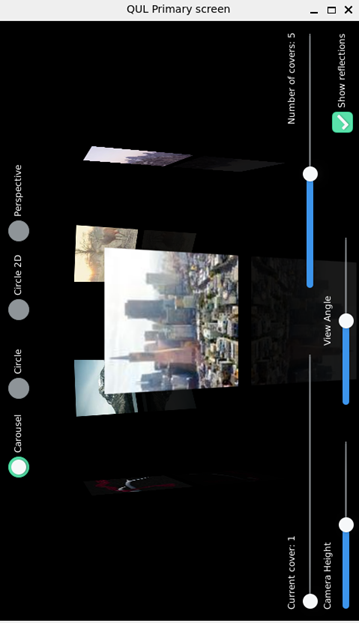
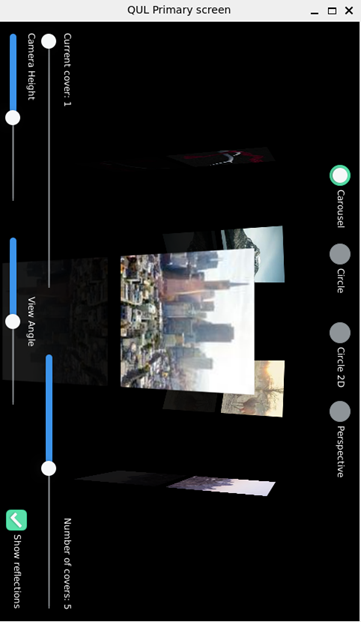
Sometimes, the device display has a different orientation than the UI orientation, for example when using a landscape GUI on a portrait display panel. Qt Quick Ultralite can easily enable developers to rotate the entire application's content by a chosen angle to handle such scenarios. The application project's MCU.Config.displayRotationAngle property can, for example, be set to 90 in the scenario above, to enable designing and implementing the GUI in landscape orientation, but rendering it on the portrait display as if the display was actually landscape. No changes are required in the GUI code. The final effect is illustrated below:
Landscape UI on portrait display with 90 degrees static screen rotation

Usage
The display rotation is configurable using the MCU.Config.displayRotationAngle and MCU.Config.showDesktopPreviewInNaturalDisplayOrientation QmlProject properties. The following example configuration demonstrates how to use them:
MCU.Config {
displayRotationAngle: 90
showDesktopPreviewInNaturalDisplayOrientation: false
}If the default values of these properties are sufficient, you need not configure them explicitly. The rotation behavior is different depending on whether the application is run on the target hardware or on desktop and whether QML root item size is explicitly set. You can find more details about it in MCU.Config.showDesktopPreviewInNaturalDisplayOrientation description. Additionally, all possible scenarios have been shown in example section below.
Example
Lets assume that size of the screen reported by the Qt Quick Ultralite platform (size of the framebuffer) is:
- width = 480
- height= 640
Size of the root QML item set (or not) by the UI designer/developer is:
- width = 800
- height= 480
Table below shows how screen rotation would behave in such conditions:
| displayRotationAngle | showDesktopPreviewInNaturalDisplayOrientation | Board | Desktop (QML root item size not set) | Desktop (QML root item size set) |
| 0 | true |
|
|
|
| 0 | false |
|
|
|
| 90 | true |
|
|
|
| 90 | false |
|
|
|
| 180 | true |
|
|
|
| 180 | false |
|
|
|
| 270 | true |
|
|
|
| 270 | false |
|
|
|
Handling custom drawing in PaintedItem
When rotation is enabled, the application operates on shifted coordinates system (virtual coordinates system) when compared to the physical screen (physical coordinates system) on device. You should consider this difference in your custom PaintedItem implementation.
You custom implementation of the paint() method should pass the transform argument, to apply the necessary transform in order for display rotation.
Qt Quick Ultralite painteditem Example demonstrates you can rotate custom drawings properly.
Limitations
RLE images are currently not supported by this feature.
Performance implications
Currently all the items are rotated during runtime. This might have significant performance impact depending on platform.
See also MCU.Config.showDesktopPreviewInNaturalDisplayOrientation and MCU.Config.displayRotationAngle.
Available under certain Qt licenses.
Find out more.