C
Qt Quick Ultralite swipe_game Demo
Demonstrates how to use gestures in Qt Quick Ultralite.
Overview
This demo is a small game that demonstrates how to implement different types of gestures.
The initial view displays a button to start the game with the default settings. The demo also includes four other views, which are accessible using vertical or horizontal swipe gestures. The following are those four views:
- Time (left): Lets you set a time limit for the questions in the game. To set the limit, use clockwise or counter-clockwise circular gestures in the outer area of the view to increase or decrease the time. On swiping from the right border towards the center will return you to the initial view.
- Tries (right): Lets you set the number of failures allowed in the game. Like in the time-menu, use clockwise or counter-clockwise circular gestures in the outer area of the view to increase or decrease the number of failures within the game. It is considered a failure, if the given answer is wrong or the time limit elapses.
- Settings (top): Lets you enable/disable animations, change the size of the touch areas, and show or hide the touch areas. It demonstrates scrolling a list of items up/down using vertical swipe gesture on the left or right side of the list. A visual indicator gives feedback while scrolling.
- Highscores (bottom): Displays the list of high scores. It is initially empty but will be filled when you play a game till the end. The high scores are not persistent, so the list is empty each time you start the application.
Once you are ready to start the game, press the start button in the initial view. This will take you to a new view that displays basic information before starting the game. The game starts automatically after a few seconds, unless you touch anywhere in the view. There are two important elements here:
- The starting value of the game is shown in the center. You have to memorize it to play the game!
- Below the starting value is the mode switch. It lets you switch between the two modes of the game. The default mode is
Numbersmode, in which you have to decide whether the random number displayed is smaller or greater than the starting value. The other mode is theCountriesmode, in which you have to decide if the total area of the contries displayed is smaller or greater than the starting value.
You can press and hold anywhere to get back to the initial view.
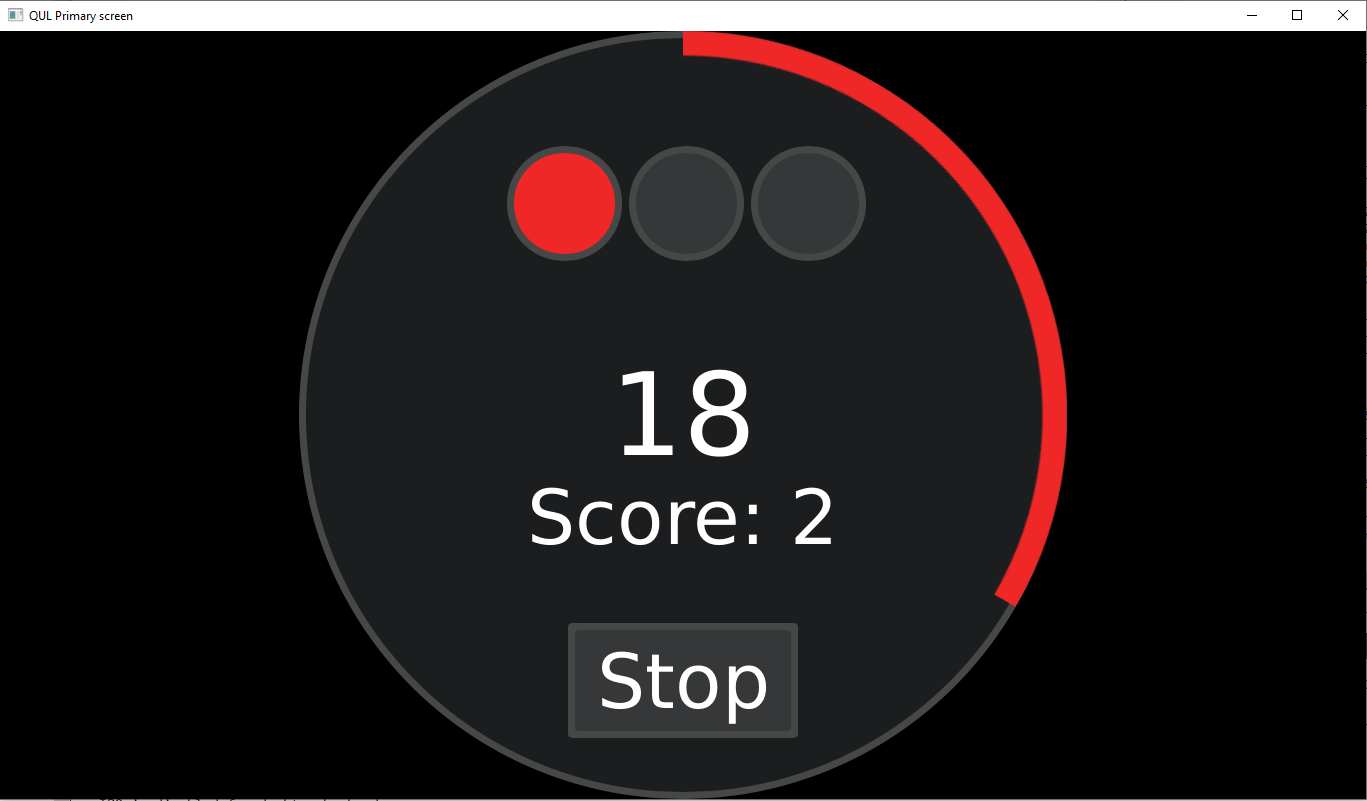
When the game starts, the view display the following information:
- A row of big dots at the top indicating how many tries are left.
- The current value in the center. Use a swipe gesture from the center, you have to guess if the current value is smaller or greater than the starting value. In
Numbersmode, swipe left for smaller and right for greater, and in theCountriesmode, swipe down for smaller and up for greater. - At the bottom you can see your current score (that is, the number of correct guesses).
- The stop button aborts the game (without storing your score) and take you to the initial view.
- A growing circle at the border will indicate the time left for the current guess.
As long as your guess is correct in the given time, the game will run endlessly. If you fail too often, exceeding the no. of failures limit, the game will end. A final screen will display your score, which will be added to the high scores list.
Note: The default Numbers mode is more of a reaction game, whereas the Countries mode requires some knowledge to guess correctly. We recommend setting a lower response time for a more challenging experience in Numbers mode.

Target platforms
Project structure
CMake project file
The two C++ classes, Qul::Singleton and Qul::ListModel, are exposed to QML:
InterfaceFiles {
files: [
"Globals.h",
"HighscoreModel.h"
]
}Furthermore, the Style.qml and Swipe.qml are added to a modules to enable importing as a singleton:
MCU.Module {
uri: "StyleModule"
}
QmlFiles {
files: ["Style.qml"]
}
MCU.Module {
uri: "SwipeModule"
}
QmlFiles {
files: ["Swipe.qml"]
}Directional swipes starting from the edge
The DirectionSwipeArea.qml file implements a reusable component to detect swipes in one direction only using direction property and the Direction enum. It also provides an image to give visual feedback of the currently configured direction. This component is used multiple times for basic navigation between the different views.
Directional swipes starting at the center
The GameRunningView.qml file uses a single MouseArea to detect both vertical and horizontal swipe gestures simultaneously, depending on the current game mode.
Circular swipes
The CircularSwipeArea.qml file uses a MouseArea and angle calculations to detect circular swipe gestures (clockwise and counter-clockwise). It uses an image to visualize if the current touch coordinates are inside the bounding region. If a detected gesture surpasses a given angle threshold a signal will be emitted accordingly. Leaving the bounding region will reset that threshold.
View positioning
The ConfigContainer.qml is a helper component showing how positioning and animations can be used to organize the different views and navigate between them.
Global values
The Globals class inherits Qul::Singleton to provide global properties and functions that control the game flow.
Highscore model
The HighscoreModel class inherits Qul::ListModel to store and sort a dynamic list of high scores.
Style
The Style.qml is set up as a module to enable importing it as a singleton. It provides common styles used across all other qml files.
Note: The SwipeGame.qml component overrides the appSize property as most size values in Style.qml depend on the display size to ensure that the visual items are scaled accordingly.
Files:
- swipe_game/BaseView.qml
- swipe_game/Button.qml
- swipe_game/CMakeLists.txt
- swipe_game/CircularSwipeArea.qml
- swipe_game/ConfigContainer.qml
- swipe_game/ConfigView.qml
- swipe_game/DirectionalSwipeArea.qml
- swipe_game/GameContainer.qml
- swipe_game/GameOverView.qml
- swipe_game/GameRunningView.qml
- swipe_game/GameStartView.qml
- swipe_game/Globals.cpp
- swipe_game/Globals.h
- swipe_game/HighscoreModel.cpp
- swipe_game/HighscoreModel.h
- swipe_game/HighscoreView.qml
- swipe_game/LabeledSwitch.qml
- swipe_game/NumberView.qml
- swipe_game/ScrollIndicator.qml
- swipe_game/StartView.qml
- swipe_game/Swipe.qml
- swipe_game/SwipeGame.qml
- swipe_game/TimeView.qml
- swipe_game/images/mask_circle.svg
- swipe_game/images/mask_circle_highlight.svg
- swipe_game/images/mask_circle_highlight_right.svg
- swipe_game/images/mask_circle_highlight_small_right.svg
- swipe_game/images/timebar.svg
- swipe_game/mcu_swipe_game.qmlproject
- swipe_game/mcu_swipe_game_ek-ra6m3g.qmlproject
- swipe_game/style_module/Style.qml
- swipe_game/style_module/style_module.qmlproject
- swipe_game/swipe_module.qmlproject
Available under certain Qt licenses.
Find out more.

