C
Qt Quick Ultralite text_input Example
Demonstrates how to use TextInput and InputPanel items in Qt Quick Ultralite.
Overview
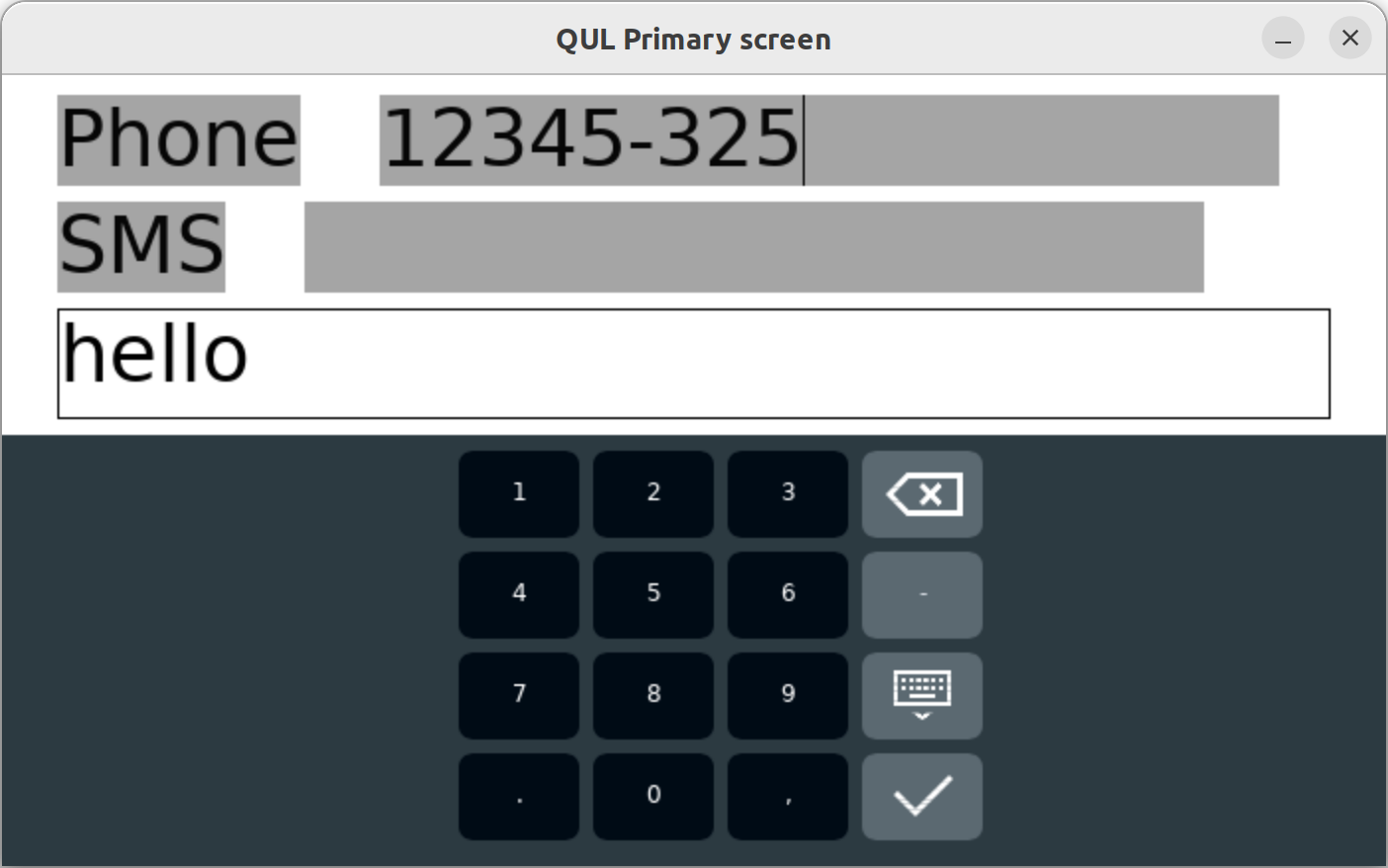
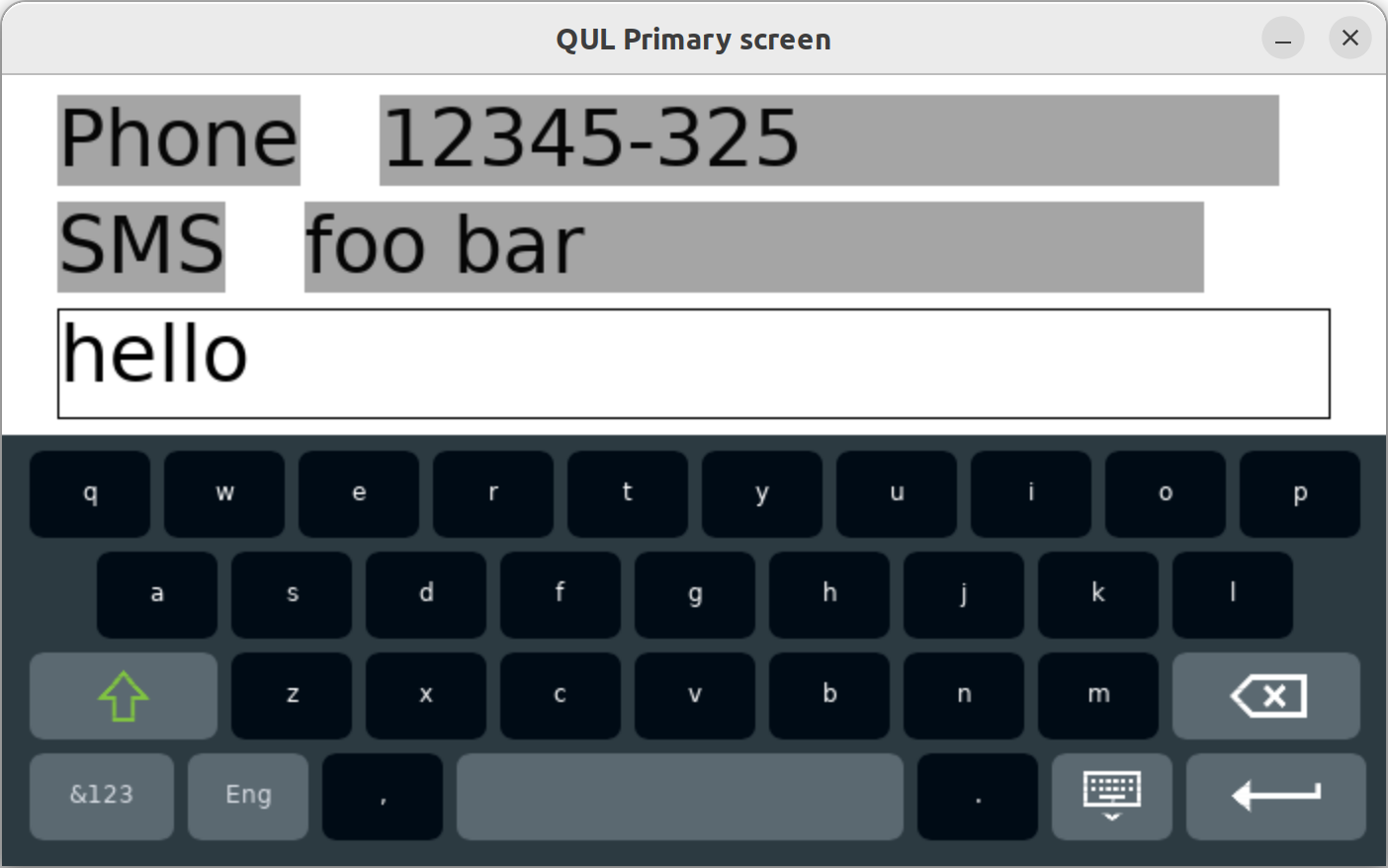
This example demonstrates how to use TextInput in combination with virtual keyboard (InputPanel) and hardware key input. The application consists of two custom text input fields. The SMS input field on the Enter key press accepts the text - the text is added to the message box below it and SMS input field is cleared. The application content can be flicked.


To support hardware key input, the platform port has to implement Qul::PlatformInterface::handleKeyEvent. The input from virtual keyboard does not require any changes at platform port level.
Qt Quick Ultralite considers user input as dynamic text, which requires using font.unicodeCoverage property with static font engine. Static font engine bundles glyph data. Depending on MCU.Config.autoGenerateGlyphs and auto collected coverage it may be necessary to provide additional coverage via font.unicodeCoverage for the font used by the TextInput item. A box glyph will be displayed when the font engine can't find a glyph for the user input. The fontcompiler will ensure that duplicate glyph data is not included, even if there is an overlap between what was auto collected or explicitly listed in various locations via font.unicodeCoverage.
Note that with Monotype Spark font engine the glyph availability depends on the bundled font. The font.unicodeCoverage and MCU.Config.autoGenerateGlyphs properties does not effect glyph availability with Monotype Spark font engine.
If you expect that user to input Latin-based text, use the following snippet to handle such use case:
readonly property font fontContainingUnicodeFromTextInput: Qt.font({ unicodeCoverage: [ Font.UnicodeBlock_BasicLatin, "·√÷×½", "€£¢¥", "§™®«»“”", "␣", "ß", "äåãâàáÄÅÃÂÀÁ", "çċčćÇĊČĆ", "đďĐĎ", "êëèéÊËÈÉ", "ġģĝğĠĢĜĞ", "îïīĩìíÎÏĪĨÌÍ", "ĺŀłļľĹĿŁĻĽ", "ņńňŅŃŇ", "œøõôöòóŒØÕÔÖÒÓ", "ŕřŔŘ", "šşśŠŞŚ", "ţŧťŢŦŤ", "űūũûüùúŰŪŨÛÜÙÚ", "ÿýŷŸÝŶ", "žżŽŻ" ], pixelSize: 40 })
Now, use the corresponding font in the TextInput item:
TextInput { id: textInput1 width: root.width * 0.65 font: fontContainingUnicodeFromTextInput
Set focus to the TextInput item to make sure it receives the key events. The focus transfer can be controlled either through touch input (QtQuick::TextInput::activeFocusOnPress) or programmatically:
onAccepted: { textInput2.forceActiveFocus() // transfer focus to second TextInput when Enter is pressed } Keys.onPressed: { if (event.key === Qt.Key_Tab || event.key === Qt.Key_Backtab) { textInput2.forceActiveFocus() } }
You could use virtual keyboard in your application, by enabling the module and adding InputPanel to your application.
InputPanel { // displays keyboard when TextInput gets focus id: keyboard width: parent.width y: root.height - keyboard.height
Files:
Available under certain Qt licenses.
Find out more.

