C
Qt Quick Ultralite Watch Demo
Demonstrates simple integration of QML and C++ in application for wearable devices.
Overview
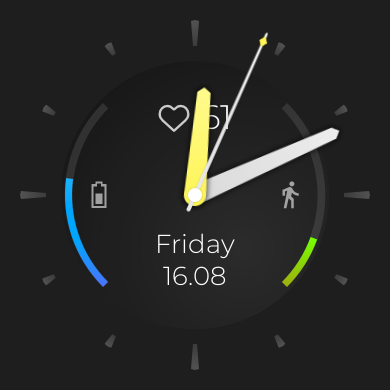
The watch example demonstrates a wearable application built with Qt Quick Ultralite. It uses QML with some basic C++. It is intended to be used on devices with small displays with touch support. In addition, it performs basic gesture recognition which the demo uses to switch between different watch shields.
Benchmark mode
In the Benchmark mode, the application runs for a predefined time of 30 seconds, and the performance metrics are displayed on the screen at the end of 30-second interval. If the Qt Quick Ultralite Core library is built with QUL_ENABLE_PERFORMANCE_CONSOLE_OUTPUT=ON, the same results are also displayed on the serial console.
The following performance metrics are displayed at the end of the test:
| Parameter | Description | |
|---|---|---|
| 1 | Total frames | Total number of frames in the recording interval. |
| 2 | Average FPS | Average frames per second value measured during the recording interval. |
| 3 | Minimum FPS | Minimum frames per second value captured during the recording. |
| 4 | Maximum heap usage | Maximum heap usage in bytes recorded since the application was started. |
| 5 | Maximum stack usage | Maximum stack usage in bytes recorded since the application was started. |
| 6 | Average CPU load | CPU Load in percentage value averaged over the recording interval. |
The Benchmark mode is provided as an independent CMake target with the name watch_benchmark. To run the Benchmark mode, build and flash the benchmark mode target binary.
The main qmlproject file includes the benchmark_module.qmlproject file as shown below:
ModuleFiles {
files: [
"mode/benchmark_module.qmlproject"
]
}Import the following modules in the root QML file.
import QtQuickUltralite.Extras 2.0 import Benchmark 1.0 import QtQuickUltralite.Profiling
- Qt Quick Ultralite Extras module provides QulPerf object which allows starting and stopping the measurements.
Benchmarkmodule is provided bybenchmark_module.qmlprojectfile. It provides methods for simulating touch gesture for flick control.- Qt Quick Ultralite Profiling module provides the screen overlay QulPerfOverlay for displaying performance metrics on top of the application user interface.
Add the QulPerfOverlay QML object for benchmark results in root qml. This overlay becomes visible when benchmarkTimer is triggered after 30 seconds.
QulPerfOverlay {
id: benchmarkResult
anchors.horizontalCenter: parent.horizontalCenter;
anchors.verticalCenter: parent.verticalCenter;
visible: false
}Start the recording in the root QML file, rootqml/+benchmark/watch.qml, when the root object is instantiated and the Component.onCompleted signal is triggered.
Component.onCompleted: {
QulPerf.recording = true
}The application runs for 30 seconds. The recording is stopped after 30 seconds, and benchmark results screen overlay becomes visible.
Timer {
id: benchmarkTimer
interval: 30000
running: true
repeat: false
onTriggered: {
QulPerf.recording = false;
benchmarkResult.visible = true
}
}Note: The Benchmark mode requires Qt Quick Ultralite Core and Platform libraries to be built with QUL_ENABLE_PERFORMANCE_LOGGING=ON and QUL_ENABLE_HARDWARE_PERFORMANCE_LOGGING=ON.
Target platforms
- EK-RA6M3G
- MIMXRT1050
- MIMXRT1060
- MIMXRT1064
- STM32F469i
- STM32F769i
- STM32H750b
Screenshots

Files:
- watch/ApplicationList.qml
- watch/CMakeLists.txt
- watch/CompassWidget.qml
- watch/GradientShape.qml
- watch/HealthWidget.qml
- watch/WatchShield.qml
- watch/WeatherWidget.qml
- watch/WidgetsRow.qml
- watch/imports/Watch/+benchmark/MainModel.qml
- watch/imports/Watch/+desktop/Theme.qml
- watch/imports/Watch/+normal/MainModel.qml
- watch/imports/Watch/Theme.qml
- watch/imports/Watch/qmldir
- watch/inc/HealthModel.h
- watch/inc/WatchModel.h
- watch/mode/+benchmark/benchmark_module.qmlproject
- watch/mode/+benchmark/simulation/flickControl.cpp
- watch/mode/+benchmark/simulation/flickControl.h
- watch/mode/+normal/benchmark_module.qmlproject
- watch/qmlproject/mcu_watch-stm32h750b-discovery.qmlproject
- watch/qmlproject/mcu_watch.qmlproject
- watch/qmlproject/watch_model.qmlproject
- watch/rootqml/+benchmark/watch.qml
- watch/rootqml/+normal/watch.qml
- watch/src/HealthModel.cpp
- watch/src/WatchModel.cpp
Images:
- watch/images/compass/E.png
- watch/images/compass/N.png
- watch/images/compass/S.png
- watch/images/compass/W.png
- watch/images/compass/arrows.png
- watch/images/compass/middleback.png
- watch/images/compass/ring1.png
- watch/images/compass/ring2.png
- watch/images/health/graph-point.png
- watch/images/health/graph.png
- watch/images/health/heart.png
- watch/images/health/horizontal-line.png
- watch/images/health/vertical-line.png
- watch/images/list/compass-big.png
- watch/images/list/compass.png
- watch/images/list/settings-big.png
- watch/images/list/settings.png
- watch/images/list/sport-app-big.png
- watch/images/list/sport-app.png
- watch/images/list/tools-big.png
- watch/images/list/tools.png
- watch/images/list/your-health-big.png
- watch/images/list/your-health.png
- watch/images/shield/battery-icon.png
- watch/images/shield/dots-all.png
- watch/images/shield/hand-hour.png
- watch/images/shield/hand-minute.png
- watch/images/shield/hand-second.png
- watch/images/shield/hands-middle-dot.png
- watch/images/shield/heart.png
- watch/images/shield/small-oval-alt.png
- watch/images/shield/steps-icon.png
- watch/images/weather/big-sun.png
- watch/images/weather/ion-ios-partlysunny-outline.png
- watch/images/weather/ion-ios-rainy-outline.png
- watch/images/weather/ion-ios-sunny-outline.png
- watch/images/weather/w-bottom-mask.png
- watch/images/weather/w-vertical.png
Available under certain Qt licenses.
Find out more.

