TreeView QML Type
Provides a tree view with scroll bars, styling and header sections. More...
| Import Statement: | import QtQuick.Controls 1.4 |
| Since: | Qt 5.5 |
| Inherits: |
Properties
- currentIndex : QModelIndex
- itemDelegate : Component
- model : QAbstractItemModel
- rootIndex : QModelIndex
- section
- section.property : string
- section.criteria : enumeration
- section.delegate : Component
- section.labelPositioning : enumeration
- selection : ItemSelectionModel
Signals
- activated(QModelIndex index)
- clicked(QModelIndex index)
- collapsed(QModelIndex index)
- doubleClicked(QModelIndex index)
- expanded(QModelIndex index)
- pressAndHold(QModelIndex index)
Methods
- void collapse(QModelIndex index)
- void expand(QModelIndex index)
- QModelIndex indexAt( int x, int y)
- bool isExpanded(QModelIndex index)
Detailed Description

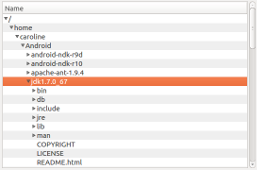
A TreeView implements a tree representation of items from a model.
Data for each row in the TreeView is provided by the model. TreeView accepts models derived from the QAbstractItemModel class.
You provide title and size of a column header by adding a TableViewColumn as demonstrated below.
TreeView {
TableViewColumn {
title: "Name"
role: "fileName"
width: 300
}
TableViewColumn {
title: "Permissions"
role: "filePermissions"
width: 100
}
model: fileSystemModel
}The header sections are attached to values in the model by defining the model role they attach to. Each property in the model will then be shown in their corresponding column.
You can customize the look by overriding the itemDelegate, rowDelegate, or headerDelegate properties.
The view itself does not provide sorting. This has to be done on the model itself. However you can provide sorting on the model, and enable sort indicators on headers.
- int sortIndicatorColumn - The index of the current sort column
- bool sortIndicatorVisible - Whether the sort indicator should be enabled
- enum sortIndicatorOrder - Qt.AscendingOrder or Qt.DescendingOrder depending on state
You can create a custom appearance for a TreeView by assigning a TreeViewStyle.
Property Documentation
itemDelegate : Component |
This property defines a delegate to draw a specific cell.
In the item delegate you have access to the following special properties:
- styleData.selected - if the item is currently selected
- styleData.value - the value or text for this item
- styleData.textColor - the default text color for an item
- styleData.row - the index of the view row
- styleData.column - the index of the view column
- styleData.elideMode - the elide mode of the column
- styleData.textAlignment - the horizontal text alignment of the column
- styleData.pressed - true when the item is pressed
- styleData.hasActiveFocus - true when the row has focus
- styleData.index - the QModelIndex of the current item in the model
- styleData.depth - the depth of the current item in the model
- styleData.isExpanded - true when the item is expanded
- styleData.hasChildren - true if the model index of the current item has or can have children
- styleData.hasSibling - true if the model index of the current item has a sibling
Example:
itemDelegate: Item {
Text {
anchors.verticalCenter: parent.verticalCenter
color: styleData.textColor
elide: styleData.elideMode
text: styleData.value
}
}Note: For performance reasons, created delegates can be recycled across multiple table rows. This implies that when you make use of implicit properties such as styleData.row or model, these values can change after the delegate has been constructed. This means that you should not assume that content is fixed when Component.onCompleted is called, but instead rely on bindings to such properties.
This property holds the model providing data for the tree view.
The model provides the set of data that is displayed by the view. The TreeView accept models derived from the QAbstractItemModel class.
The model index of the root item in the tree view. The root item is the parent item to the view's top-level items. Only items descending from the root item will be visible in the view.
Its default value is an invalid QModelIndex, which means the whole model data is shown by the tree view (assigning undefined to this proprety resets it to its default value.)
This property was introduced in QtQuick.Controls 1.5.
section.property : string |
section.criteria : enumeration |
section.delegate : Component |
section.labelPositioning : enumeration |
These properties determine the section labels.
See also ListView.section.
selection : ItemSelectionModel |
By default the selection model is null and only single selection is supported.
To use a different selection mode as described in selectionMode, an ItemSelectionModel must by set to the selection.
For example:
TreeView {
model: myModel
selection: ItemSelectionModel {
model: myModel
}
TableViewColumn {
role: "name"
title: "Name
}
}
See also selectionMode.
Signal Documentation
Emitted when the user activates a row in the tree by mouse or keyboard interaction. Mouse activation is triggered by single- or double-clicking, depending on the platform.
index is the model index of the activated row in the tree.
Note: This signal is only emitted for mouse interaction that is not blocked in the row or item delegate.
The corresponding handler is onActivated.
Emitted when the user clicks a valid row in the tree by single clicking
index is the model index of the clicked row in the tree.
Note: This signal is only emitted if the row or item delegate does not accept mouse events.
The corresponding handler is onClicked.
Emitted when a valid row in the tree is collapsed, hiding its children.
index is the model index of the collapsed row in the tree.
Note: This signal is only emitted if the row or item delegate does not accept mouse events.
The corresponding handler is onCollapsed.
Emitted when the user double clicks a valid row.
index is the model index of the double clicked row in the tree.
Note: This signal is only emitted if the row or item delegate does not accept mouse events.
The corresponding handler is onDoubleClicked.
Emitted when a valid row in the tree is expanded, displaying its children.
index is the model index of the expanded row in the tree.
Note: This signal is only emitted if the row or item delegate does not accept mouse events.
The corresponding handler is onExpanded.
Emitted when the user presses and holds a valid row in the tree.
index is the model index of the pressed row in the tree.
Note: This signal is only emitted if the row or item delegate does not accept mouse events.
The corresponding handler is onPressAndHold.
Method Documentation
Collapses the model item specified by the index.
See also collapsed and isExpanded.
Expands the model item specified by the index.
See also expanded and isExpanded.
QModelIndex indexAt( int x, int y) |
Returns the model index of the visible row at the point x, y in content coordinates. If there is no visible row at the point specified, an invalid QModelIndex is returned.
Note: This method should only be called after the component has completed.
bool isExpanded(QModelIndex index) |
© 2018 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
