Style Sheet Example
The Style Sheet Example shows how to use style sheets.

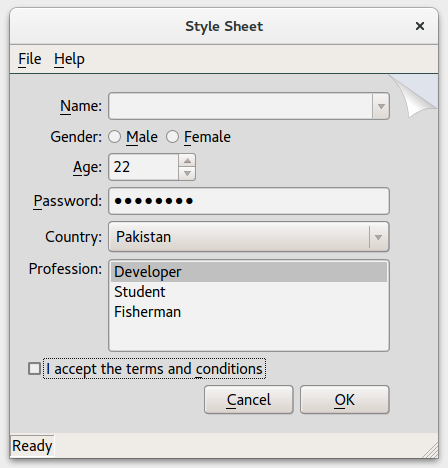
Screen Shot of the Pagefold style sheet
The Style Sheet example shows how widgets can be styled using Qt Style Sheets. You can open the style editor by selecting File > Edit Style Sheet, to select an existing style sheet or design your own style and load it.
The Style Sheet example consists of 2 classes:
MainWindowStyleSheetEditor
MainWindow Class
MainWindow inherits QWidget, and is the application's main window defined in mainwindow.ui. The style of MainWindow can be modified with StyleSheetEditor.
StyleSheetEditor Class
StyleSheetEditor enables you to open an editor where you can load an existing style sheet. It is also possible to define a new stylesheet and load it. Its layout is defined in stylesheeteditor.ui.
void StyleSheetEditor::on_styleCombo_activated(const QString &styleName)
Sets the specified styleName and grays the applyButton.
void StyleSheetEditor::on_styleSheetCombo_activated(const QString &sheetName)
Loads the stylesheet from styleSheetName.
void StyleSheetEditor::on_styleTextEdit_textChanged()
Enables the applyButton when the text in the buffer has changed.
void StyleSheetEditor::on_applyButton_clicked()
Sets the stylesheet properties in qApp and disables the applyButton.
void StyleSheetEditor::loadStyleSheet(const QString &sheetName)
Loads the specified sheetName, and sets its properties in qApp.
Files:
- widgets/stylesheet/layouts/default.ui
- widgets/stylesheet/layouts/pagefold.ui
- widgets/stylesheet/main.cpp
- widgets/stylesheet/mainwindow.cpp
- widgets/stylesheet/mainwindow.h
- widgets/stylesheet/mainwindow.ui
- widgets/stylesheet/stylesheet.pro
- widgets/stylesheet/stylesheet.qrc
- widgets/stylesheet/stylesheeteditor.cpp
- widgets/stylesheet/stylesheeteditor.h
- widgets/stylesheet/stylesheeteditor.ui
Images:
- widgets/stylesheet/images/checkbox_checked.png
- widgets/stylesheet/images/checkbox_checked_hover.png
- widgets/stylesheet/images/checkbox_checked_pressed.png
- widgets/stylesheet/images/checkbox_unchecked.png
- widgets/stylesheet/images/checkbox_unchecked_hover.png
- widgets/stylesheet/images/checkbox_unchecked_pressed.png
- widgets/stylesheet/images/down_arrow.png
- widgets/stylesheet/images/down_arrow_disabled.png
- widgets/stylesheet/images/frame.png
- widgets/stylesheet/images/pagefold.png
- widgets/stylesheet/images/pushbutton.png
- widgets/stylesheet/images/pushbutton_hover.png
- widgets/stylesheet/images/pushbutton_pressed.png
- widgets/stylesheet/images/radiobutton_checked.png
- widgets/stylesheet/images/radiobutton_checked_hover.png
- widgets/stylesheet/images/radiobutton_checked_pressed.png
- widgets/stylesheet/images/radiobutton_unchecked.png
- widgets/stylesheet/images/radiobutton_unchecked_hover.png
- widgets/stylesheet/images/radiobutton_unchecked_pressed.png
- widgets/stylesheet/images/sizegrip.png
- widgets/stylesheet/images/spindown.png
- widgets/stylesheet/images/spindown_hover.png
- widgets/stylesheet/images/spindown_off.png
- widgets/stylesheet/images/spindown_pressed.png
- widgets/stylesheet/images/spinup.png
- widgets/stylesheet/images/spinup_hover.png
- widgets/stylesheet/images/spinup_off.png
- widgets/stylesheet/images/spinup_pressed.png
- widgets/stylesheet/images/up_arrow.png
- widgets/stylesheet/images/up_arrow_disabled.png
© 2021 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
