Qt Quick 3D - Lights Example
Demonstrates the use of different light types.

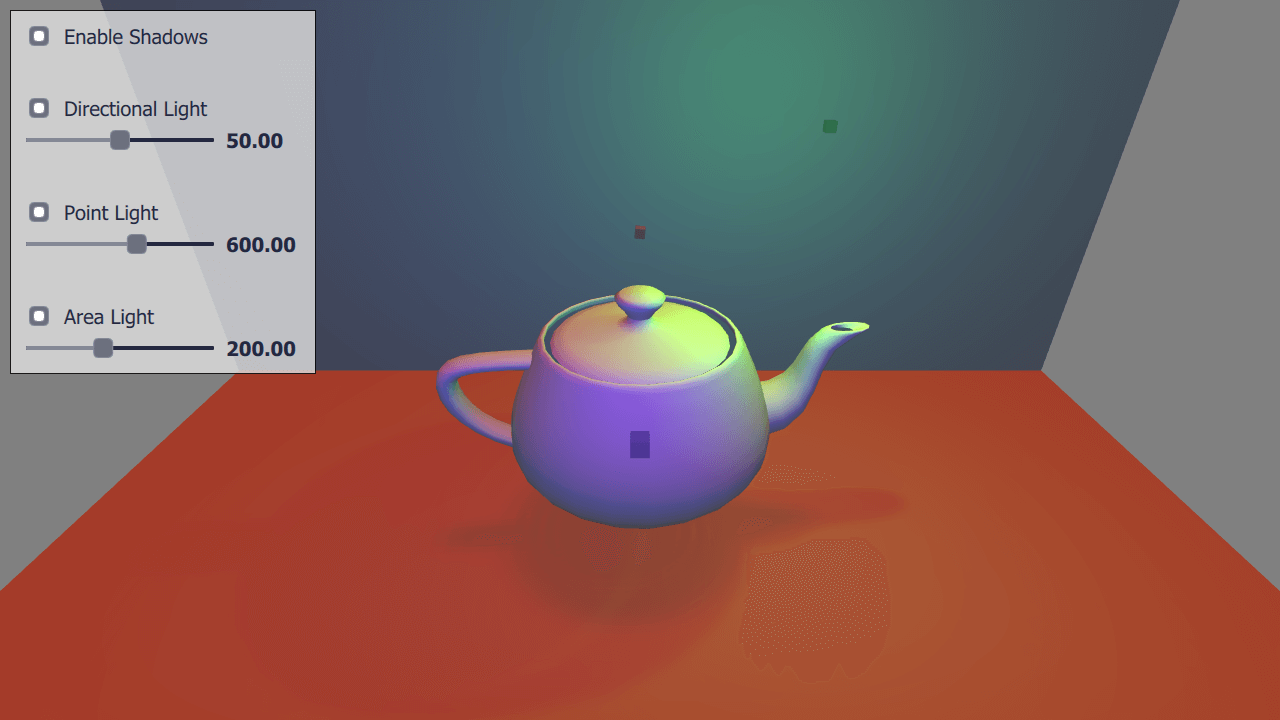
This example demonstrates using three different light types in an application.
Setting the Scene Lights
Directional Light
The directional light emits light in one direction from an unidentifiable source located infinitely far away. This is similar to the way sunlight works in real life. A directional light has infinite range and does not diminish.
We setup directional light to emit red color and animate its rotation around x-axis.
DirectionalLight { id: light1 color: Qt.rgba(1.0, 0.1, 0.1, 1.0) ambientColor: Qt.rgba(0.1, 0.1, 0.1, 1.0) position: Qt.vector3d(0, 200, 0) rotation: Qt.vector3d(135, 90, 0) shadowMapQuality: Light.ShadowMapQualityHigh visible: checkBox1.checked castsShadow: checkBoxShadows.checked brightness: slider1.sliderValue SequentialAnimation on rotation { loops: Animation.Infinite PropertyAnimation { to: Qt.vector3d(45, 90, 0) duration: 2000 easing.type: Easing.InOutQuad } PropertyAnimation { to: Qt.vector3d(135, 90, 0) duration: 2000 easing.type: Easing.InOutQuad } } }
Point Light
The point light can be described as a sphere, emitting light with equal strength in all directions from the center of the light. This is similar to the way a light bulb emits light.
We setup point light to emit green color and animate its position in x-coordinate.
PointLight { id: light2 color: Qt.rgba(0.1, 1.0, 0.1, 1.0) ambientColor: Qt.rgba(0.1, 0.1, 0.1, 1.0) position: Qt.vector3d(0, 300, 0) shadowMapFar: 2000 shadowMapQuality: Light.ShadowMapQualityHigh visible: checkBox2.checked castsShadow: checkBoxShadows.checked brightness: slider2.sliderValue SequentialAnimation on x { loops: Animation.Infinite NumberAnimation { to: 400 duration: 2000 easing.type: Easing.InOutQuad } NumberAnimation { to: 0 duration: 2000 easing.type: Easing.InOutQuad } } }
Area Light
The area light is similar to the directional light, but instead of emitting equally bright light across the whole scene, the area light emits directional light from a rectangle shaped object. Aside from the size, an area light has the same characteristics and properties as the directional light.
We setup area light to emit blue color and animate its position in z-coordinate.
AreaLight { id: light3 color: Qt.rgba(0.1, 0.1, 1.0, 1.0) ambientColor: Qt.rgba(0.1, 0.1, 0.1, 1.0) position: Qt.vector3d(-50, 250, -150) rotation: Qt.vector3d(90, 0, 0) width: 1000 height: 200 shadowMapFar: 2000 shadowMapQuality: Light.ShadowMapQualityHigh visible: checkBox3.checked castsShadow: checkBoxShadows.checked brightness: slider3.sliderValue SequentialAnimation on z { loops: Animation.Infinite NumberAnimation { to: 150 duration: 2000 easing.type: Easing.InOutQuad } NumberAnimation { to: -150 duration: 2000 easing.type: Easing.InOutQuad } } }
Setting the Scene Models
First we add two rectangle models to act as the floor and the back wall for our scene. These are useful for seeing light shadows.
Model { source: "#Rectangle" y: -200 scale: Qt.vector3d(15, 15, 15) rotation: Qt.vector3d(90, 0, 0) materials: [ DefaultMaterial { diffuseColor: Qt.rgba(0.8, 0.6, 0.4, 1.0) } ] } Model { source: "#Rectangle" z: 400 scale: Qt.vector3d(15, 15, 15) materials: [ DefaultMaterial { diffuseColor: Qt.rgba(0.8, 0.8, 0.9, 1.0) } ] }
Then we add our main teapot model which is rotated around y-axis.
Model { source: "teapot.mesh" y: -100 scale: Qt.vector3d(75, 75, 75) materials: [ DefaultMaterial { diffuseColor: Qt.rgba(0.9, 0.9, 0.9, 1.0) } ] NumberAnimation on rotation.y { loops: Animation.Infinite duration: 5000 from: 0 to: 360 } }
We also add small cube models to demonstrate position & rotation of each light type. These cubes scale bigger when user is accessing related sliders.
Model { source: "#Cube" position: light1.position rotation: light1.rotation property real size: slider1.highlight ? 0.2 : 0.1 scale: Qt.vector3d(size, size, size) materials: [ DefaultMaterial { diffuseColor: light1.color opacity: 0.4 } ] } Model { source: "#Cube" position: light2.position rotation: light2.rotation property real size: slider2.highlight ? 0.2 : 0.1 scale: Qt.vector3d(size, size, size) materials: [ DefaultMaterial { diffuseColor: light2.color opacity: 0.4 } ] } Model { source: "#Cube" position: light3.position rotation: light3.rotation property real size: slider3.highlight ? 0.2 : 0.1 scale: Qt.vector3d(size, size, size) materials: [ DefaultMaterial { diffuseColor: light3.color opacity: 0.4 } ] }
From the settings panel user can then enable shadows and control visibility and brightness of each light separately.
Files:
© 2020 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
