Qt Quick 3D - Effects Example
Demonstrates the built-in post-processing effects.

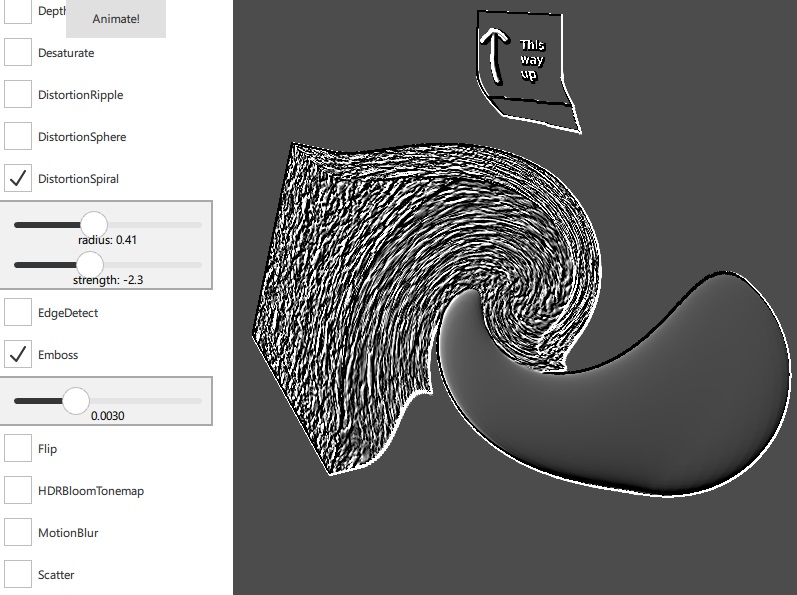
This example demonstrates all the pre-made post-processing effects that are available in the QtQuick3D.Effects module. It provides a user interface for changing the properties of each effect, and allows effects to be chained together.
When effects are combined, the result of one effect is used as input for the next. Note that chaining a large number of effects will incur a performance penalty. A custom effect may be more suitable in this case.
The example itself is relatively straightforward. It consists of a scene with two cubes and a sphere with different textures and materials chosen to show the results of each effect:
Node { id: scene Model { source: "#Cube" x: -100 eulerRotation.y: 45 eulerRotation.x: 30 + view3D.animationValue scale: Qt.vector3d(2, 2, 2) materials: DefaultMaterial { diffuseMap: corkTexture } } Model { source: "#Cube" x: 350 * Math.sin(view3D.fastAnimationValue/180 * Math.PI) y: 350 * Math.cos(view3D.fastAnimationValue/180 * Math.PI) z: -300 eulerRotation.y: 5 eulerRotation.x: 5 scale: Qt.vector3d(1.2, 1.2, 1.2) materials: DefaultMaterial { diffuseMap: textTexture } } Model { source: "#Sphere" x: 80 y: -40 z: 200 scale: Qt.vector3d(1.4, 1.4, 1.4) materials: PrincipledMaterial { baseColor: "#41cd52" metalness: 0.0 roughness: 0.1 opacity: 1.0 } } }
The bulk of the example is the code that sets up each effect and adds the user interface for its properties:
EffectBox { id: chromaticBox text: "ChromaticAberration" effect: ChromaticAberration { aberrationAmount: chromaticAmount.value focusDepth: chromaticDepth.value } } SettingsGroup { visible: chromaticBox.checked EffectSlider { id: chromaticAmount from: -200.0 to: 200.0 value: 50 precision: 0 description: "aberration amount" } EffectSlider { id: chromaticDepth from: 0.0 to: 1000.0 value: 600 precision: 0 description: "focus depth" } }
The example defines a number of custom QML types for convenience. These are made for the needs of this specific example, and will not be described in detail.
EffectBox | A CheckBox containing and enabling/disabling an effect |
EffectColor | A very simple color picker consisting of three Slider items |
EffectSlider | A Slider with a label showing the value, and an optional exponential mode |
SettingsGroup | A Column with a frame around it and a background color. |
Files:
- effects/CMakeLists.txt
- effects/CustomEffect.qml
- effects/EffectBox.qml
- effects/EffectColor.qml
- effects/EffectSlider.qml
- effects/SettingsGroup.qml
- effects/effects.pro
- effects/main.cpp
- effects/main.qml
- effects/qml.qrc
Images:
© 2021 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
