Shaped Clock Example
The Shaped Clock example shows how to apply a translucent background and a widget mask to a top-level widget to produce a shaped window.

Widget masks are used to customize the shapes of top-level widgets by restricting the area available for painting and mouse input. Using a translucent background facilitates partially transparent windows and smooth edges. On most window systems, setting certain window flags will cause the window decoration (title bar, window frame, buttons) to be disabled, allowing specially-shaped windows to be created. In this example, we use this feature to create a circular window containing an analog clock.
Since this example's window does not provide a File menu or a close button, we provide a context menu with an Exit entry so that the example can be closed. Click the right mouse button over the window to open this menu.
ShapedClock Class Definition
The ShapedClock class is based on the AnalogClock class defined in the Analog Clock example. The whole class definition is presented below:
class ShapedClock : public QWidget { Q_OBJECT public: ShapedClock(QWidget *parent = nullptr); QSize sizeHint() const override; protected: void mouseMoveEvent(QMouseEvent *event) override; void mousePressEvent(QMouseEvent *event) override; void paintEvent(QPaintEvent *event) override; void resizeEvent(QResizeEvent *event) override; private: QPoint dragPosition; };
The paintEvent() implementation is the same as that found in the AnalogClock class, with one important exception: we now must also draw background (the clock face) ourselves, since the widget background is just transparent. We implement sizeHint() so that we don't have to resize the widget explicitly. We also provide an event handler for resize events. This allows us to update the mask if the clock is resized.
Since the window containing the clock widget will have no title bar, we provide implementations for mouseMoveEvent() and mousePressEvent() to allow the clock to be dragged around the screen. The dragPosition variable lets us keep track of where the user last clicked on the widget.
ShapedClock Class Implementation
The ShapedClock constructor performs many of the same tasks as the AnalogClock constructor. We set up a timer and connect it to the widget's update() slot:
ShapedClock::ShapedClock(QWidget *parent) : QWidget(parent, Qt::FramelessWindowHint | Qt::WindowSystemMenuHint) { setAttribute(Qt::WA_TranslucentBackground); QTimer *timer = new QTimer(this); connect(timer, &QTimer::timeout, this, QOverload<>::of(&ShapedClock::update)); timer->start(1000); QAction *quitAction = new QAction(tr("E&xit"), this); quitAction->setShortcut(tr("Ctrl+Q")); connect(quitAction, &QAction::triggered, qApp, &QCoreApplication::quit); addAction(quitAction); setContextMenuPolicy(Qt::ActionsContextMenu); setToolTip(tr("Drag the clock with the left mouse button.\n" "Use the right mouse button to open a context menu.")); setWindowTitle(tr("Shaped Analog Clock")); }
We request a transparent window by setting the Qt::WA_TranslucentBackground widget attribute. We inform the window manager that the widget is not to be decorated with a window frame by setting the Qt::FramelessWindowHint flag on the widget. As a result, we need to provide a way for the user to move the clock around the screen.
Mouse button events are delivered to the mousePressEvent() handler:
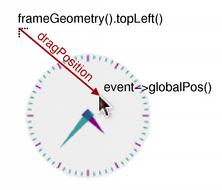
void ShapedClock::mousePressEvent(QMouseEvent *event) { if (event->button() == Qt::LeftButton) { dragPosition = event->globalPosition().toPoint() - frameGeometry().topLeft(); event->accept(); } }
If the left mouse button is pressed over the widget, we record the displacement in global (screen) coordinates between the top-left position of the widget's frame (even when hidden) and the point where the mouse click occurred. This displacement will be used if the user moves the mouse while holding down the left button. Since we acted on the event, we accept it by calling its accept() function.

The mouseMoveEvent() handler is called if the mouse is moved over the widget.
void ShapedClock::mouseMoveEvent(QMouseEvent *event) { if (event->buttons() & Qt::LeftButton) { move(event->globalPosition().toPoint() - dragPosition); event->accept(); } }
If the left button is held down while the mouse is moved, the top-left corner of the widget is moved to the point given by subtracting the dragPosition from the current cursor position in global coordinates. If we drag the widget, we also accept the event.
The paintEvent() function is mainly the same as described in the Analog Clock example. The one addition is that we use QPainter::drawEllipse() to draw a round clock face with the current palette's default background color. We make the clock face a bit smaller than the widget mask, so that the anti-aliased, semi-transparent pixels on the edge are not clipped away by the widget mask. This gives the shaped window smooth edges on the screen.
void ShapedClock::paintEvent(QPaintEvent *) { static const QPoint hourHand[3] = { QPoint(7, 8), QPoint(-7, 8), QPoint(0, -40) }; static const QPoint minuteHand[3] = { QPoint(7, 8), QPoint(-7, 8), QPoint(0, -70) }; QColor hourColor(127, 0, 127); QColor minuteColor(0, 127, 127, 191); int side = qMin(width(), height()); QTime time = QTime::currentTime(); QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing); painter.translate(width() / 2, height() / 2); painter.scale(side / 200.0, side / 200.0); painter.setPen(Qt::NoPen); painter.setBrush(palette().window()); painter.drawEllipse(QPoint(0, 0), 98, 98); painter.setPen(Qt::NoPen); painter.setBrush(hourColor); painter.save(); painter.rotate(30.0 * ((time.hour() + time.minute() / 60.0))); painter.drawConvexPolygon(hourHand, 3); painter.restore(); painter.setPen(hourColor); for (int i = 0; i < 12; ++i) { painter.drawLine(88, 0, 96, 0); painter.rotate(30.0); } painter.setPen(Qt::NoPen); painter.setBrush(minuteColor); painter.save(); painter.rotate(6.0 * (time.minute() + time.second() / 60.0)); painter.drawConvexPolygon(minuteHand, 3); painter.restore(); painter.setPen(minuteColor); for (int j = 0; j < 60; ++j) { if ((j % 5) != 0) painter.drawLine(92, 0, 96, 0); painter.rotate(6.0); } }
In the resizeEvent() handler, we re-use some of the code from the paintEvent() to determine the region of the widget that is visible to the user. This tells the system the area where mouse clicks should go to us, and not to whatever window is behind us:
void ShapedClock::resizeEvent(QResizeEvent * /* event */) { int side = qMin(width(), height()); QRegion maskedRegion(width() / 2 - side / 2, height() / 2 - side / 2, side, side, QRegion::Ellipse); setMask(maskedRegion); }
Since the clock face is a circle drawn in the center of the widget, this is the region we use as the mask.
Although the lack of a window frame may make it difficult for the user to resize the widget on some platforms, it will not necessarily be impossible. The resizeEvent() function ensures that the widget mask will always be updated if the widget's dimensions change, and additionally ensures that it will be set up correctly when the widget is first displayed.
Finally, we implement the sizeHint() for the widget so that it is given a reasonable default size when it is first shown:
Notes on Widget Masks
Widget masks are used to hint to the window system that the application does not want mouse events for areas outside the mask. On most systems, they also result in coarse visual clipping. To get smooth window edges, one should use translucent background and anti-aliased painting, as shown in this example.
Since QRegion allows arbitrarily complex regions to be created, widget masks can be made to suit the most unconventionally-shaped windows, and even allow widgets to be displayed with holes in them.
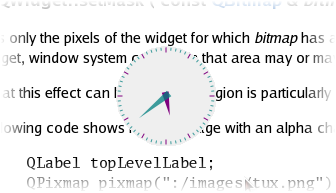
Widget masks can also be constructed by using the contents of pixmap to define the opaque part of the widget. For a pixmap with an alpha channel, a suitable mask can be obtained with QPixmap::mask().
© 2021 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
