Style Sheet Example
The Style Sheet Example shows how to use style sheets.

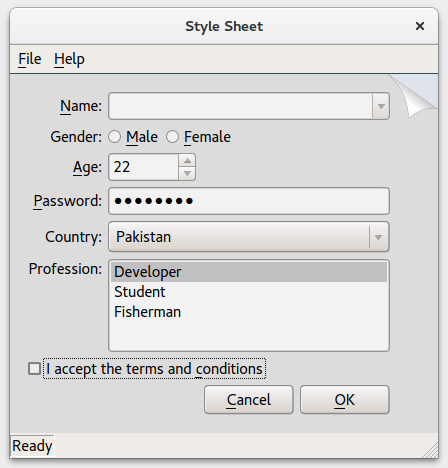
Screen Shot of the Pagefold style sheet
The Style Sheet example shows how widgets can be styled using Qt Style Sheets. You can open the style editor by selecting File > Edit Style Sheet, to select an existing style sheet or design your own style and load it.
The Style Sheet example consists of 2 classes:
MainWindowStyleSheetEditor
MainWindow Class
MainWindow inherits QWidget, and is the application's main window defined in mainwindow.ui. The style of MainWindow can be modified with StyleSheetEditor.
StyleSheetEditor Class
StyleSheetEditor enables you to open an editor where you can load an existing style sheet. It is also possible to define a new stylesheet and load it. Its layout is defined in stylesheeteditor.ui.
connect(ui.styleCombo, &QComboBox::textActivated, this, &StyleSheetEditor::setStyleName);
Sets the specified styleName and grays the applyButton.
connect(ui.styleSheetCombo, &QComboBox::textActivated, this, &StyleSheetEditor::setStyleSheetName);
Loads the stylesheet from styleSheetName.
void StyleSheetEditor::setModified()
Enables the applyButton when the text in the buffer has changed.
void StyleSheetEditor::apply()
Sets the stylesheet properties in qApp and disables the applyButton.
void StyleSheetEditor::loadStyleSheet(const QString &sheetName)
Loads the specified sheetName, and sets its properties in qApp.
© 2021 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
