Qt Quick 2 Spectrogram Example
Showing spectrogram graph in a QML application.
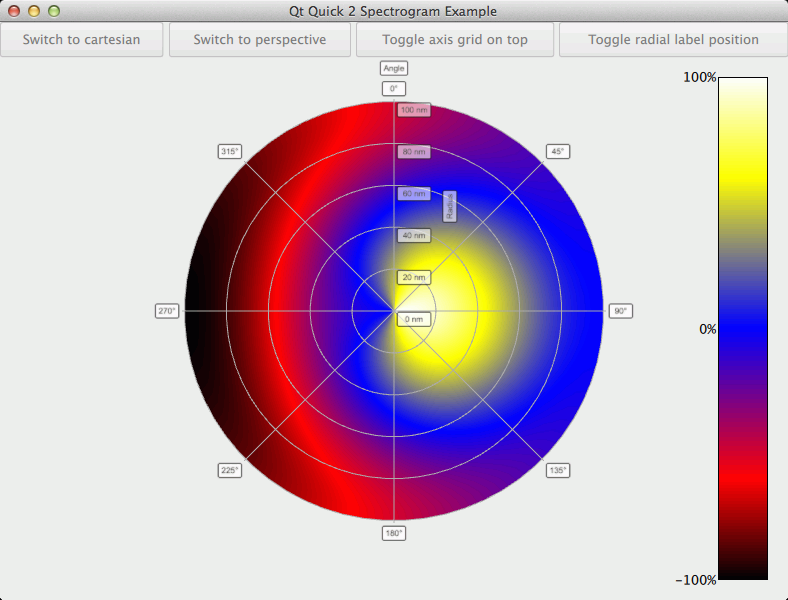
The Qt Quick 2 Spectrogram example demonstrates how to show a polar and cartesian spectrograms and how to utilize orthographic projection to show them in 2D.

Spectrogram is simply a surface graph with a range gradient used to emphasize the different values. Typically spectrograms are shown with two dimensional surfaces, which we simulate with a top down orthographic view of the graph. To enforce the 2D effect, we disable the graph rotation via mouse or touch when in the orthographic mode.
The focus in this example is on showing how to display spectrograms, so the basic functionality is not explained. For more detailed QML example documentation, see Qt Quick 2 Scatter Example.
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Creating a Spectrogram
To create a 2D spectrogram, we define a Surface3D item:
Surface3D { id: surfaceGraph anchors.fill: parent shadowQuality: AbstractGraph3D.ShadowQualityNone selectionMode: AbstractGraph3D.SelectionSlice | AbstractGraph3D.SelectionItemAndColumn axisX: xAxis axisY: yAxis axisZ: zAxis theme: customTheme inputHandler: customInputHandler // Remove the perspective and view the graph from top down to achieve 2D effect orthoProjection: true scene.activeCamera.cameraPreset: Camera3D.CameraPresetDirectlyAbove flipHorizontalGrid: true radialLabelOffset: 0.01 horizontalAspectRatio: 1 scene.activeCamera.zoomLevel: 85 Surface3DSeries { id: surfaceSeries flatShadingEnabled: false drawMode: Surface3DSeries.DrawSurface baseGradient: surfaceGradient colorStyle: Theme3D.ColorStyleRangeGradient itemLabelFormat: "(@xLabel, @zLabel): @yLabel" ItemModelSurfaceDataProxy { itemModel: surfaceData.model rowRole: "radius" columnRole: "angle" yPosRole: "value" } } }
The key properties for enabling the 2D effect are orthoProjection and scene.activeCamera.cameraPreset. We remove the perspective by enabling orthographic projection for the graph, and then we eliminate the Y-dimension by viewing the graph directly from above:
orthoProjection: true scene.activeCamera.cameraPreset: Camera3D.CameraPresetDirectlyAbove
Since this viewpoint causes the horizontal axis grid to be mostly obscured by the surface, we also specify that the horizontal grid should be drawn on top of the graph:
flipHorizontalGrid: true
Polar Spectrogram
Depending on the data, it is sometimes more natural to use a polar graph instead of a cartesian one. Qt Data Visualization supports this via polar property. In this example we provide a button to switch between polar and cartesian modes:
Button { id: polarToggle anchors.margins: 5 anchors.left: parent.left anchors.top: parent.top width: portraitMode ? (mainview.width - 35) / 2 : (mainview.width - 50) / 5 text: "Switch to\npolar" onClicked: { if (surfaceGraph.polar === false) { surfaceGraph.polar = true text = "Switch to\ncartesian" } else { surfaceGraph.polar = false text = "Switch to\npolar" } } }
In the polar mode, the X-axis is converted into the angular polar axis, and the Z-axis is converted into the radial polar axis. The surface points are recalculated according to new axes.
The radial axis labels are drawn outside the graph by default, but in this example we want to draw them right next to the 0 degree angular axis inside the graph, so we define only a tiny offset for them:
radialLabelOffset: 0.01
To enforce the 2D effect, graph rotation via user input is disabled when in orthographic mode. We do this by specifying a new input handler:
TouchInputHandler3D { id: customInputHandler rotationEnabled: false } Surface3D { ... inputHandler: customInputHandler ...
When the projection mode changes, we adjust the value of the rotationEnabled property of the customInputHandler to control the rotation.
Example Contents
© 2024 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
