Qt Quick Controls - Wearable Demo
Demonstrates an application launcher designed for wearable devices.

The Wearable Demo consists of an application launcher and a collection of small and simple example applications aimed at wearable devices.
Structure
The main .qml file, wearable.qml, consists of an ApplicationWindow, a StackView for a stack-based navigation model, and buttons for interactive navigation.
QQC2.ApplicationWindow { id: window ... QQC2.StackView { id: stackView ... initialItem: LauncherPage { onLaunched: (title, page, fallback) => { var createdPage = Qt.createComponent(page) if (createdPage.status !== Component.Ready) createdPage = Qt.createComponent(fallback) stackView.push(createdPage) header.title = title } } ... } DemoMode { stackView: stackView } DemoModeIndicator { id: demoModeIndicator y: WearableSettings.demoMode ? header.height + 3 : -height - 5 anchors.horizontalCenter: parent.horizontalCenter z: header.z + 1 } MouseArea { enabled: WearableSettings.demoMode anchors.fill: parent onClicked: { // Stop demo mode and return to the launcher page. WearableSettings.demoMode = false stackView.pop(null) } } }
Styling
The demo uses a custom Qt Quick Controls 2 style embedded into the demo's resources. The custom style is implemented for a few controls only, as it is specific to this particular demo. It uses a singleton type for various styling attributes, such as fonts and colors.
WearableStyle/PageIndicator.qmlWearableStyle/Slider.qmlWearableStyle/Switch.qmlWearableStyle/UIStyle.qml
The style is applied in main() in wearable.cpp:
QQuickStyle::setStyle(QStringLiteral("WearableStyle"));
The main benefit of using the built-in styling system is that the style selection is fully transparent to the application code. There is no need to import a specific folder that contains the styled controls. This way, the application can be run with other styles too.
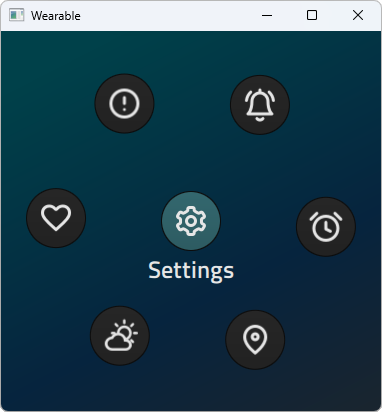
Launcher Page
The application launcher is implemented using a circular PathView in LauncherPage.qml. Each application is in a separate .qml file, which are added to the ListModel on the launcher page. For some applications a fallback option is provided to handle optional dependencies like QtLocation.
PathView { id: circularView signal launched(string title, string page, string fallbackpage) ... model: ListModel { ListElement { title: qsTr("Navigation") pageIcon: "maps" page: "NavigationPage.qml" fallback: "NavigationFallbackPage.qml" } ... ListElement { title: qsTr("Settings") pageIcon: "settings" page: "SettingsPage.qml" fallback: "" } } delegate: QQC2.RoundButton { ... icon.width: 36 icon.height: 36 icon.source: UIStyle.iconPath(pageIcon) icon.color: UIStyle.textColor ... onClicked: { if (PathView.isCurrentItem) circularView.launched(title, Qt.resolvedUrl(page), Qt.resolvedUrl(fallback)) else circularView.currentIndex = index } } ... }
Applications
The applications are designed for touch input based on what input methods or communication means are typically offered by wearable devices.
Most applications have their own JavaScript files that act as dummy application backends. They demonstrate how to fetch and manipulate or convert external data. For example, the Weather application reads data from local files using XMLHttpRequest. These files were generated by storing responses from remote servers in JSON format. This code can be easily modified to acquire data from remote servers.
Navigation
This application uses the QtLocation module to display a route within Oslo. If QtLocation is not installed, it shows a static image as the map and route information based on a JSON file. Currently, it is not possible to specify the source and destination from within the application, but it can be added based on the device's capabilities. For example, you can collect necessary info. using one of the following methods:
- Implement additional screens to collect input from user
- Communicate with another device (smart phone or PC) over Bluetooth or WiFi channels.
Weather
This application displays weather information such as temperature, sunrise and sunset times, air pressure, and so on. This information is obtained from https://openweathermap.org/ using its REST API. The API response is in JSON format, which is parsed using JavaScript by the application. This application can also be modified by adding screens to obtain weather data for a given location.
World Clock
This application displays a world clock for different cities. As of now, the list of cities is hard-coded in the application, but that can be changed based on the input capabilities of the device.
Others
The remaining applications return static data for now, but they can be modified to process response data obtained from respective services.
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
© 2024 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
