Verwendung benutzerdefinierter Widgets mit Qt Widgets Designer
Qt Widgets Designer kann über seinen erweiterbaren Plugin-Mechanismus benutzerdefinierte Widgets anzeigen, so dass die Palette der gestaltbaren Widgets durch den Benutzer und Dritte erweitert werden kann. Alternativ ist es möglich, vorhandene Widgets als Platzhalter für Widget-Klassen zu verwenden, die ähnliche APIs bereitstellen.
Umgang mit benutzerdefinierten Widgets
Obwohl Qt Widgets Designer alle standardmäßigen Qt Widgets unterstützt, sind einige spezielle Widgets aus verschiedenen Gründen möglicherweise nicht standardmäßig verfügbar:
- Benutzerdefinierte Widgets sind möglicherweise zum Zeitpunkt der Entwicklung der Benutzeroberfläche noch nicht verfügbar.
- Benutzerdefinierte Widgets können plattformspezifisch sein, und die Designer entwickeln die Benutzeroberfläche möglicherweise auf einer anderen Plattform als die Endbenutzer.
- Der Quellcode für ein benutzerdefiniertes Widget ist nicht verfügbar, oder die Designer der Benutzeroberfläche können das Widget aus nicht-technischen Gründen nicht verwenden.
In den oben genannten Situationen ist es dennoch möglich, Formulare mit dem Ziel zu entwerfen, benutzerdefinierte Widgets in der Anwendung zu verwenden. Um dies zu erreichen, können wir die Widget-Promotion-Funktion von Qt Widgets Designer nutzen.
In allen anderen Fällen, in denen der Quellcode für die benutzerdefinierten Widgets verfügbar ist, können wir das benutzerdefinierte Widget für die Verwendung mit Qt Widgets Designer anpassen.
Widgets promoten

Wenn einige Formulare entworfen werden müssen, aber bestimmte benutzerdefinierte Widgets dem Designer nicht zur Verfügung stehen, können wir ähnliche Widgets ersetzen, um die fehlenden Widgets darzustellen. Beispielsweise könnten wir Instanzen einer benutzerdefinierten Drucktastenklasse, MyPushButton, mit Instanzen von QPushButton darstellen und diese zu MyPushButton befördern, damit uic geeigneten Code für diese fehlende Klasse generiert.
Bei der Auswahl eines Widgets, das als Platzhalter verwendet werden soll, ist es sinnvoll, die API des fehlenden Widgets mit der von Standard-Qt-Widgets zu vergleichen. Für spezialisierte Widgets, die Unterklassen von Standardklassen sind, ist die offensichtliche Wahl des Platzhalters die Basisklasse des benutzerdefinierten Widgets; zum Beispiel könnte QSlider für spezialisierte QSlider Unterklassen verwendet werden.
Für spezialisierte Widgets, die keine gemeinsame API mit Standard Qt Widgets haben, ist es eine Überlegung wert, ein benutzerdefiniertes Widget für die Verwendung in Qt Widgets Designer anzupassen. Wenn dies nicht möglich ist, ist QWidget die offensichtliche Wahl für ein Platzhalter-Widget, da es der kleinste gemeinsame Nenner für alle Widgets ist.
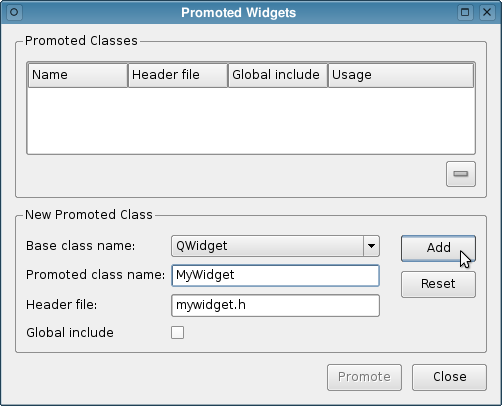
Um einen Platzhalter hinzuzufügen, markieren Sie ein Objekt einer geeigneten Basisklasse und wählen Sie im Kontextmenü des Formulars die Option Promote to ... aus. Nachdem Sie im unteren Teil des Dialogs den Klassennamen und die Header-Datei eingegeben haben, wählen Sie Hinzufügen. Die Platzhalterklasse wird nun zusammen mit der Basisklasse in der oberen Liste angezeigt. Klicken Sie auf die Schaltfläche Promote, um diese Auswahl zu übernehmen.
Wenn nun das Kontextmenü des Formulars über Objekten der Basisklasse geöffnet wird, erscheint die Platzhalterklasse im Untermenü Heraufstufen zu, was ein bequemes Heraufstufen von Objekten zu dieser Klasse ermöglicht.
Ein befördertes Widget kann wieder in seine Basisklasse zurückversetzt werden, indem Sie im Kontextmenü des Formulars die Option Zurückstufen zu wählen.
Benutzerdefinierte benutzerdefinierte Widgets
Benutzerdefinierte Widgets können für die Verwendung mit Qt Widgets Designer angepasst werden und geben Designern die Möglichkeit, die Benutzeroberfläche mit den tatsächlichen Widgets zu konfigurieren, die in einer Anwendung verwendet werden sollen, anstatt mit Platzhalter-Widgets. Der Prozess der Erstellung eines benutzerdefinierten Widget-Plugins wird im Kapitel Erstellen von benutzerdefinierten Widgets für Qt Widgets Designer in diesem Handbuch beschrieben.
Um ein auf diese Weise erstelltes Plugin zu verwenden, muss sichergestellt werden, dass sich das Plugin in einem Pfad befindet, in dem Qt Widgets Designer nach Plugins sucht. In der Regel werden Plugins, die in $QTDIR/plugins/designer gespeichert sind, beim Start von Qt Widgets Designer geladen. Weitere Informationen zum Erstellen und Installieren von Plugins finden Sie hier. Informationen zur Erstellung von Plugins finden Sie auch im Plugins HOWTO Dokument.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

