Qt Quick Beispiele - Canvas
Dies ist eine Sammlung von QML Canvas-Beispielen.

Canvas ist eine Sammlung von kleinen QML-Beispielen, die sich auf den Typ Canvas beziehen. Jedes Beispiel ist eine kleine QML-Datei, die einen bestimmten Typ oder eine bestimmte Funktion hervorhebt.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorauszuführen, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples aus. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
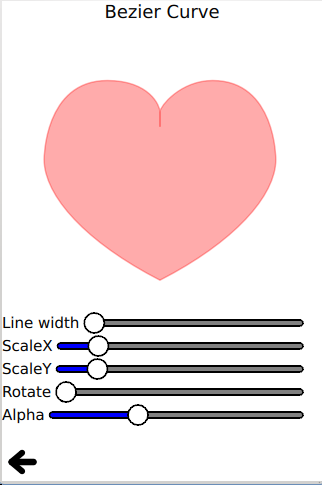
Rotes Herz
Red Heart verwendet die Bezier-Kurven-API, um ein rotes Herz zu zeichnen und zu füllen.
ctx.beginPath() ctx.moveTo(75,40) ctx.bezierCurveTo(75,37,70,25,50,25) ctx.bezierCurveTo(20,25,20,62.5,20,62.5) ctx.bezierCurveTo(20,80,40,102,75,120) ctx.bezierCurveTo(110,102,130,80,130,62.5) ctx.bezierCurveTo(130,62.5,130,25,100,25) ctx.bezierCurveTo(85,25,75,37,75,40) ctx.closePath()
Sprechblase
Talk Bubble verwendet die quadraticCurveTo()-API, um eine benutzerdefinierte Sprechblase zu zeichnen und zu füllen:
ctx.beginPath() ctx.moveTo(75, 25) ctx.quadraticCurveTo(25, 25, 25, 62.5) ctx.quadraticCurveTo(25, 100, 50, 100) ctx.quadraticCurveTo(50, 120, 30, 125) ctx.quadraticCurveTo(60, 120, 65, 100) ctx.quadraticCurveTo(125, 100, 125, 62.5) ctx.quadraticCurveTo(125, 25, 75, 25) ctx.closePath()
Dieses Beispiel demonstriert auch die fillText()-API:
ctx.fillStyle = "white" ctx.font = "bold 17px sans-serif" ctx.fillText("Qt Quick", 40, 70)
Eichhörnchen
Squircle verwendet eine Sammlung von einfachen moveTo()- und lineTo()-Pfad-APIs, um einen glatten Eichhörnchenkreis zu zeichnen.
Abgerundetes Rechteck
Dasabgerundete Rechteck verwendet eine Sammlung von lineTo()- und arcTo()-Pfad-APIs, um ein abgerundetes Rechteck zu zeichnen.
Lächelndes Gesicht
Smile Face verwendet mehrere Pfade, um ein lächelndes Gesicht zu zeichnen und zu füllen.
Clip
Clip verwendet die Clip-API, um ein bestimmtes Bild auszuschneiden.
ctx.clip() ctx.drawImage(canvas.imagefile, 0, 0)
Tiger
Tiger verwendet die SVG-Pfad-API, um einen Tiger mit einer Sammlung von SVG-Pfadstrings zu zeichnen.
for (let i = 0; i < Tiger.tiger.length; i++) { if (Tiger.tiger[i].width !== undefined) ctx.lineWidth = Tiger.tiger[i].width if (Tiger.tiger[i].path !== undefined) ctx.path = Tiger.tiger[i].path if (Tiger.tiger[i].fill !== undefined) { ctx.fillStyle = Tiger.tiger[i].fill ctx.fill() } if (Tiger.tiger[i].stroke !== undefined) { ctx.strokeStyle = Tiger.tiger[i].stroke ctx.stroke() } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

