Beispiel für ein Vektorbild
Ein Beispiel von Qt Quick, das die Unterschiede von Qt SVG, VectorImage und svgtoqml.

Es gibt verschiedene Möglichkeiten, wie Sie zweidimensionale Vektorgrafiken in Ihre Qt-Anwendung einbinden können. Dieses Beispiel konzentriert sich auf das SVG Format und wie dieses mit Qt verwendet werden kann. Als Basis unterstützt Qt die statischen Funktionen des SVG Tiny 1.2 Profils. Darüber hinaus Qt SVG optional einige Funktionen des vollständigen Profils, die jedoch in diesem Beispiel nicht verwendet werden.
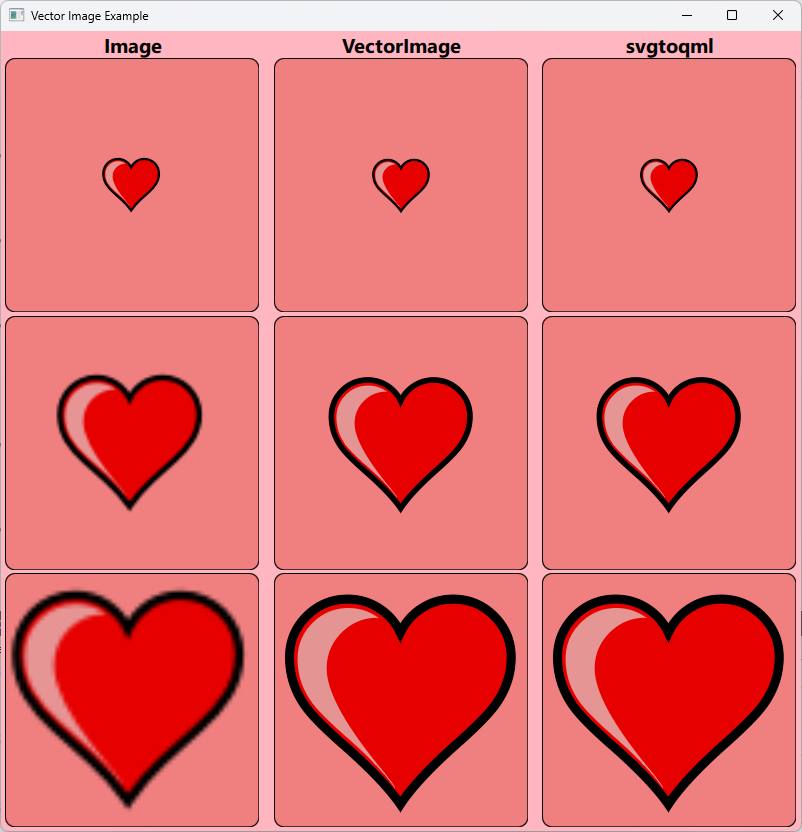
Das Beispiel zeigt ein Raster von 3x3 Zellen, die jeweils das gleiche Vektorbild eines Herzens enthalten. Das Herzbild wird als SVG Datei mit dem Beispiel geliefert.
In dem Raster zeigt jede Zeile das Bild mit einem anderen Skalierungsfaktor (1x, 2,5x bzw. 4x).
Jede Spalte steht für einen anderen Weg, die Vektorgrafik in Qt zu rendern. Die Spalte ganz links ist eine Image Komponente, die Spalte in der Mitte ist eine VectorImage Komponente und die Spalte ganz rechts ist eine vorgenerierte QML Darstellung, die mit dem svgtoqml Werkzeug erstellt wurde.
Jede Methode zum Rendern von Vektorgrafiken hat ihre eigenen Vor- und Nachteile und eignet sich für unterschiedliche Anwendungsfälle. Um eine fundierte Entscheidung über die zu verwendende Methode zu treffen, kann es nützlich sein, die Details der Unterschiede zu verstehen.
Die Komponente Image und Qt SVG
Wenn Sie das Element Image verwenden und eine Datei SVG als Quelle angeben, ruft dies das Bildformat-Plugin in Qt SVG. Das Plugin analysiert die Datei SVG, rastert sie mit dem Software-Rasterizer in QPainter und gibt sie dann als Pixmap-Bild an Qt Quick weiter. Dies ist gleichbedeutend mit der Verwendung der Klasse QSvgRenderer zum Zeichnen des Bildes.
Image { sourceSize: Qt.size(topLevel.sourceSize, topLevel.sourceSize) source: "heart.svg" }
Da das Vektorbild mit einer bestimmten Größe gerastert wird, wird jede Transformation, die wir auf Image anwenden, auch auf das gerasterte Bild angewendet. Dies kann zu Pixelartefakten und ungleichmäßigen Kurven führen.
Das Laden eines Vektorbildes über Image funktioniert am besten, wenn Sie das Bild in der genauen Größe anfordern, die Sie anzeigen möchten. Wenn Image im Maßstab 1:1 in der obersten Zeile angezeigt wird, sieht es genauso aus wie die anderen Bilder, aber bei höheren Skalierungsfaktoren beginnt es unscharf zu werden.
Wenn das Bild immer nur in einer einzigen Größe angezeigt werden soll, ist dies in der Regel die leistungsfähigste Option. Es entstehen zwar Anlaufkosten für die Rasterung des Bildes in der angegebenen Größe, aber danach sind die Kosten für das Kopieren der Daten auf den Bildschirm sehr gering.
Wenn das Bild jedoch in mehreren verschiedenen Größen angefordert wird, steigen die Anlaufkosten und der kumulierte Speicherverbrauch. Animierte Zooms des Bildes können auf Geräten der unteren Leistungsklasse oft zu teuer werden, um sie mit voller Bildrate auszuführen. Dies sind die Anwendungsfälle, für die VectorImage und svgtoqml in Betracht gezogen werden sollten.
Die Komponente VectorImage
Als Alternative zu Image bietet Qt die Komponente VectorImage. Diese konvertiert das Bild SVG in eine Vektorgrafikdarstellung in Qt Quick, und die Rasterung erfolgt bei Bedarf auf der Grafik-HW, während es auf dem Bildschirm dargestellt wird.
VectorImage { width: topLevel.sourceSize height: topLevel.sourceSize preferredRendererType: VectorImage.CurveRenderer source: "heart.svg" }
Da das Bild nicht vorgerastert ist, können wir Transformationen darauf anwenden, ohne die Originaltreue der Formen zu verlieren. Beachten Sie, dass das Beispiel den Renderer-Typ VectorImage.CurveRenderer verwendet. Dieser wird für Anwendungsfälle empfohlen, bei denen das Bild transformiert wird und Antialiasing erforderlich ist.
Das bedeutet, dass wir das Bild in jeder beliebigen Größe anzeigen und sogar die Skalierung des Bildes animieren können, wobei die gesamte Arbeit von der Grafikhardware erledigt wird. Wenn VectorImage jedoch auf den Bildschirm gerendert wird, ist dies mit etwas höheren Kosten verbunden als das Rendern von Image. Dies liegt daran, dass die Rasterung der Kurven jedes Mal erfolgt, wenn die Komponente gerendert wird, und nicht im Voraus.
Daher ist VectorImage am besten für Vektorgrafiken geeignet, deren Größe sich häufig ändert. Es kann auch geeignet sein, wenn die Zielgröße des Bildes sehr groß ist und der Speicherverbrauch ein Problem darstellt. Bei Verwendung von Image muss das gesamte gerasterte Bild im Grafikspeicher abgelegt werden. Daher steigt der Speicherbedarf mit der Größe des Bildes. Der von VectorImage verbrauchte Speicherplatz ist derselbe, unabhängig von der Zielgröße, in der das Bild gerendert wird.
Das Werkzeug svgtoqml
Die Komponente VectorImage analysiert die Datei SVG und baut zur Laufzeit eine äquivalente Szene aus Qt Quick Elementen auf.
Wenn SVG Teil der Anwendungs-Assets ist, kann ein Teil der Arbeit stattdessen mit dem svgtoqml-Tool im Voraus erledigt werden. Dieses Werkzeug erzeugt die gleiche Szene wie VectorImage, aber anstatt sie zur Laufzeit zu erstellen, wird eine QML Datei erstellt, die in das Anwendungsprojekt aufgenommen werden kann.
In diesem Beispiel wurde die Datei heart.svg in eine Datei namens Heart.qml vorkonvertiert. Diese kann in der Szene wie jedes andere Qt Quick Element instanziiert werden.
Heart { width: topLevel.sourceSize height: topLevel.sourceSize }
Auf diese Weise muss die Datei SVG nicht bei jedem Start der Anwendung geparst werden. Darüber hinaus kann das Werkzeug svgtoqml die Formen optimieren und analysieren, um dem Renderer Hinweise zu geben, die seine Laufzeitverarbeitung weiter beschleunigen.
Das svgtoqml-Tool sollte für dieselben Anwendungsfälle wie VectorImage in Betracht gezogen werden und sollte immer dann bevorzugt werden, wenn die Datei SVG als Asset bei der Erstellung der Anwendung verfügbar ist und nicht vom Endbenutzer der Anwendung bereitgestellt wird.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

