Qt Quick Steuerelemente - Flacher Stil
Eine QML-Applikation mit Qt Quick Controls und QML-Modulen mit angepassten Controls.
Flat Style zeigt, wie man angepasste Steuerelemente in Qt Quick Designer integriert. Das Beispiel verwendet ein reines QML-Modul, um Konstanten in einem Singleton zu definieren. Für die deklarativen Teile der Benutzeroberfläche werden .ui.qml Dateien verwendet. Diese können im Qt Quick Designer visuell bearbeitet werden.

QML-Modul für Theming
Das Beispiel enthält ein QML-Modul mit dem Namen Theme, das aus einem QML-Singleton mit demselben Namen besteht. Um sicherzustellen, dass das Modul von QML gefunden wird, fügen wir das Importverzeichnis zu den Importpfaden der Engine in main.cpp hinzu.
... engine.addImportPath(":/imports"); ...
Um sicherzustellen, dass das Code-Modell und Qt Quick Designer das Modul finden können, fügen wir die folgende Zeile in flatstyle.pro ein.
QML_IMPORT_PATH = $$PWD/imports
Alle Farben, Schriftparameter und Größenkonstanten, die in diesem Beispiel verwendet werden, sind als Eigenschaften in dem Singleton namens Theme.qml definiert. Normalerweise werden solche Attributwerte als Konstanten definiert, da sie sich während der Laufzeit nicht ändern sollen. In diesem Beispiel erlauben wir dem Benutzer, einige Attribute wie die Hauptfarbe, den Größenparameter und einige Schriftparameter zu ändern, während die Anwendung läuft.
Die Definition dieser Attributwerte in einem Singleton macht es einfach, sie zu pflegen und zu ändern. Mit diesem Muster lässt sich Theming leicht implementieren.
QML-Modul für benutzerdefinierte Steuerelemente
Das Modul Flat enthält einen Stil für eine Reihe von Steuerelementen, die ein benutzerdefiniertes Erscheinungsbild implementieren. Dieser Stil wird als Stil für die Anwendung in qtquickcontrols2.conf festgelegt.
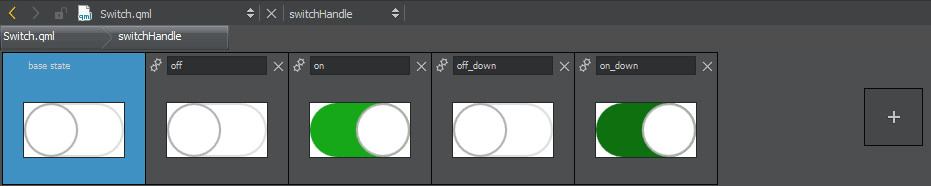
Das Beispiel verwendet die Zustände eines Qt Quick Items, um die verschiedenen Zustände eines Controls zu implementieren. Dies hat den Vorteil, dass wir das benutzerdefinierte Aussehen im Qt Quick Designer definieren und die verschiedenen Zustände eines Steuerelements leicht überprüfen können. Um den Indikator eines Schalters im Qt Quick Designer zu bearbeiten, können wir die Datei Switch.qml öffnen und dann die Implementierung des Indikators namens switchHandle über das Kombinationsfeld oben neben dem Kombinationsfeld für die geöffneten Dokumente eingeben.

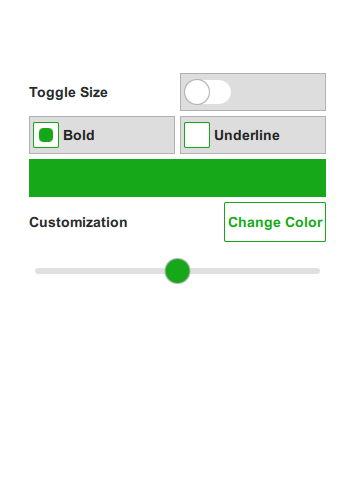
Die Anwendung selbst ist nur ein einfaches Formular, mit dem der Benutzer einige Parameter der benutzerdefinierten Steuerelemente anpassen kann. Der Benutzer kann eine andere Hauptfarbe wählen, die Schrift fett oder unterstrichen einstellen und die Größe der Steuerelemente durch Umschalten eines Schalters erhöhen.
MainForm.ui.qml ist nur die rein deklarative Definition des Formulars, während flatstyle.qml das Formular instanziiert und die Logik implementiert.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorauszuführen, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples aus. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

