Qt Quick Steuerelemente - Wearable Demo
Demonstriert einen Anwendungsstarter, der für tragbare Geräte entwickelt wurde.

Die Wearable Demo besteht aus einem Anwendungsstartprogramm und einer Sammlung kleiner und einfacher Beispielanwendungen für tragbare Geräte.
Aufbau
Die Haupt-.qml-Datei, wearable.qml, besteht aus einer ApplicationWindow, einer StackView für ein stapelbasiertes Navigationsmodell und Schaltflächen für die interaktive Navigation.
QQC2.ApplicationWindow { id: window ... QQC2.StackView { id: stackView ... initialItem: LauncherPage { onLaunched: (title, page, fallback) => { var createdPage = Qt.createComponent(page) if (createdPage.status !== Component.Ready) createdPage = Qt.createComponent(fallback) stackView.push(createdPage) header.title = title } } ... } DemoMode { stackView: stackView } DemoModeIndicator { id: demoModeIndicator visible: WearableSettings.demoMode y: WearableSettings.demoMode ? header.height + 3 : -height - header.height - 3 anchors.horizontalCenter: parent.horizontalCenter z: header.z + 1 } MouseArea { enabled: WearableSettings.demoMode anchors.fill: parent onClicked: { // Stop demo mode and return to the launcher page. WearableSettings.demoMode = false stackView.pop(null) } } }
Formatierung
Die Demo verwendet einen benutzerdefinierten Qt Quick Controls 2 Stil, der in die Ressourcen der Demo eingebettet ist. Der benutzerdefinierte Stil ist nur für einige wenige Steuerelemente implementiert, da er spezifisch für diese spezielle Demo ist. Er verwendet einen Singleton-Typ für verschiedene Styling-Attribute, wie Schriftarten und Farben.
WearableStyle/PageIndicator.qmlWearableStyle/Slider.qmlWearableStyle/Switch.qmlWearableStyle/UIStyle.qml
Der Stil wird in main() in wearable.cpp angewendet:
QQuickStyle::setStyle(QStringLiteral("WearableStyle"));
Der Hauptvorteil der Verwendung des integrierten Styling-Systems besteht darin, dass die Stilauswahl für den Anwendungscode völlig transparent ist. Es ist nicht erforderlich, einen speziellen Ordner zu importieren, der die gestylten Steuerelemente enthält. Auf diese Weise kann die Anwendung auch mit anderen Stilen ausgeführt werden.
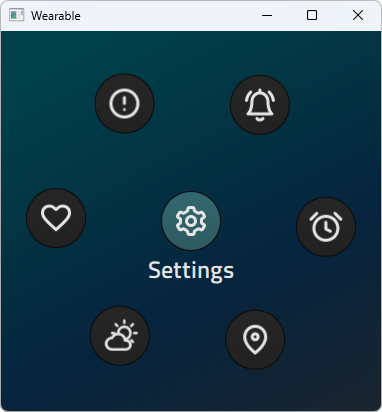
Launcher-Seite
Der Anwendungsstarter ist in LauncherPage.qml mit einem kreisförmigen PathView implementiert. Für jede Anwendung gibt es eine eigene .qml-Datei, die der ListModel auf der Startseite hinzugefügt wird. Für einige Anwendungen ist eine Fallback-Option vorgesehen, um optionale Abhängigkeiten wie QtLocation zu behandeln.
PathView { id: circularView signal launched(string title, string page, string fallbackpage) ... model: ListModel { ListElement { title: qsTr("Navigation") pageIcon: "maps" page: "NavigationPage.qml" fallback: "NavigationFallbackPage.qml" } ... ListElement { title: qsTr("Settings") pageIcon: "settings" page: "SettingsPage.qml" fallback: "" } } delegate: QQC2.RoundButton { ... icon.width: 36 icon.height: 36 icon.source: UIStyle.iconPath(pageIcon) icon.color: UIStyle.textColor ... onClicked: { if (PathView.isCurrentItem) circularView.launched(title, Qt.resolvedUrl(page), Qt.resolvedUrl(fallback)) else circularView.currentIndex = index } } ... }
Anwendungen
Die Anwendungen sind für die Berührungseingabe konzipiert, basierend auf den Eingabemethoden oder Kommunikationsmitteln, die typischerweise von tragbaren Geräten angeboten werden.
Die meisten Anwendungen haben ihre eigenen JavaScript-Dateien, die als Dummy-Anwendungs-Backends fungieren. Sie demonstrieren, wie man externe Daten abruft und manipuliert oder konvertiert. Die Anwendung Weather zum Beispiel liest Daten aus lokalen Dateien mit XMLHttpRequest. Diese Dateien wurden durch das Speichern von Antworten von entfernten Servern im JSON-Format erzeugt. Dieser Code kann leicht geändert werden, um Daten von entfernten Servern abzurufen.
Navigation
Diese Anwendung verwendet das QtLocation-Modul, um eine Route innerhalb von Oslo anzuzeigen. Wenn QtLocation nicht installiert ist, zeigt sie ein statisches Bild als Karte und Routeninformationen auf der Grundlage einer JSON-Datei an. Derzeit ist es nicht möglich, die Quelle und das Ziel aus der Anwendung heraus zu spezifizieren, aber dies kann je nach den Fähigkeiten des Geräts hinzugefügt werden. Sie können die erforderlichen Informationen zum Beispiel mit einer der folgenden Methoden erfassen:
- Implementierung zusätzlicher Bildschirme, um Eingaben vom Benutzer zu sammeln
- Kommunizieren Sie mit einem anderen Gerät (Smartphone oder PC) über Bluetooth- oder WiFi-Kanäle.
Wetter
Diese Anwendung zeigt Wetterinformationen wie Temperatur, Sonnenauf- und -untergangszeiten, Luftdruck usw. an. Diese Informationen werden von https://openweathermap.org/ über die REST-API abgerufen. Die API-Antwort liegt im JSON-Format vor, das von der Anwendung mit JavaScript geparst wird. Diese Anwendung kann auch durch Hinzufügen von Bildschirmen geändert werden, um Wetterdaten für einen bestimmten Ort zu erhalten.
Weltzeituhr
Diese Anwendung zeigt eine Weltzeituhr für verschiedene Städte an. Derzeit ist die Liste der Städte in der Anwendung fest kodiert, aber das kann je nach den Eingabefähigkeiten des Geräts geändert werden.
Andere
Die übrigen Anwendungen geben vorerst statische Daten zurück, können aber geändert werden, um die von den jeweiligen Diensten erhaltenen Antwortdaten zu verarbeiten.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

