Sensoren Showcase
Das Beispiel "Sensors Showcase" demonstriert die Verwendung von Sensoren anhand visueller Beispiele.

Übersicht
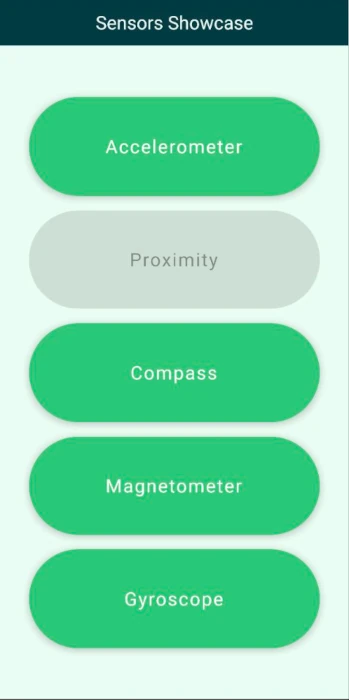
Beim Start zeigt die Anwendung ein Menü mit Schaltflächen für die Unteransichten für jeden Sensor an. Die Sensoransichten instanziieren den gegebenen Sensor, zeigen die Sensorwerte als Zahlen an und visualisieren sie auch mit einer einfachen grafischen Darstellung.
Hauptmenü
Die Hauptansicht zeigt den Titel mit dem Namen der Anwendung und eine Schaltfläche für jede Unteransicht, die gleichmäßig durch ein ColumnLayout angeordnet ist. StackView verwaltet die Navigation zwischen den Unteransichten und dem Hauptmenü. Die Anwendung prüft beim Start die Verfügbarkeit der Sensoren und deaktiviert die Schaltflächen für die Sensoren, die nicht verfügbar sind.
Hinweis: Um das Beispiel zu vereinfachen, wird die Verfügbarkeit der Sensoren nur einmal während des Starts geprüft.
Beschleunigungsmesser-Ansicht
Die Beschleunigungsmesser-Ansicht zeigt die aktuellen Beschleunigungswerte des Geräts an und bewegt sich um ein Bild mit einem Betrag, der der Gerätebeschleunigung entgegengesetzt ist, wodurch das Bild einen Trägheitseffekt erhält, der proportional zur Bewegung des Geräts ist.
Das Bewegen des Bildes erfolgt mit der Beschleunigungsmessermethode onReadingChanged.
Accelerometer { id: accelerometer property real x: 0 property real y: 0 property real z: 0 active: true dataRate: 25 onReadingChanged: { x = (reading as AccelerometerReading).x y = (reading as AccelerometerReading).y z = (reading as AccelerometerReading).z imageTranslation.x = -x * 10 imageTranslation.y = y * 10 } }
Bei jedem neuen Beschleunigungsmesserwert werden die Koordinaten der Bildverschiebung entsprechend aktualisiert.
Annäherungsansicht
Die Annäherungsansicht zeigt ein Bild, das vergrößert wird, wenn der Annäherungssensor des Geräts verdeckt wird.
Kompass-Ansicht
Die Kompassansicht zeigt ein Kompassbild, das entsprechend dem Messwert des Kompasssensors gedreht wird, so dass sich der Kompass nach Norden dreht.
Magnetometer-Ansicht
In der Magnetometeransicht wird ein Magnetbild angezeigt, das um einen Betrag gedreht wird, der durch den Drehwinkel des Vektors bestimmt wird, der durch die x- und y-Magnetometerwerte gegeben ist. Dies ergibt im Allgemeinen die gleiche Drehung wie die des Kompasses, was einen Anwendungsfall für die Nutzung der Magnetometermesswerte darstellt. Da das Magnetometer Messwerte entlang aller drei Achsen liefert, gibt es mehr Freiheiten, wie diese Messwerte verwendet werden können.
Magnetometer { id: magnetometer active: true dataRate: 25 onReadingChanged: { root.magnetometerX = (reading as MagnetometerReading).x root.magnetometerY = (reading as MagnetometerReading).y root.magnetometerZ = (reading as MagnetometerReading).z root.magnetRotation = ((Math.atan2(root.magnetometerX, root.magnetometerY) / Math.PI) * 180) } }
Gyroskop-Ansicht

Die Gyroskopansicht zeigt ebenfalls ein um drei Achsen gedrehtes Bild mit einem aus den Gyroskopmesswerten berechneten Betrag. Da das Gyroskop eine relative Drehung um die drei räumlichen Achsen liefert und die Zeit zwischen den Messwertaktualisierungen variieren kann, wird die Zeit der Messwerte gespeichert und die Drehung auf der Grundlage der zwischen den Messwertaktualisierungen verstrichenen Zeit normalisiert.
Gyroscope { id: gyroscope property var lastTimeStamp: 0 property real x: 0 property real y: 0 property real z: 0 active: true dataRate: 25 onReadingChanged: { x = (reading as GyroscopeReading).x y = (reading as GyroscopeReading).y z = (reading as GyroscopeReading).z let firstCall = false if (lastTimeStamp == 0) { firstCall = true } let timeSinceLast = reading.timestamp - lastTimeStamp lastTimeStamp = reading.timestamp //Skipping the initial time jump from 0 if (firstCall === true) return let normalizedX = x * (timeSinceLast / 1000000) imageXRotation.angle += normalizedX let normalizedY = y * (timeSinceLast / 1000000) imageYRotation.angle -= normalizedY let normalizedZ = z * (timeSinceLast / 1000000) imageZRotation.angle += normalizedZ } }
Durch Drücken der Reset-Taste wird die Bilddrehung auf 0 zurückgesetzt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

