Bildschirme überspannen
Spanning Screens ist ein Beispiel, das zeigt, wie Wayland-Clients mehrere Bildschirme überspannen können.
Einführung
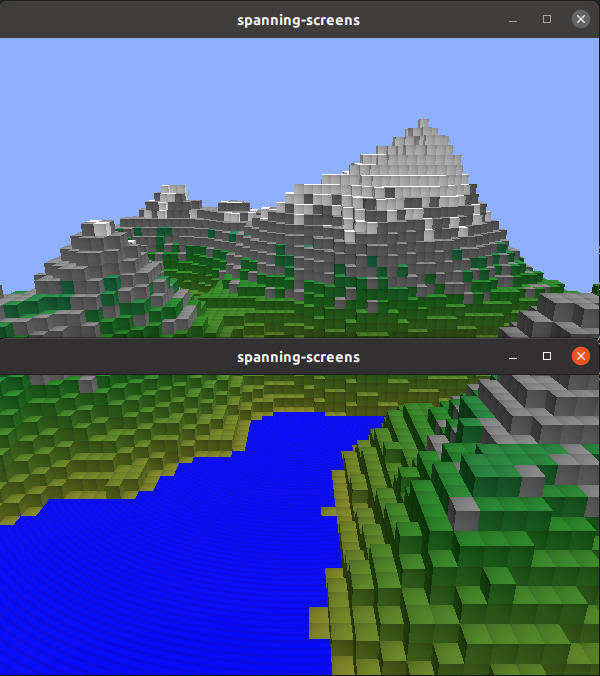
Spanning Screens ist ein Beispiel für einen Wayland-Compositor, der Clients über einen oberen und einen unteren Bildschirm maximiert.

Für eine Einführung in die Grundprinzipien der Erstellung eines Qt Wayland Compositor mit Qt, siehe das Minimal QML Beispiel.
Unterstützung für mehrere Bildschirme
In Qt Wayland Compositor wird ein Bildschirm durch ein WaylandOutput repräsentiert, und ein Fenster wird verwendet, um die Qt Quick Szene, die sowohl Clients als auch die Benutzeroberfläche des Compositors darstellt.
In diesem Beispiel wird ein Multi-Screen-Setup durch die Erstellung von zwei Fenstern auf dem primären Bildschirm emuliert, aber der Code kann leicht geändert werden, um mehrere physische Bildschirme zu unterstützen.
// Enable the following to make the output target an actual screen, // for example when running on eglfs in a multi-display embedded system. // screen: Qt.application.screens[0]
Da jedes Fenster eine isolierte Qt Quick Szene darstellt, brauchen wir einen Trick, um denselben Client-Inhalt in beiden Fenstern anzeigen zu lassen. Der Weg, dies zu tun in Qt Wayland Compositor ist, zwei Ansichten desselben Client-Inhalts zu erstellen: Eine für das "obere" Fenster und eine für das "untere". Die Ansichten verweisen gemeinsam auf denselben zugrunde liegenden Grafikpuffer. Auf diese Weise können wir verschiedene Bereiche der Client-Oberfläche in jedes der Fenster kopieren.
const topItem = chromeComponent.createObject(topSurfaceArea, { shellSurface }); const bottomItem = chromeComponent.createObject(bottomSurfaceArea, { shellSurface, y: Qt.binding(function() { return -topSurfaceArea.height;}) });
Wenn sich der Client mit der Shell-Erweiterung XdgShell verbindet, werden zwei Verweise auf die Oberfläche erstellt. Eine davon wird zur "oberen" Ausgabe hinzugefügt, die zweite zur "unteren". Das Element am unteren Ausgang erhält außerdem einen Versatz, der der Höhe des oberen Ausgangs entspricht. Dadurch wird sichergestellt, dass der Teil der Client-Oberfläche, der auf dem unteren Ausgang angezeigt wird, dort beginnt, wo der obere Ausgang endet.
const height = topSurfaceArea.pixelHeight + bottomSurfaceArea.pixelHeight; const width = Math.max(bottomSurfaceArea.pixelWidth, topSurfaceArea.pixelWidth); const size = Qt.size(width, height); toplevel.sendFullscreen(size);
Außerdem weisen wir den Client an, die Größe seiner Oberfläche so zu ändern, dass sie sowohl das obere als auch das untere Fenster ausfüllt. Das Endergebnis ist ein Client, der sich über zwei Fenster bzw. "Bildschirme" erstreckt.
Der Verweis auf dieselbe Client-Oberfläche von mehreren Elementen aus ist ein Werkzeug, das für viele Dinge verwendet werden kann. Eine Demonstration eines Compositors im Desktop-Stil, bei dem die Fenster von Bildschirm zu Bildschirm verschoben werden können, finden Sie im Beispiel Multi Screen.
Das Beispiel Multi Output zeigt, wie Client-Oberflächen auf mehreren Outputs mit unterschiedlichen Größen und anderen Eigenschaften angezeigt werden können.
Hinweis: Um mehrere Wayland-Ausgaben im selben Compositor zu unterstützen, muss das Attribut Qt::AA_ShareOpenGLContexts gesetzt werden, bevor das Objekt QGuiApplication erstellt wird.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

