WebEngine Widgets Rechtschreibprüfung Beispiel
Integriert eine Rechtschreibprüfung in ein einfaches HTML-Formular.

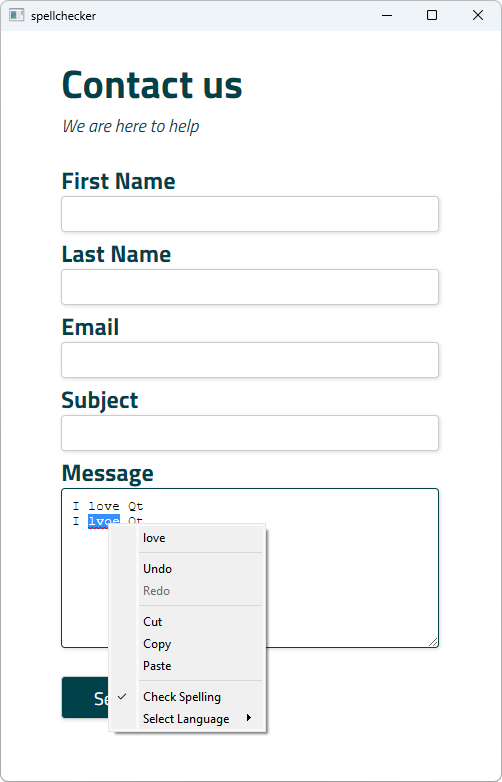
Spellchecker demonstriert, wie die Rechtschreibprüfung in ein HTML-Formular integriert werden kann, das es Benutzern ermöglicht, auf Rechtschreibfehler geprüfte Nachrichten zu übermitteln.
Ausführen des Beispiels
Um das Beispiel auszuführen Qt Creatorauszuführen, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Für weitere Informationen siehe Qt Creator: Tutorial: Erstellen und Ausführen.
Wörterbücher
Um die Rechtschreibung überprüfen zu können, müssen wir der Rechtschreibprüfung Wörterbücher zur Verfügung stellen. Die Qt WebEngine Rechtschreibprüfung unterstützt Wörterbücher, die vom Hunspell-Projekt auf allen Plattformen bereitgestellt werden, sowie native Wörterbücher, die von macOS bereitgestellt werden. In diesem Beispiel wollen wir die Sprachen Englisch und Deutsch unterstützen.
Damit Hunspell-Wörterbücher unterstützt werden, müssen sie in ein spezielles Binärformat kompiliert werden. Ein Hunspell-Wörterbuch besteht aus zwei Dateien:
- einer
.dicDatei, die ein Wörterbuch mit Wörtern für die jeweilige Sprache ist - Eine
.affDatei, die die Bedeutung von speziellen Flags im Wörterbuch definiert
Diese beiden Dateien können mit dem Tool qwebengine_convert_dict, das zusammen mit Qt ausgeliefert wird, in das Format bdic konvertiert werden.
In diesem Beispiel werden wir die Wörterbücher en_US und de_DE kompilieren. Die echten, vollständigen Wörterbücher würden jedoch für die Zwecke dieses Beispiels zu viel Platz benötigen. Daher haben wir zwei Dummy-Wörterbücher erstellt, die die folgenden Wörter enthalten und zur Demonstration des Konvertierungsprozesses verwendet werden können:
- Englisches Wörterbuch: I, you, he, she, it, we, they, love, loves, qt
- Deutsches Wörterbuch: ich, du, er, sie, es, wir, ihr, sie, Sie, liebe, liebst, liebt, lieben, liebt, qt
Jedem Wort in einem Wörterbuch kann ein q vorangestellt werden. Weitere Informationen über die Erstellung von dic und aff Dateien finden Sie in der Spezifikation des Hunspell-Wörterbuchdateiformats im Hunspell-Projekt.
Wie Wörterbuchdateien durchsucht werden, erfahren Sie in der Dokumentation der Rechtschreibprüfung.
Wir geben den Parameter QMAKE_EXTRA_COMPILERS in der Projektdatei an, um dem Erstellungsprozess einen Konvertierungsschritt hinzuzufügen:
qtPrepareTool(CONVERT_TOOL, qwebengine_convert_dict, "", "", $$[QT_INSTALL_LIBEXECS])
debug_and_release {
CONFIG(debug, debug|release): DICTIONARIES_DIR = debug/qtwebengine_dictionaries
else: DICTIONARIES_DIR = release/qtwebengine_dictionaries
} else {
DICTIONARIES_DIR = qtwebengine_dictionaries
}
dict_base_paths = en/en-US de/de-DE
for (base_path, dict_base_paths) {
dict.files += $$PWD/dict/$${base_path}.dic
}
dictoolbuild.input = dict.files
dictoolbuild.output = $${DICTIONARIES_DIR}/${QMAKE_FILE_BASE}.bdic
dictoolbuild.depends = ${QMAKE_FILE_PATH}/${QMAKE_FILE_BASE}.aff
dictoolbuild.commands = $${CONVERT_TOOL} ${QMAKE_FILE_IN} ${QMAKE_FILE_OUT}
dictoolbuild.name = Build ${QMAKE_FILE_IN_BASE}
dictoolbuild.CONFIG = no_link target_predeps
QMAKE_EXTRA_COMPILERS += dictoolbuildUm ein Wörterbuch zu erstellen, führen wir qwebengine_convert_dict aus und übergeben den Dateipfad der Wörterbuchdateien dic und bdic. Die Datei aff und die optionale Datei delta werden auch vom Prozess convert abgeholt. Die Ausgabedatei bdic wird im lokalen Verzeichnis qtwebengine_dictionaries (oder im Verzeichnis Resources) abgelegt, von dem aus das Anwendungsbinary ausgeführt wird.
Einstellen der Rechtschreibprüfung
Der Konstruktor unserer Klasse ist trivial.
WebView::WebView(QWidget *parent) : QWebEngineView(parent) { m_spellCheckLanguages["English"] = "en-US"; m_spellCheckLanguages["German"] = "de-DE"; QWebEngineProfile *profile = page()->profile(); profile->setSpellCheckEnabled(true); profile->setSpellCheckLanguages({"en-US"});
Wir definieren ein einfaches Mapping zwischen den Dateinamen unserer Wörterbücher und den tatsächlichen Anzeigenamen der Sprache. Wir werden diese Zuordnung verwenden, um die Namen der Wörterbücher im Kontextmenü anzuzeigen. Die Rechtschreibprüfung ist standardmäßig deaktiviert. Deshalb aktivieren wir auch die Rechtschreibprüfung und stellen das englische Wörterbuch ein. Wenn der Rechtschreibprüfungsdienst von Qt WebEngine initialisiert wird, versucht er, die Wörterbücher von bdict zu laden und sie auf Konsistenz zu prüfen. Eventuelle Fehler werden mit der Funktion qWarning() protokolliert.
Umschalten der Sprache für die Rechtschreibprüfung
Die aktuelle Sprache, die für die Rechtschreibprüfung verwendet wird, wird pro Profil definiert und kann mit der Methode QWebEngineProfile::setSpellCheckLanguage gesetzt werden. Wenn der Benutzer auf ein unterstrichenes, falsch geschriebenes Wort klickt, zeigt das Standard-Kontextmenü bis zu vier Vorschläge an. Wird einer davon ausgewählt, wird das falsch geschriebene Wort ersetzt. Wir könnten eine Reihe von Vorschlägen reimplementieren, indem wir QWebEngineView::contextMenuEvent überschreiben und QWebEngineContextMenuData::spellCheckerSuggestions verwenden, aber wir werden stattdessen demonstrieren, wie man Sprachoptionen in das Kontextmenü einfügt:
void WebView::contextMenuEvent(QContextMenuEvent *event) { QWebEngineContextMenuRequest *data = lastContextMenuRequest(); Q_ASSERT(data); if (!data->isContentEditable()) { QWebEngineView::contextMenuEvent(event); return; } QWebEngineProfile *profile = page()->profile(); const QStringList &languages = profile->spellCheckLanguages(); QMenu *menu = createStandardContextMenu(); menu->addSeparator(); QAction *spellcheckAction = new QAction(tr("Check Spelling"), nullptr); spellcheckAction->setCheckable(true); spellcheckAction->setChecked(profile->isSpellCheckEnabled()); connect(spellcheckAction, &QAction::toggled, this, [profile](bool toogled) { profile->setSpellCheckEnabled(toogled); }); menu->addAction(spellcheckAction); if (profile->isSpellCheckEnabled()) { QMenu *subMenu = menu->addMenu(tr("Select Language")); const QStringList keys = m_spellCheckLanguages.keys(); for (const QString &str : keys) { QAction *action = subMenu->addAction(str); action->setCheckable(true); QString lang = m_spellCheckLanguages[str]; action->setChecked(languages.contains(lang)); connect(action, &QAction::triggered, this, [profile, lang](){ profile->setSpellCheckLanguages(QStringList()<<lang); }); } } connect(menu, &QMenu::aboutToHide, menu, &QObject::deleteLater); menu->popup(event->globalPos()); }
Oben erhalten wir die QWebEngineContextMenuData-Instanz mit der Methode QWebEnginePage::contextMenuData. Wir verwenden sie, um benachrichtigt zu werden, wenn der Benutzer auf ein editierbares Feld klickt und zeigen das Check Spelling Element im Kontextmenü an. Wenn die Rechtschreibprüfung aktiviert ist, fügen wir außerdem das Untermenü Select Language mit den unterstützten Sprachen hinzu. Wenn eine Aktion ausgelöst wird, setzen wir die Sprache mit dem Aufruf QWebEngineProfile::setSpellCheckLanguage.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

