Beispiel für grundlegende Layouts
Zeigt, wie man die Standard-Layout-Manager verwendet.
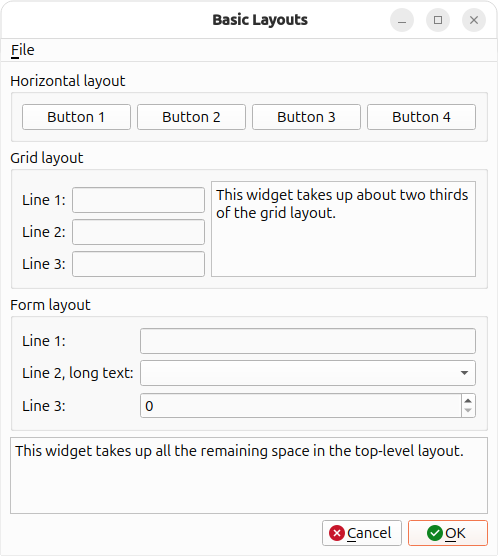
Basic Layouts zeigt, wie man die Standard-Layout-Manager verwendet, die in Qt verfügbar sind: QBoxLayout, QGridLayout, und QFormLayout.

Die Klasse QBoxLayout ordnet Widgets horizontal oder vertikal an. QHBoxLayout und QVBoxLayout sind Komfort-Unterklassen von QBoxLayout. QGridLayout ordnet Widgets in Zellen an, indem es den verfügbaren Platz in Zeilen und Spalten unterteilt. QFormLayout Die Klasse hingegen legt ihre Kinder in einer zweispaltigen Form mit Beschriftungen in der linken Spalte und Eingabefeldern in der rechten Spalte an.
Weitere Informationen finden Sie auf der Seite Layoutverwaltung.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Definition der Dialogklasse
class Dialog : public QDialog { Q_OBJECT public: Dialog(); private: void createMenu(); void createHorizontalGroupBox(); void createGridGroupBox(); void createFormGroupBox(); enum { NumGridRows = 3, NumButtons = 4 }; QMenuBar *menuBar; QGroupBox *horizontalGroupBox; QGroupBox *gridGroupBox; QGroupBox *formGroupBox; QTextEdit *smallEditor; QTextEdit *bigEditor; QLabel *labels[NumGridRows]; QLineEdit *lineEdits[NumGridRows]; QPushButton *buttons[NumButtons]; QDialogButtonBox *buttonBox; QMenu *fileMenu; QAction *exitAction; };
Die Klasse Dialog erbt von QDialog. Sie ist ein benutzerdefiniertes Widget, das seine untergeordneten Widgets unter Verwendung der Geometriemanager anzeigt: QHBoxLayout, QVBoxLayout, QGridLayout, und QFormLayout.
Es gibt vier private Funktionen, um den Klassenkonstruktor zu vereinfachen: Die Funktionen createMenu(), createHorizontalGroupBox(), createGridGroupBox() und createFormGroupBox() erstellen mehrere Widgets, die im Beispiel verwendet werden, um zu demonstrieren, wie das Layout ihr Aussehen beeinflusst.
Implementierung der Dialogklasse
Dialog::Dialog()
{
createMenu();
createHorizontalGroupBox();
createGridGroupBox();
createFormGroupBox();Im Konstruktor verwenden wir zunächst die Funktion createMenu(), um eine Menüleiste zu erstellen und zu füllen, und die Funktion createHorizontalGroupBox(), um einen Gruppenrahmen mit vier Schaltflächen mit horizontalem Layout zu erstellen. Als nächstes wird mit der Funktion createGridGroupBox() ein Gruppenrahmen erstellt, der mehrere Zeilenbearbeitungen und einen kleinen Texteditor enthält, die in einem Rasterlayout angezeigt werden. Schließlich verwenden wir die Funktion createFormGroupBox(), um einen Gruppenrahmen mit drei Beschriftungen und drei Eingabefeldern zu erstellen: eine Zeilenbearbeitung, ein Kombinationsfeld und ein Drehfeld.
bigEditor = new QTextEdit; bigEditor->setPlainText(tr("This widget takes up all the remaining space " "in the top-level layout.")); buttonBox = new QDialogButtonBox(QDialogButtonBox::Ok | QDialogButtonBox::Cancel); connect(buttonBox, &QDialogButtonBox::accepted, this, &QDialog::accept); connect(buttonBox, &QDialogButtonBox::rejected, this, &QDialog::reject);
Außerdem erstellen wir einen großen Texteditor und ein Dialogfeld mit Schaltflächen. Die Klasse QDialogButtonBox ist ein Widget, das Schaltflächen in einem Layout darstellt, das dem aktuellen Widgetstil entspricht. Die bevorzugten Schaltflächen können als Argumente für den Konstruktor angegeben werden, indem das QDialogButtonBox::StandardButtons enum verwendet wird.
Beachten Sie, dass wir bei der Erstellung der Widgets kein übergeordnetes Element für sie angeben müssen. Der Grund dafür ist, dass alle Widgets, die wir hier erstellen, zu einem Layout hinzugefügt werden, und wenn wir ein Widget zu einem Layout hinzufügen, wird es automatisch dem Widget zugeordnet, auf dem das Layout installiert ist.
QVBoxLayout *mainLayout = new QVBoxLayout;
Das Hauptlayout ist ein QVBoxLayout Objekt. QVBoxLayout ist eine Komfortklasse für ein Box-Layout mit vertikaler Ausrichtung.
Im Allgemeinen nimmt die Klasse QBoxLayout den Platz, den sie erhält (von ihrem übergeordneten Layout oder vom übergeordneten Widget), teilt ihn in eine Reihe von Boxen auf und lässt jedes verwaltete Widget eine Box füllen. Wenn die Ausrichtung von QBoxLayout Qt::Horizontal ist, werden die Felder in einer Reihe angeordnet. Wenn die Ausrichtung Qt::Vertical ist, werden die Boxen in einer Spalte platziert. Die entsprechenden Komfortklassen sind QHBoxLayout und QVBoxLayout.
mainLayout->setMenuBar(menuBar);
Wenn wir die Funktion QLayout::setMenuBar() aufrufen, platziert das Layout die bereitgestellte Menüleiste am oberen Rand des übergeordneten Widgets und außerhalb der content margins des Widgets. Alle untergeordneten Widgets werden unterhalb des unteren Randes der Menüleiste platziert.
mainLayout->addWidget(horizontalGroupBox); mainLayout->addWidget(gridGroupBox); mainLayout->addWidget(formGroupBox); mainLayout->addWidget(bigEditor); mainLayout->addWidget(buttonBox);
Wir verwenden die Funktion QBoxLayout::addWidget(), um die Widgets am Ende des Layouts hinzuzufügen. Jedes Widget erhält mindestens seine Minimalgröße und höchstens seine Maximalgröße. Es ist möglich, einen Dehnungsfaktor in der Funktion addWidget() anzugeben, und jeder überschüssige Platz wird entsprechend diesen Dehnungsfaktoren aufgeteilt. Wenn nichts angegeben wird, ist der Streckungsfaktor eines Widgets 0.
setLayout(scrollLayout);
setWindowTitle(tr("Basic Layouts"));
}Mit der Funktion QWidget::setLayout() wird das Hauptlayout auf dem Widget Dialog installiert, und alle Widgets des Layouts werden automatisch zu Kindern des Widgets Dialog umstrukturiert.
void Dialog::createMenu() { menuBar = new QMenuBar; fileMenu = new QMenu(tr("&File"), this); exitAction = fileMenu->addAction(tr("E&xit")); menuBar->addMenu(fileMenu); connect(exitAction, &QAction::triggered, this, &QDialog::accept); }
In der privaten Funktion createMenu() erstellen wir eine Menüleiste und fügen ein Pulldown-Menü File mit einer Option Exit hinzu.
void Dialog::createHorizontalGroupBox() { horizontalGroupBox = new QGroupBox(tr("Horizontal layout")); QHBoxLayout *layout = new QHBoxLayout; for (int i = 0; i < NumButtons; ++i) { buttons[i] = new QPushButton(tr("Button %1").arg(i + 1)); layout->addWidget(buttons[i]); } horizontalGroupBox->setLayout(layout); }
Beim Erstellen des horizontalen Gruppenrahmens verwenden wir ein QHBoxLayout als internes Layout. Wir erstellen die Schaltflächen, die wir in den Gruppenrahmen einfügen möchten, fügen sie dem Layout hinzu und installieren das Layout auf dem Gruppenrahmen.
void Dialog::createGridGroupBox() { gridGroupBox = new QGroupBox(tr("Grid layout"));
In der Funktion createGridGroupBox() verwenden wir ein QGridLayout, das die Widgets in einem Raster anordnet. Es nimmt den ihm zur Verfügung gestellten Platz (durch sein übergeordnetes Layout oder durch das übergeordnete Widget), teilt ihn in Zeilen und Spalten ein und setzt jedes von ihm verwaltete Widget in die richtige Zelle.
for (int i = 0; i < NumGridRows; ++i) { labels[i] = new QLabel(tr("Line %1:").arg(i + 1)); lineEdits[i] = new QLineEdit; layout->addWidget(labels[i], i + 1, 0); layout->addWidget(lineEdits[i], i + 1, 1); }
Für jede Zeile im Raster erstellen wir eine Beschriftung und eine zugehörige Zeilenbearbeitung und fügen sie dem Layout hinzu. Die Funktion QGridLayout::addWidget() unterscheidet sich von der entsprechenden Funktion in QBoxLayout: Sie benötigt die Zeile und Spalte, die die Gitterzelle angeben, in die das Widget eingefügt werden soll.
smallEditor = new QTextEdit; smallEditor->setPlainText(tr("This widget takes up about two thirds of the " "grid layout.")); layout->addWidget(smallEditor, 0, 2, 4, 1);
QGridLayout::addWidget() kann zusätzlich Argumente entgegennehmen, die die Anzahl der Zeilen und Spalten angeben, über die sich die Zelle erstrecken soll. In diesem Beispiel erstellen wir einen kleinen Editor, der sich über drei Zeilen und eine Spalte erstreckt.
Sowohl für die Funktionen QBoxLayout::addWidget() als auch QGridLayout::addWidget() ist es möglich, ein letztes Argument hinzuzufügen, das die Ausrichtung des Widgets angibt. Standardmäßig füllt es die gesamte Zelle aus. Wir könnten aber zum Beispiel ein Widget am rechten Rand ausrichten, indem wir die Ausrichtung mit Qt::AlignRight angeben.
layout->setColumnStretch(1, 10); layout->setColumnStretch(2, 20); gridGroupBox->setLayout(layout); }
Jede Spalte in einem Rasterlayout hat einen Streckungsfaktor. Der Dehnungsfaktor wird mit QGridLayout::setColumnStretch() festgelegt und bestimmt, wie viel des verfügbaren Platzes die Spalte über ihr notwendiges Minimum hinaus erhält.
In diesem Beispiel werden die Dehnungsfaktoren für die Spalten 1 und 2 festgelegt. Der Dehnungsfaktor ist relativ zu den anderen Spalten in diesem Raster; Spalten mit einem höheren Dehnungsfaktor nehmen mehr des verfügbaren Platzes ein. So erhält Spalte 2 in unserem Rasterlayout mehr Platz als Spalte 1, und Spalte 0 wächst überhaupt nicht, da ihr Dehnungsfaktor 0 ist (die Voreinstellung).
Spalten und Zeilen verhalten sich identisch; es gibt einen entsprechenden Streckungsfaktor für Zeilen sowie eine Funktion QGridLayout::setRowStretch().
void Dialog::createFormGroupBox() { formGroupBox = new QGroupBox(tr("Form layout")); QFormLayout *layout = new QFormLayout; layout->addRow(new QLabel(tr("Line 1:")), new QLineEdit); layout->addRow(new QLabel(tr("Line 2, long text:")), new QComboBox); layout->addRow(new QLabel(tr("Line 3:")), new QSpinBox); formGroupBox->setLayout(layout); }
In der Funktion createFormGroupBox() wird ein QFormLayout verwendet, um die Objekte übersichtlich in zwei Spalten - Name und Feld - anzuordnen. Es gibt drei QLabel Objekte für Namen mit drei entsprechenden Eingabe-Widgets als Felder: ein QLineEdit, ein QComboBox und ein QSpinBox. Im Gegensatz zu QBoxLayout::addWidget() und QGridLayout::addWidget() verwenden wir QFormLayout::addRow(), um Widgets zum Layout hinzuzufügen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

