Widgets Tutorial - Verschachtelte Layouts
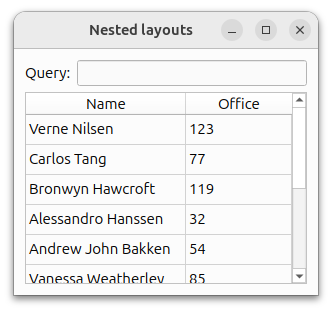
Genauso wie Widgets andere Widgets enthalten können, können Layouts verwendet werden, um verschiedene Ebenen der Gruppierung von Widgets zu schaffen. In diesem Beispiel möchten wir eine Beschriftung neben einer Zeilenbearbeitung am oberen Rand eines Fensters anzeigen, oberhalb einer Tabellenansicht, die die Ergebnisse einer Abfrage zeigt.
Um dies zu erreichen, erstellen wir zwei Layouts: queryLayout ist ein QHBoxLayout, das die Widgets QLabel und QLineEdit nebeneinander enthält; mainLayout ist ein QVBoxLayout, das queryLayout und QTableView in vertikaler Anordnung enthält.
#include <QtWidgets> int main(int argc, char *argv[]) { QApplication app(argc, argv); QWidget window; QLabel *queryLabel = new QLabel( QApplication::translate("nestedlayouts", "Query:")); QLineEdit *queryEdit = new QLineEdit(); QTableView *resultView = new QTableView(); QHBoxLayout *queryLayout = new QHBoxLayout(); queryLayout->addWidget(queryLabel); queryLayout->addWidget(queryEdit); QVBoxLayout *mainLayout = new QVBoxLayout(); mainLayout->addLayout(queryLayout); mainLayout->addWidget(resultView); window.setLayout(mainLayout); // Set up the model and configure the view... window.setWindowTitle( QApplication::translate("nestedlayouts", "Nested layouts")); window.show(); return app.exec(); } |  |
Beachten Sie, dass wir die Funktion addLayout() von mainLayout aufrufen, um das queryLayout über der Tabelle resultView einzufügen.
Wir haben den Code weggelassen, der das Modell einrichtet, das die Daten enthält, die im Widget QTableView angezeigt werden, resultView. Der Vollständigkeit halber zeigen wir dies unten.
Neben QHBoxLayout und QVBoxLayout bietet Qt auch die Klassen QGridLayout und QFormLayout, die bei komplexeren Benutzeroberflächen helfen. Diese können Sie sehen, wenn Sie Qt Widgets Designer aufrufen.
Einrichten des Modells
Im obigen Code haben wir nicht gezeigt, woher die Daten der Tabelle stammen, weil wir uns auf die Verwendung von Layouts konzentrieren wollten. Hier sehen wir, dass das Modell eine Reihe von Elementen enthält, die Zeilen entsprechen, von denen jede so eingerichtet ist, dass sie Daten für zwei Spalten enthält.
QStandardItemModel model; model.setHorizontalHeaderLabels({ QApplication::translate("nestedlayouts", "Name"), QApplication::translate("nestedlayouts", "Office") }); const QStringList rows[] = { QStringList{ QStringLiteral("Verne Nilsen"), QStringLiteral("123") }, QStringList{ QStringLiteral("Carlos Tang"), QStringLiteral("77") }, QStringList{ QStringLiteral("Bronwyn Hawcroft"), QStringLiteral("119") }, QStringList{ QStringLiteral("Alessandro Hanssen"), QStringLiteral("32") }, QStringList{ QStringLiteral("Andrew John Bakken"), QStringLiteral("54") }, QStringList{ QStringLiteral("Vanessa Weatherley"), QStringLiteral("85") }, QStringList{ QStringLiteral("Rebecca Dickens"), QStringLiteral("17") }, QStringList{ QStringLiteral("David Bradley"), QStringLiteral("42") }, QStringList{ QStringLiteral("Knut Walters"), QStringLiteral("25") }, QStringList{ QStringLiteral("Andrea Jones"), QStringLiteral("34") } }; QList<QStandardItem *> items; for (const QStringList &row : rows) { items.clear(); for (const QString &text : row) items.append(new QStandardItem(text)); model.appendRow(items); } resultView->setModel(&model); resultView->verticalHeader()->hide(); resultView->horizontalHeader()->setStretchLastSection(true);
Die Verwendung von Modellen und Ansichten wird in den Beispielen für Elementansichten und in der Übersicht über die Programmierung von Modellen und Ansichten behandelt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

