Beispiel für Fensterflaggen
Das Window-Flags-Beispiel zeigt, wie man die in Qt verfügbaren Window-Flags verwendet.
Ein Window-Flag ist entweder ein Typ oder ein Hinweis. Ein Typ wird verwendet, um verschiedene Eigenschaften des Fenstersystems für das Widget festzulegen. Ein Widget kann nur einen Typ haben, und der Standard ist Qt::Widget. Ein Widget kann jedoch null oder mehr Hinweise haben. Die Hinweise werden verwendet, um das Aussehen von Fenstern der obersten Ebene anzupassen.
Die Flags eines Widgets werden in einem Qt::WindowFlags Typ gespeichert, der eine ODER-Kombination der Flags speichert.

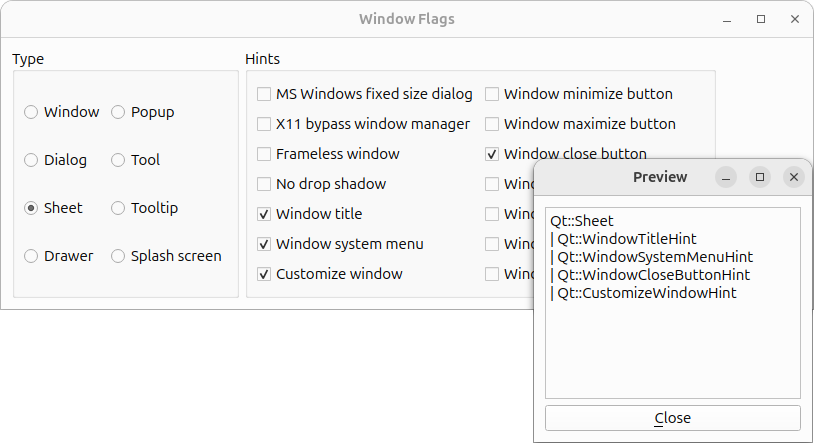
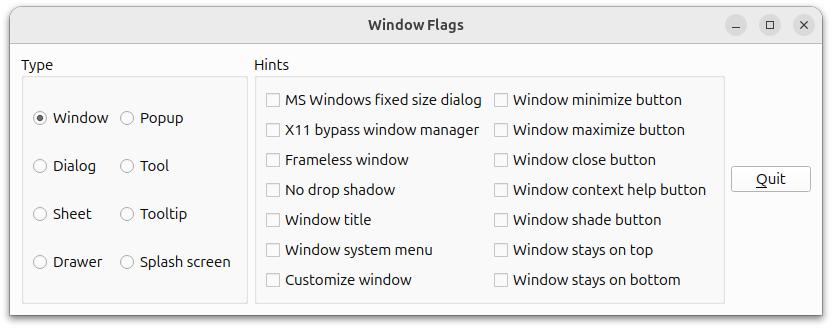
Screenshot des Beispiels Fenster-Flags
Das Beispiel besteht aus zwei Klassen:
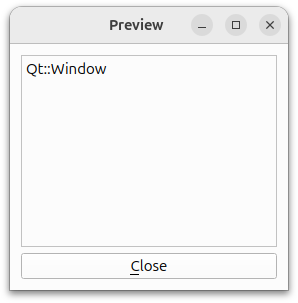
ControllerWindowist das Hauptanwendungs-Widget, das es dem Benutzer ermöglicht, zwischen den verfügbaren Fensterflags zu wählen, und das den Effekt in einem separaten Vorschaufenster anzeigt.PreviewWindowist ein benutzerdefiniertes Widget, das den Namen der aktuell eingestellten Fenster-Flags in einem schreibgeschützten Texteditor anzeigt.
Wir beginnen mit der Klasse ControllerWindow und werfen dann einen Blick auf die Klasse PreviewWindow.
ControllerWindow Klassendefinition
class ControllerWindow : public QWidget { Q_OBJECT public: ControllerWindow(QWidget *parent = nullptr); private slots: void updatePreview(); private: void createTypeGroupBox(); void createHintsGroupBox(); QCheckBox *createCheckBox(const QString &text); QRadioButton *createRadioButton(const QString &text); PreviewWindow *previewWindow; QGroupBox *typeGroupBox; QGroupBox *hintsGroupBox; QPushButton *quitButton; QRadioButton *windowRadioButton; QRadioButton *dialogRadioButton; QRadioButton *sheetRadioButton; QRadioButton *drawerRadioButton; QRadioButton *popupRadioButton; QRadioButton *toolRadioButton; QRadioButton *toolTipRadioButton; QRadioButton *splashScreenRadioButton; QCheckBox *msWindowsFixedSizeDialogCheckBox; QCheckBox *x11BypassWindowManagerCheckBox; QCheckBox *framelessWindowCheckBox; QCheckBox *windowNoShadowCheckBox; QCheckBox *windowTitleCheckBox; QCheckBox *windowSystemMenuCheckBox; QCheckBox *windowMinimizeButtonCheckBox; QCheckBox *windowMaximizeButtonCheckBox; QCheckBox *windowCloseButtonCheckBox; QCheckBox *windowContextHelpButtonCheckBox; QCheckBox *windowShadeButtonCheckBox; QCheckBox *windowStaysOnTopCheckBox; QCheckBox *windowStaysOnBottomCheckBox; QCheckBox *customizeWindowHintCheckBox; };
Die Klasse ControllerWindow erbt von QWidget. Das Widget ermöglicht es dem Benutzer, zwischen den verfügbaren Fensterflags zu wählen, und zeigt den Effekt in einem separaten Vorschaufenster an.
Wir deklarieren einen privaten updatePreview() Slot, um das Vorschaufenster zu aktualisieren, wenn der Benutzer die Fensterflags ändert.
Außerdem deklarieren wir mehrere private Funktionen, um den Konstruktor zu vereinfachen: Wir rufen die Funktion createTypeGroupBox() auf, um mit der privaten Funktion createButton() für jeden verfügbaren Fenstertyp eine Optionsschaltfläche zu erstellen und sie in einem Gruppenrahmen zu sammeln. In ähnlicher Weise verwenden wir die Funktion createHintsGroupBox(), um mit der privaten Funktion createCheckBox() für jeden verfügbaren Hinweis ein Kontrollkästchen zu erstellen.
Zusätzlich zu den verschiedenen Optionsfeldern und Kontrollkästchen benötigen wir ein zugehöriges PreviewWindow, um die Auswirkung der aktuell gewählten Fenster-Flags anzuzeigen.

Implementierung der Klasse ControllerWindow
ControllerFenster::ControllerFenster(QWidget *parent) : QWidget(parent) { previewWindow = new PreviewWindow(this); createTypeGroupBox(); createHintsGroupBox(); quitButton = new QPushButton(tr("&Quit")); connect(quitButton, &QPushButton::clicked, qApp, &QCoreApplication::quit); QHBoxLayout *bottomLayout = new QHBoxLayout; bottomLayout->addStretch(); bottomLayout->addWidget(quitButton); QHBoxLayout *mainLayout = new QHBoxLayout; mainLayout->addWidget(typeGroupBox); mainLayout->addWidget(hintsGroupBox); mainLayout->addLayout(bottomLayout); setLayout(mainLayout); setWindowTitle(tr("Window Flags")); updatePreview(); }
Im Konstruktor erstellen wir zunächst das Vorschaufenster. Dann erstellen wir mit den privaten Funktionen createTypeGroupBox() und createHintsGroupBox() die Gruppenfelder, die die verfügbaren Fensterflags enthalten. Außerdem erstellen wir eine Schaltfläche Quit. Die Schaltfläche und ein dehnbarer Bereich werden in einem separaten Layout untergebracht, damit die Schaltfläche in der rechten unteren Ecke des Widgets WindowFlag erscheint.
Schließlich fügen wir das Layout der Schaltfläche und die beiden Gruppenrahmen zu einem QVBoxLayout hinzu, setzen den Fenstertitel und aktualisieren das Vorschaufenster mit Hilfe des updatePreview() Slots.
void ControllerWindow::updatePreview() { Qt::WindowFlags flags; if (windowRadioButton->isChecked()) flags = Qt::Window; else if (dialogRadioButton->isChecked()) flags = Qt::Dialog; else if (sheetRadioButton->isChecked()) flags = Qt::Sheet; else if (drawerRadioButton->isChecked()) flags = Qt::Drawer; else if (popupRadioButton->isChecked()) flags = Qt::Popup; else if (toolRadioButton->isChecked()) flags = Qt::Tool; else if (toolTipRadioButton->isChecked()) flags = Qt::ToolTip; else if (splashScreenRadioButton->isChecked()) flags = Qt::SplashScreen;
Der updatePreview() Slot wird immer dann aufgerufen, wenn der Benutzer eines der Fensterflags ändert. Zuerst erstellen wir ein leeres Qt::WindowFlags flags , dann bestimmen wir, welcher der Typen angekreuzt ist, und fügen ihn zu flags hinzu.
if (msWindowsFixedSizeDialogCheckBox->isChecked()) flags |= Qt::MSWindowsFixedSizeDialogHint; if (x11BypassWindowManagerCheckBox->isChecked()) flags |= Qt::X11BypassWindowManagerHint; if (framelessWindowCheckBox->isChecked()) flags |= Qt::FramelessWindowHint; if (windowNoShadowCheckBox->isChecked()) flags |= Qt::NoDropShadowWindowHint; if (windowTitleCheckBox->isChecked()) flags |= Qt::WindowTitleHint; if (windowSystemMenuCheckBox->isChecked()) flags |= Qt::WindowSystemMenuHint; if (windowMinimizeButtonCheckBox->isChecked()) flags |= Qt::WindowMinimizeButtonHint; if (windowMaximizeButtonCheckBox->isChecked()) flags |= Qt::WindowMaximizeButtonHint; if (windowCloseButtonCheckBox->isChecked()) flags |= Qt::WindowCloseButtonHint; if (windowContextHelpButtonCheckBox->isChecked()) flags |= Qt::WindowContextHelpButtonHint; if (windowShadeButtonCheckBox->isChecked()) flags |= Qt::WindowShadeButtonHint; if (windowStaysOnTopCheckBox->isChecked()) flags |= Qt::WindowStaysOnTopHint; if (windowStaysOnBottomCheckBox->isChecked()) flags |= Qt::WindowStaysOnBottomHint; if (customizeWindowHintCheckBox->isChecked()) flags |= Qt::CustomizeWindowHint; previewWindow->setWindowFlags(flags);
Wir bestimmen auch, welche der Hinweise geprüft werden, und fügen sie mit einem ODER-Operator zu flags hinzu. Wir verwenden flags, um die Fenster-Flags für das Vorschaufenster zu setzen.
QPoint pos = previewWindow->pos(); if (pos.x() < 0) pos.setX(0); if (pos.y() < 0) pos.setY(0); previewWindow->move(pos); previewWindow->show(); }
Wir passen die Position des Vorschaufensters an. Der Grund dafür ist, dass das Herumspielen mit dem Fensterrahmen auf einigen Plattformen dazu führen kann, dass die Position des Fensters hinter unserem Rücken verändert wird. Wenn sich ein Fenster in der oberen linken Ecke des Bildschirms befindet, sind möglicherweise Teile des Fensters nicht sichtbar. Wir passen also die Position des Widgets an, um sicherzustellen, dass das Fenster in diesem Fall innerhalb der Bildschirmgrenzen verschoben wird. Schließlich rufen wir QWidget::show() auf, um sicherzustellen, dass das Vorschaufenster sichtbar ist.
void ControllerWindow::createTypeGroupBox() { typeGroupBox = new QGroupBox(tr("Type")); windowRadioButton = createRadioButton(tr("Window")); dialogRadioButton = createRadioButton(tr("Dialog")); sheetRadioButton = createRadioButton(tr("Sheet")); drawerRadioButton = createRadioButton(tr("Drawer")); popupRadioButton = createRadioButton(tr("Popup")); toolRadioButton = createRadioButton(tr("Tool")); toolTipRadioButton = createRadioButton(tr("Tooltip")); splashScreenRadioButton = createRadioButton(tr("Splash screen")); windowRadioButton->setChecked(true); QGridLayout *layout = new QGridLayout; layout->addWidget(windowRadioButton, 0, 0); layout->addWidget(dialogRadioButton, 1, 0); layout->addWidget(sheetRadioButton, 2, 0); layout->addWidget(drawerRadioButton, 3, 0); layout->addWidget(popupRadioButton, 0, 1); layout->addWidget(toolRadioButton, 1, 1); layout->addWidget(toolTipRadioButton, 2, 1); layout->addWidget(splashScreenRadioButton, 3, 1); typeGroupBox->setLayout(layout); }
Die private Funktion createTypeGroupBox() wird vom Konstruktor aus aufgerufen.
Zuerst erstellen wir einen Gruppenrahmen und dann ein Optionsfeld (mit der privaten Funktion createRadioButton() ) für jeden der verfügbaren Typen unter den Fensterflags. Wir machen Qt::Window zum anfänglich verwendeten Typ. Die Optionsfelder werden in einem QGridLayout abgelegt und das Layout auf dem Gruppenrahmen installiert.
Wir nehmen den Standardtyp Qt::Widget nicht auf. Der Grund dafür ist, dass er sich etwas anders verhält als die anderen Typen. Wenn der Typ für ein Widget nicht angegeben ist und es kein übergeordnetes Element hat, ist das Widget ein Fenster. Wenn es jedoch ein Elternteil hat, ist es ein standardmäßiges untergeordnetes Widget. Die anderen Typen sind alle Fenster der obersten Ebene, und da die Hinweise nur Fenster der obersten Ebene betreffen, verzichten wir auf den Typ Qt::Widget.
void ControllerWindow::createHintsGroupBox() { hintsGroupBox = new QGroupBox(tr("Hints")); msWindowsFixedSizeDialogCheckBox = createCheckBox(tr("MS Windows fixed size dialog")); x11BypassWindowManagerCheckBox = createCheckBox(tr("X11 bypass window manager")); framelessWindowCheckBox = createCheckBox(tr("Frameless window")); windowNoShadowCheckBox = createCheckBox(tr("No drop shadow")); windowTitleCheckBox = createCheckBox(tr("Window title")); windowSystemMenuCheckBox = createCheckBox(tr("Window system menu")); windowMinimizeButtonCheckBox = createCheckBox(tr("Window minimize button")); windowMaximizeButtonCheckBox = createCheckBox(tr("Window maximize button")); windowCloseButtonCheckBox = createCheckBox(tr("Window close button")); windowContextHelpButtonCheckBox = createCheckBox(tr("Window context help button")); windowShadeButtonCheckBox = createCheckBox(tr("Window shade button")); windowStaysOnTopCheckBox = createCheckBox(tr("Window stays on top")); windowStaysOnBottomCheckBox = createCheckBox(tr("Window stays on bottom")); customizeWindowHintCheckBox= createCheckBox(tr("Customize window")); QGridLayout *layout = new QGridLayout; layout->addWidget(msWindowsFixedSizeDialogCheckBox, 0, 0); layout->addWidget(x11BypassWindowManagerCheckBox, 1, 0); layout->addWidget(framelessWindowCheckBox, 2, 0); layout->addWidget(windowNoShadowCheckBox, 3, 0); layout->addWidget(windowTitleCheckBox, 4, 0); layout->addWidget(windowSystemMenuCheckBox, 5, 0); layout->addWidget(customizeWindowHintCheckBox, 6, 0); layout->addWidget(windowMinimizeButtonCheckBox, 0, 1); layout->addWidget(windowMaximizeButtonCheckBox, 1, 1); layout->addWidget(windowCloseButtonCheckBox, 2, 1); layout->addWidget(windowContextHelpButtonCheckBox, 3, 1); layout->addWidget(windowShadeButtonCheckBox, 4, 1); layout->addWidget(windowStaysOnTopCheckBox, 5, 1); layout->addWidget(windowStaysOnBottomCheckBox, 6, 1); hintsGroupBox->setLayout(layout); }
Die private Funktion createHintsGroupBox() wird ebenfalls vom Konstruktor aus aufgerufen.
Auch hier erstellen wir als erstes einen Gruppenrahmen. Dann erstellen wir mit der privaten Funktion createCheckBox() für jeden der verfügbaren Hinweise unter den Fensterflags ein Kontrollkästchen. Wir packen die Kontrollkästchen in ein QGridLayout und installieren das Layout auf dem Gruppenrahmen.
QCheckBox *ControllerWindow::createCheckBox(const QString &text) { QCheckBox *checkBox = new QCheckBox(text); connect(checkBox, &QCheckBox::clicked, this, &ControllerWindow::updatePreview); return checkBox; }
Die private Funktion createCheckBox() wird von createHintsGroupBox() aus aufgerufen.
Wir erstellen einfach ein QCheckBox mit dem angegebenen Text, verbinden es mit dem privaten updatePreview() Slot und geben einen Zeiger auf das Ankreuzfeld zurück.
QRadioButton *ControllerWindow::createRadioButton(const QString &text) { QRadioButton *button = new QRadioButton(text); connect(button, &QRadioButton::clicked, this, &ControllerWindow::updatePreview); return button; }
In der privaten Funktion createRadioButton() erstellen wir ein QRadioButton mit dem angegebenen Text und verbinden es mit dem privaten Steckplatz updatePreview(). Die Funktion wird von createTypeGroupBox() aufgerufen und gibt einen Zeiger auf die Schaltfläche zurück.
Definition der Klasse PreviewWindow
class PreviewWindow : public QWidget { Q_OBJECT public: PreviewWindow(QWidget *parent = nullptr); void setWindowFlags(Qt::WindowFlags flags); private: QTextEdit *textEdit; QPushButton *closeButton; };
Die Klasse PreviewWindow erbt von QWidget. Es handelt sich um ein benutzerdefiniertes Widget, das die Namen der aktuell gesetzten Fensterflags in einem schreibgeschützten Texteditor anzeigt. Es ist auch mit einer QPushbutton ausgestattet, die das Fenster schließt.
Wir reimplementieren den Konstruktor, um die Schaltfläche Close und den Texteditor zu erstellen, und die Funktion QWidget::setWindowFlags(), um die Namen der Fensterflags anzuzeigen.

Implementierung der Klasse PreviewWindow
PreviewWindow::PreviewWindow(QWidget *parent) : QWidget(parent) { textEdit = new QTextEdit; textEdit->setReadOnly(true); textEdit->setLineWrapMode(QTextEdit::NoWrap); closeButton = new QPushButton(tr("&Close")); connect(closeButton, &QPushButton::clicked, this, &PreviewWindow::close); QVBoxLayout *layout = new QVBoxLayout; layout->addWidget(textEdit); layout->addWidget(closeButton); setLayout(layout); setWindowTitle(tr("Preview")); }
Im Konstruktor erstellen wir zunächst ein QTextEdit und stellen sicher, dass es schreibgeschützt ist.
Außerdem verbieten wir mit der Funktion QTextEdit::setLineWrapMode() jeglichen Zeilenumbruch im Texteditor. Das Ergebnis ist, dass eine horizontale Bildlaufleiste erscheint, wenn der Name eines Fensterkennzeichens die Breite des Editors überschreitet. Dies ist eine vernünftige Lösung, da wir den angezeigten Text mit eingebauten Zeilenumbrüchen konstruieren. Wären keine Zeilenumbrüche garantiert, wäre die Verwendung eines anderen QTextEdit::LineWrapMode vielleicht sinnvoller.
Dann erstellen wir die Schaltfläche Close und packen die beiden Widgets in ein QVBoxLayout, bevor wir den Fenstertitel setzen.
void PreviewWindow::setWindowFlags(Qt::WindowFlags flags) { QWidget::setWindowFlags(flags); QString text; Qt::WindowFlags type = (flags & Qt::WindowType_Mask); if (type == Qt::Window) text = "Qt::Window"; else if (type == Qt::Dialog) text = "Qt::Dialog"; else if (type == Qt::Sheet) text = "Qt::Sheet"; else if (type == Qt::Drawer) text = "Qt::Drawer"; else if (type == Qt::Popup) text = "Qt::Popup"; else if (type == Qt::Tool) text = "Qt::Tool"; else if (type == Qt::ToolTip) text = "Qt::ToolTip"; else if (type == Qt::SplashScreen) text = "Qt::SplashScreen"; if (flags & Qt::MSWindowsFixedSizeDialogHint) text += "\n| Qt::MSWindowsFixedSizeDialogHint"; if (flags & Qt::X11BypassWindowManagerHint) text += "\n| Qt::X11BypassWindowManagerHint"; if (flags & Qt::FramelessWindowHint) text += "\n| Qt::FramelessWindowHint"; if (flags & Qt::NoDropShadowWindowHint) text += "\n| Qt::NoDropShadowWindowHint"; if (flags & Qt::WindowTitleHint) text += "\n| Qt::WindowTitleHint"; if (flags & Qt::WindowSystemMenuHint) text += "\n| Qt::WindowSystemMenuHint"; if (flags & Qt::WindowMinimizeButtonHint) text += "\n| Qt::WindowMinimizeButtonHint"; if (flags & Qt::WindowMaximizeButtonHint) text += "\n| Qt::WindowMaximizeButtonHint"; if (flags & Qt::WindowCloseButtonHint) text += "\n| Qt::WindowCloseButtonHint"; if (flags & Qt::WindowContextHelpButtonHint) text += "\n| Qt::WindowContextHelpButtonHint"; if (flags & Qt::WindowShadeButtonHint) text += "\n| Qt::WindowShadeButtonHint"; if (flags & Qt::WindowStaysOnTopHint) text += "\n| Qt::WindowStaysOnTopHint"; if (flags & Qt::WindowStaysOnBottomHint) text += "\n| Qt::WindowStaysOnBottomHint"; if (flags & Qt::CustomizeWindowHint) text += "\n| Qt::CustomizeWindowHint"; textEdit->setPlainText(text); }
In unserer Neuimplementierung der Funktion setWindowFlags() setzen wir zunächst die Widgets-Flags mit der Funktion QWidget::setWindowFlags(). Dann gehen wir die verfügbaren Fenster-Flags durch und erstellen einen Text, der die Namen der Flaggen enthält, die dem Parameter flags entsprechen. Schließlich wird der Text im Widgets-Texteditor angezeigt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

