Dokument-Layouts
Das Layout eines Dokuments ist nur dann von Bedeutung, wenn es auf einem Gerät angezeigt werden soll oder wenn eine Information angefordert wird, die eine visuelle Darstellung des Dokuments erfordert. Solange dies nicht der Fall ist, muss das Dokument nicht formatiert und für ein Gerät vorbereitet werden.
Übersicht
Das Layout eines jeden Dokuments wird von einer Unterklasse der Klasse QAbstractTextDocumentLayout verwaltet. Diese Klasse bietet eine gemeinsame Schnittstelle für Layout- und Rendering-Engines. Das Standard-Rendering-Verhalten ist derzeit in einer privaten Klasse implementiert. Dieser Ansatz ermöglicht es, benutzerdefinierte Layouts zu erstellen, und stellt den Mechanismus bereit, der bei der Vorbereitung von Seiten für den Druck oder den Export in PDF-Dateien (Portable Document Format) verwendet wird.
Beispiel - Layout für geformten Text
Manchmal ist es wichtig, einfachen Text innerhalb eines unregelmäßig geformten Bereichs zu formatieren, z. B. beim Rendern eines benutzerdefinierten Widgets. Scribe bietet generische Funktionen, wie z. B. die der Klasse QTextLayout, um Entwicklern bei der Durchführung von Word-Wrapping- und Layout-Aufgaben zu helfen, ohne dass sie zuerst ein Dokument erstellen müssen.

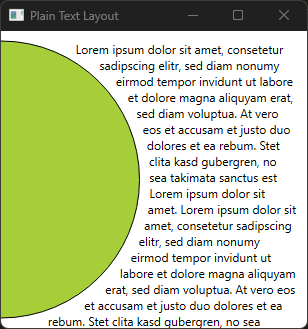
Das Formatieren und Zeichnen eines Absatzes aus einfachem Text ist sehr einfach. Im folgenden Beispiel wird ein Textabsatz mit einer einzigen Schriftart um den rechten Rand eines Kreises angeordnet.
QTextLayout textLayout(text, font); qreal margin = 10; qreal radius = qMin(width()/2.0, height()/2.0) - margin; QFontMetrics fm(font); qreal lineHeight = fm.height(); qreal y = 0; textLayout.beginLayout(); while (1) { // create a new line QTextLine line = textLayout.createLine(); if (!line.isValid()) break; qreal x1 = qMax(0.0, pow(pow(radius,2)-pow(radius-y,2), 0.5)); qreal x2 = qMax(0.0, pow(pow(radius,2)-pow(radius-(y+lineHeight),2), 0.5)); qreal x = qMax(x1, x2) + margin; qreal lineWidth = (width() - margin) - x; line.setLineWidth(lineWidth); line.setPosition(QPointF(x, margin+y)); y += line.height(); } textLayout.endLayout(); QPainter painter; painter.begin(this); painter.setRenderHint(QPainter::Antialiasing); painter.fillRect(rect(), Qt::white); painter.setBrush(QBrush(Qt::black)); painter.setPen(QPen(Qt::black)); textLayout.draw(&painter, QPoint(0,0)); painter.setBrush(QBrush(QColor("#a6ce39"))); painter.setPen(QPen(Qt::black)); painter.drawEllipse(QRectF(-radius, margin, 2*radius, 2*radius)); painter.end();
Wir erstellen ein Textlayout und geben dabei die anzuzeigende Textzeichenfolge und die zu verwendende Schriftart an. Wir stellen sicher, dass der von uns gelieferte Text korrekt formatiert wird, indem wir Textzeilen aus dem Textformat abrufen und den restlichen Text mit dem verfügbaren Platz umbrechen. Die Zeilen werden nach und nach auf der Seite positioniert.
Der formatierte Text kann auf ein Malgerät gezeichnet werden; im obigen Code wird der Text direkt auf ein Widget gezeichnet.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

