빠른 시작 Qt Widgets Designer
Qt Widgets Designer 사용은 네 가지 기본 단계로 이루어집니다:
- 양식 및 개체 선택
- 양식에 개체를 배치합니다.
- 신호를 슬롯에 연결하기
- 양식 미리보기

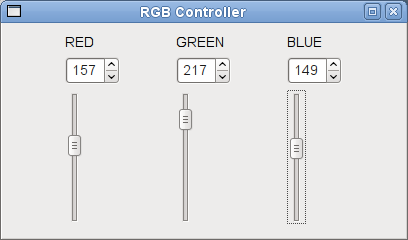
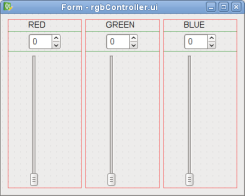
이미지 조작 프로그램에서 어디에서나 볼 수 있는 위젯의 일종인 RGB(빨강, 초록, 파랑) 값을 조작하는 데 필요한 컨트롤이 포함된 작은 위젯(위 스크린샷 참조)을 디자인하고 싶다고 가정해 보겠습니다.
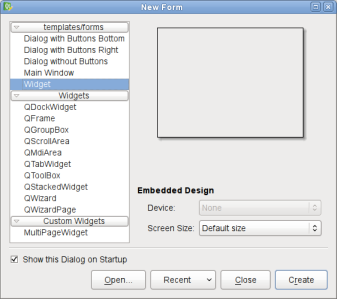
 | 양식 선택하기 새 양식 대화 상자에서 위젯을 선택하여 시작합니다. |
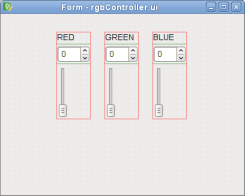
 | 양식에 위젯 배치하기 레이블 3개, 회전 상자 3개 및 세로 슬라이더 3개를 양식에 끌어다 놓습니다. 레이블의 기본 텍스트를 변경하려면 레이블을 두 번 클릭하기만 하면 됩니다. 원하는 방식에 따라 정렬할 수 있습니다. |
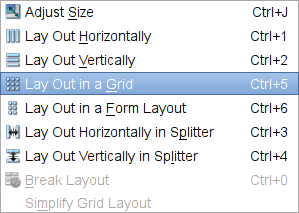
프로그램에서 위젯이 이와 같이 정확하게 배치되도록 하려면 이러한 위젯을 레이아웃에 배치해야 합니다. 이 작업은 세 그룹으로 나눠서 진행합니다. "빨간색" 레이블을 선택합니다. 그런 다음 해당 스핀 상자와 슬라이더를 선택하는 동안 Ctrl 키를 누르고 있습니다. 양식 메뉴에서 그리드에 레이아웃을 선택합니다.
 |  |
다른 두 레이블에 대해서도 해당 스핀 상자 및 슬라이더와 함께 이 단계를 반복합니다.
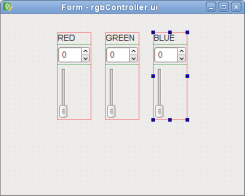
다음 단계는 세 가지 레이아웃을 모두 하나의 기본 레이아웃으로 결합하는 것입니다. 기본 레이아웃은 최상위 위젯의 레이아웃(이 경우 QWidget)입니다. 최상위 위젯에 레이아웃이 있는 것이 중요하며, 그렇지 않으면 창 크기를 조정할 때 창의 위젯 크기가 조정되지 않습니다. 레이아웃을 설정하려면 세 개의 개별 레이아웃 외부에서 양식의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 가로로 레이아웃을 선택합니다. 또는 그리드에 레이아웃 을 선택해도 동일한 배열이 표시됩니다(아래 그림 참조).

참고: 기본 레이아웃은 양식에서 볼 수 없습니다. 기본 레이아웃이 설치되어 있는지 확인하려면 양식의 크기를 조정해 보세요. 위젯의 크기가 그에 맞게 조정되어야 합니다. 또는 Qt Widgets Designer 의 객체 검사기를 살펴볼 수도 있습니다. 최상위 위젯에 레이아웃이 없는 경우 그 옆에 깨진 레이아웃 아이콘(  )이 표시됩니다.
)이 표시됩니다.
슬라이더를 클릭하고 특정 값으로 드래그하면 스핀 상자에 슬라이더의 위치가 표시되기를 원합니다. 이 동작을 수행하려면 슬라이더의 valueChanged() 신호를 스핀 박스의 setValue() 슬롯에 연결해야 합니다. 또한 스핀 박스의 valueChanged() 신호를 슬라이더의 setValue() 슬롯에 연결하는 등 반대로 연결해야 합니다.
이렇게 하려면 F4를 누르거나 편집 메뉴에서 신호/슬롯 편집 을 선택하여 신호/슬롯 편집 모드로 전환해야 합니다.
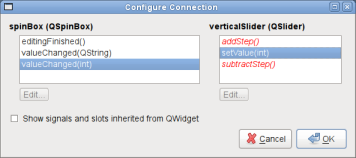
 | 슬롯에 신호 연결하기 슬라이더를 클릭하고 커서를 스핀 박스 쪽으로 드래그합니다. 아래와 같은 연결 구성 대화 상자가 나타납니다. 올바른 신호와 슬롯을 선택하고 확인을 클릭합니다. |

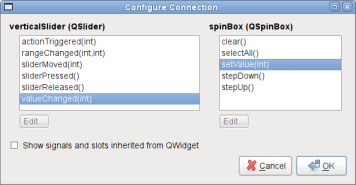
스핀 상자를 클릭하고 커서를 슬라이더 쪽으로 드래그하여 스핀 상자의 valueChanged() 신호를 슬라이더의 setValue() 슬롯에 연결하는 단계를 역순으로 반복합니다.
아래 스크린샷을 참고하여 올바른 신호와 슬롯을 선택할 수 있습니다.

이제 RGB 컨트롤러의 "RED" 구성 요소에 대한 오브젝트를 성공적으로 연결했으니 "GREEN" 및 "BLUE" 구성 요소에 대해서도 동일한 작업을 수행합니다.
RGB 값의 범위는 0에서 255 사이이므로 스핀 박스와 슬라이더를 해당 범위로 제한해야 합니다.
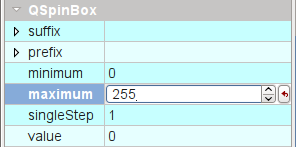
 | 위젯 속성 설정하기 첫 번째 스핀 상자를 클릭합니다. 속성 편집기에서 QSpinBox 의 속성을 볼 수 있습니다. maximum 속성에 "255"를 입력합니다. 그런 다음 첫 번째 수직 슬라이더를 클릭하면 QAbstractSlider 의 속성이 표시됩니다. maximum 속성에도 "255"를 입력합니다. 나머지 스핀 상자와 슬라이더에 대해 이 과정을 반복합니다. |
이제 양식을 미리 보고 애플리케이션에서 어떻게 표시되는지 확인합니다. Ctrl + R을 누르거나 양식 메뉴에서 미리 보기를 선택합니다. 슬라이더를 드래그하면 스핀 상자도 해당 값을 반영합니다(그 반대의 경우도 마찬가지). 또한 크기를 조정하여 하위 위젯을 관리하는 데 사용되는 레이아웃이 다양한 창 크기에 어떻게 반응하는지 확인할 수 있습니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

