Qt Quick Controls - 플랫 스타일
Qt Quick Controls 및 사용자 지정 컨트롤이 있는 QML 플러그인을 사용하는 QML 앱입니다.
플랫 스타일은 사용자 지정 컨트롤을 Qt Quick 디자이너에 통합하는 방법을 보여줍니다. 이 예제에서는 순수 QML 플러그인을 사용하여 싱글톤에서 상수를 정의합니다. UI의 선언적 부분에는 .ui.qml 파일이 사용됩니다. 이러한 파일은 Qt Quick 디자이너에서 시각적으로 편집할 수 있습니다.

QML 플러그인
이 예시에는 Theme라는 플러그인이 포함되어 있습니다. 플러그인은 QML 파일 Theme.qml 과 qmldir 파일로 구성됩니다. 플러그인은 가져오기 하위 디렉터리에 있으며 리소스로 추가됩니다. QML에서 플러그인을 찾을 수 있도록 엔진의 가져오기 경로에 가져오기 디렉터리를 main.cpp 에 추가합니다.
... engine.addImportPath(":/imports"); ...
코드 모델과 Qt Quick 디자이너가 플러그인을 찾을 수 있도록 하기 위해 flatstyle.pro에 다음 줄을 추가합니다.
QML_IMPORT_PATH = $$PWD/imports
이 예제에서 사용된 모든 색상, 글꼴 매개변수 및 크기 상수는 Theme.qml이라는 싱글톤에 속성으로 정의되어 있습니다. 일반적으로 이러한 속성 값은 런타임에 변경되지 않아야 하므로 상수로 정의됩니다. 이 예제에서는 애플리케이션이 실행되는 동안 사용자가 기본 색상, 크기 매개변수 및 일부 글꼴 매개변수와 같은 일부 속성을 변경할 수 있도록 합니다.
이러한 속성 값을 싱글톤에 정의하면 유지 관리 및 변경이 쉽습니다. 이 패턴을 사용하면 테마를 쉽게 구현할 수 있습니다.
사용자 정의 컨트롤 구현하기
플러그인에는 사용자 정의 모양과 느낌을 구현하는 몇 가지 컨트롤에 대한 스타일도 포함되어 있습니다. 이 스타일은 Flat 에 있으며 qtquickcontrols2.conf 에서 애플리케이션의 스타일로 설정되어 있습니다.
이 예에서는 Qt Quick 항목의 상태를 사용하여 컨트롤의 다양한 상태를 구현합니다. 이렇게 하면 Qt Quick 디자이너에서 사용자 지정 모양을 정의할 수 있고 컨트롤의 다양한 상태를 쉽게 확인할 수 있다는 이점이 있습니다. Qt Quick 디자이너에서 스위치의 표시기를 편집하려면 Switch.qml을 연 다음 열려 있는 문서의 콤보 상자 옆에 있는 상단의 콤보 상자를 사용하여 switchHandle 이라는 표시기의 구현을 입력하면 됩니다.

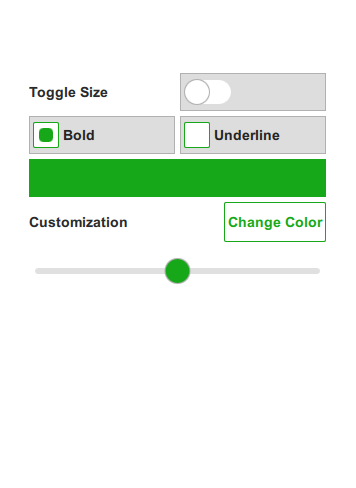
애플리케이션 자체는 사용자가 사용자 지정 컨트롤의 몇 가지 매개변수를 조정할 수 있는 간단한 양식일 뿐입니다. 사용자는 다른 기본 색상을 선택하고, 글꼴을 굵게 또는 밑줄로 설정하고, 스위치를 토글하여 컨트롤의 크기를 늘릴 수 있습니다.
MainForm.ui.qml은 폼에 대한 순수한 선언적 정의일 뿐이며, flatstyle.qml은 폼을 인스턴스화하고 로직을 구현합니다.
예제 실행하기
에서 예제를 실행하려면 Qt Creator에서 Welcome 모드를 열고 Examples 에서 예제를 선택합니다. 자세한 내용은 Qt Creator: 튜토리얼을 참조하세요 : 빌드 및 실행을 참조하세요.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

