在Qt Widgets Designer 中使用容器
容器部件可对表单上的对象组进行高级控制。它们可用于执行多种功能,如管理输入窗口部件、提供分页和标签布局,或者只是作为其他对象的装饰性容器。

Qt Widgets Designer 提供视觉反馈,帮助你将对象放入容器中。当你从窗口部件框(或其他地方)拖动一个对象到窗体上时,光标定位到每个容器上时,容器都会突出显示。这表明您可以将对象放入其中,使其成为容器的子对象。这种反馈非常重要,因为很容易将对象放置在容器附近,而实际上并没有将其放置在容器内。容器内可以使用部件和间隔物。
Qt Widgets Designer 对堆叠部件、标签部件和工具箱进行了特殊处理。通常,在您自己的代码中向这些容器添加页面(标签、页面、隔间)时,您需要提供现有的部件,作为占位符或包含子部件。Qt Widgets Designer 会自动为您创建这些部件,因此您可以直接为每个页面添加子对象。
每个容器通常允许将其子对象安排在一个或多个布局中。提供的布局管理类型取决于每个容器,不过设置布局通常只需单击容器并应用布局即可。下表列出了可用的容器。
 | 框架 框架用于包围和分组部件,并提供装饰。它们是更复杂容器的基础,但也可用作表单中的占位符。 框架最重要的属性是 |
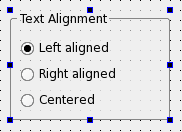
 | 组框 组框通常用于将目的相似的复选框和单选按钮集合在一起。 如QGroupBox 类文档所述,组框的重要属性包括 |
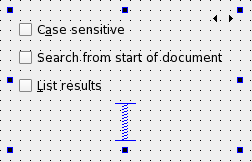
 | 堆叠部件 堆叠部件是部件的集合,其中只有最顶层是可见的。对可见层的控制通常由另一个部件(如组合框)使用信号和槽来管理。 Qt Widgets 设计器会在堆栈的右上角显示箭头,以便您在设计时查看堆栈中的所有部件。这些箭头不会出现在预览或最终组件中。要在堆叠中的页面之间导航,请选择堆叠的 widget,并使用上下文菜单中的 "下一页"和 "上一页"条目。通过 "插入页面"和 "删除页面"上下文菜单选项,可以添加和删除页面。 |
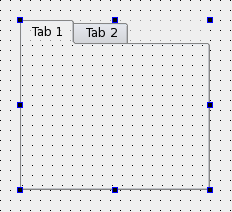
 | 标签部件 标签 Widget 允许开发人员将 Widget 的内容分割成不同的标签部分,任何时候都只显示其中一个部分。默认情况下,标签 widget 包含两个标签,可以根据需要删除或重命名。您还可以添加其他标签。 删除标签
添加新标签页
|
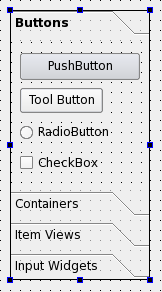
 | 工具箱部件 工具箱部件在工具箱中提供了一系列页面或隔间。处理方式与堆叠部件类似。 要重新命名工具箱中的页面,请将工具箱设为当前页面,并在 "属性编辑器"(Property Editor)中更改其 要添加新页面,请从工具箱部件的上下文菜单中选择插入页面。您可以在当前页面之前或之后添加页面。 要删除页面,请从工具箱 widget 的上下文菜单中选择 "删除页面"。 |
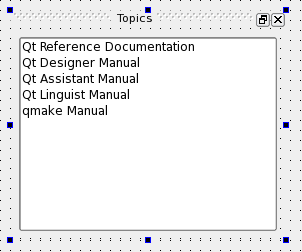
 | 停靠窗口部件 停靠窗口部件是一种浮动面板,通常包含输入窗口部件和更复杂的控件,它们或以 "停靠区域 "的形式固定在主窗口的边缘,或作为独立的工具窗口浮动。 虽然停靠窗口小部件可以添加到任何类型的表单中,但它们通常用于根据主窗口模板创建的表单。 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

