在Qt Widgets Designer 中使用自定义部件
Qt Widgets Designer 可以通过其可扩展的插件机制显示自定义 widget,允许用户和第三方扩展可设计 widget 的范围。此外,还可以使用现有的 widget 作为提供类似 API 的 widget 类的占位符。
处理自定义部件
尽管Qt Widgets Designer 支持所有标准的 Qt Widget,但出于多种原因,一些专门的 Widget 可能无法作为标准配置使用:
- 在设计用户界面时,自定义 widget 可能不可用。
- 自定义 widget 可能是特定平台的,设计人员可能在与最终用户不同的平台上开发用户界面。
- 自定义 widget 的源代码不可用,或者用户界面设计人员由于非技术原因无法使用该 widget。
在上述情况下,仍然可以设计表单,以便在应用程序中使用自定义 widget。为此,我们可以使用Qt Widgets Designer 的 widget 推广功能。
在所有其他情况下,只要有自定义 widget 的源代码,我们就可以调整自定义 widget,以便在Qt Widgets Designer 中使用。
推广部件

如果必须设计某些表单,但设计者无法使用某些自定义 widget,我们可以用类似的 widget 代替缺少的 widget。例如,我们可以用QPushButton 的实例来表示自定义按钮类MyPushButton 的实例,然后将这些实例推广到MyPushButton ,这样uic就能为这个缺失的类生成合适的代码。
在选择用作占位符的部件时,最好将缺失部件的 API 与标准 Qt 部件的 API 进行比较。对于子类化标准类的专用部件,显然可以选择自定义部件的基类作为占位符;例如,QSlider 可用于专用的QSlider 子类。
对于与标准 Qt Widget 不共享通用 API 的专门 widget,值得考虑调整自定义 widget 以用于Qt Widgets Designer。如果做不到这一点,那么QWidget 显然是占位符部件的不二之选,因为它是所有部件的最小公分母。
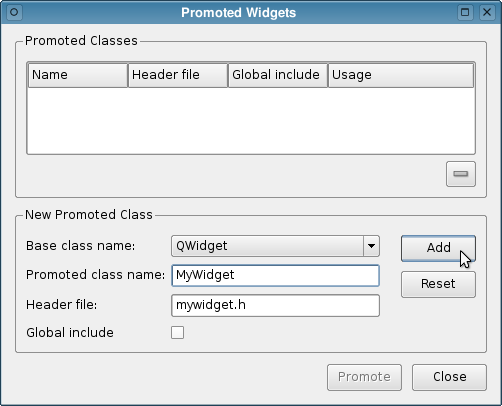
要添加占位符,请选择一个合适基类的对象,然后从表单的上下文菜单中选择 "推广到..."。在对话框下部输入类名和头文件后,选择添加。此时,占位类将与基类一起出现在上部列表中。单击 "推广"按钮接受这一选择。
现在,当在基类对象上打开表单的上下文菜单时,占位符类将出现在 "推广到 "子菜单中,从而方便地将对象推广到该类。
从表单的上下文菜单中选择 "降级为"(Demote to),可将已升级的部件还原为基类。
用户定义的自定义部件
自定义 Widget 可与Qt Widgets Designer 配合使用,让设计人员有机会使用应用程序中实际使用的 Widget 而不是占位 Widget 来配置用户界面。本手册的 "为Qt Widgets Designer创建自定义部件 "一章介绍了创建自定义部件插件的过程。
要使用以这种方式创建的插件,必须确保该插件位于Qt Widgets Designer 搜索插件的路径上。一般来说,存储在$QTDIR/plugins/designer 中的插件将在Qt Widgets Designer 启动时加载。有关构建和安装插件的更多信息,请访问此处。有关创建插件的信息,也可参考Plugins HOWTO文档。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

