待办事项列表
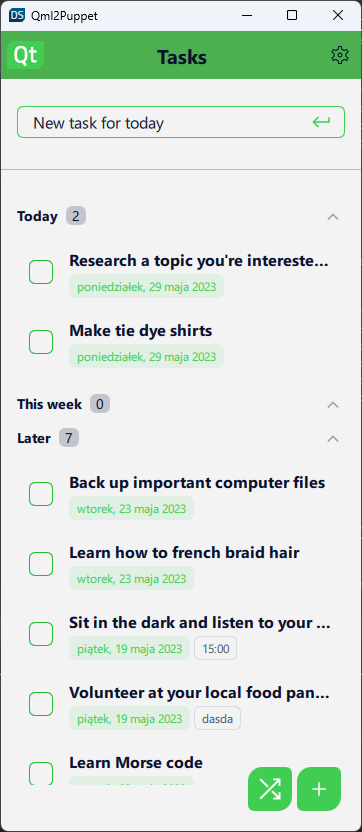
一个待办事项列表应用程序的 QML 实现,演示了如何创建在任何平台上看起来都是本地的应用程序。
自定义风格



材质



iOS



To Do List演示了一个待办事项列表应用程序示例,该应用程序在任何平台上看起来都是原生的。该示例可在 QtDesignStudio 和 QtCreator 中运行和编辑。它展示了如何创建和使用自定义样式,以及如何使用设置来控制应用程序的外观和行为。它还介绍了如何在委托上实现简单的拖放行为。该应用程序使用本地存储来存储设备上的项目,并使用XMLHttpRequest 从公共 API(随机任务功能)中检索数据。视图由StackView 组件控制。
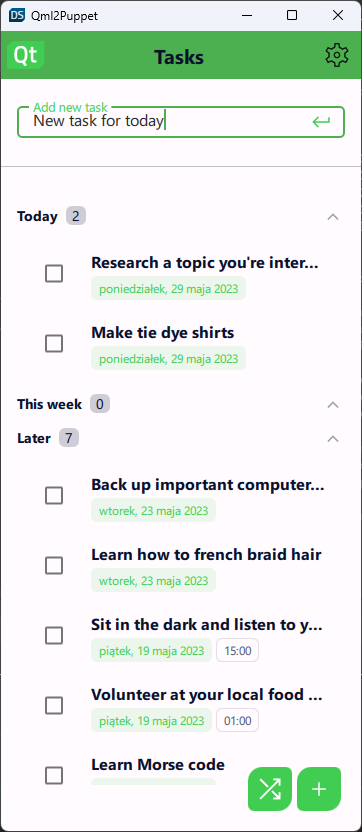
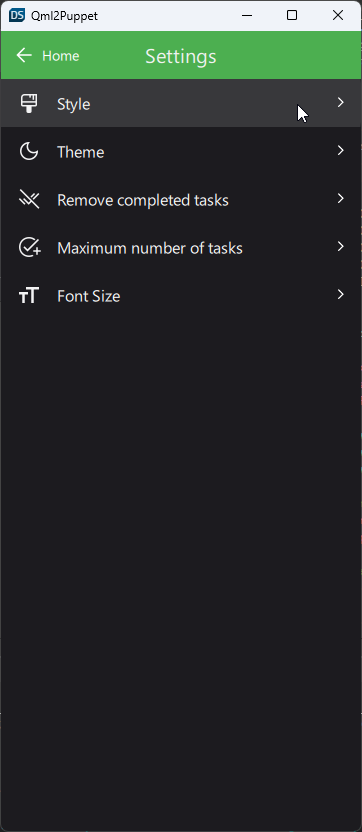
选择应用程序风格
根据目标平台的不同,应用程序支持不同的风格。每个平台(Windows、Android、iOS、macOS)都有 CustomStyle、Basic、Material 和 Universal 四种样式。Windows 风格仅适用于 Windows,而 iOS 风格仅适用于 iOS。可用样式列表位于SettingsView 的一个名为 "样式 "的子页面中。当前使用的样式可以在同一位置更改。需要重新启动才能应用更改。应用程序将通过ToolTip 信息通知用户。
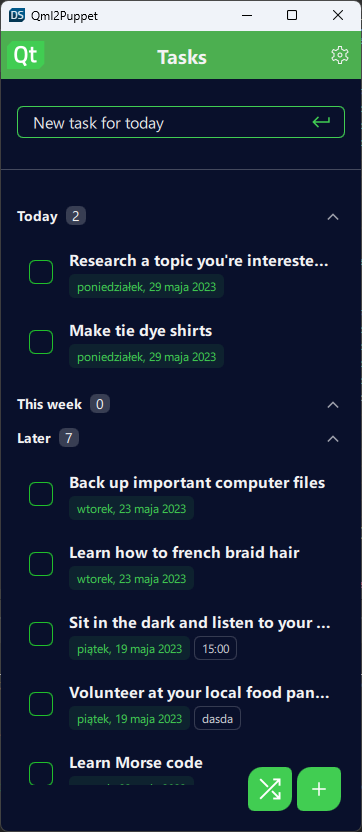
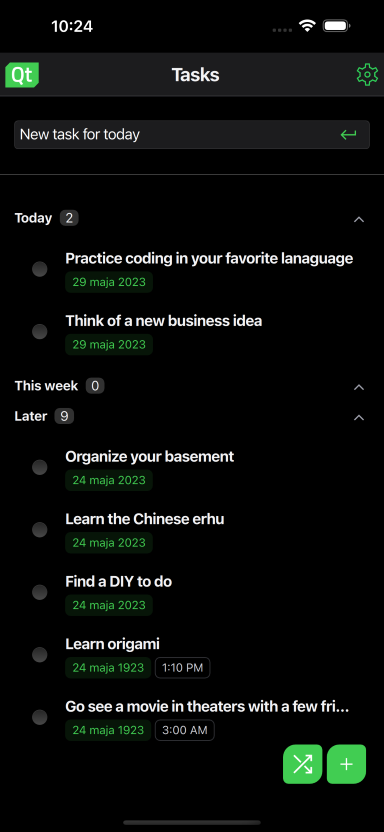
更改主题
每种风格都支持深色和浅色主题。主题可在SettingsView 的 "主题 "子页面中更改。并非每种样式都允许用户手动更改主题,例如在 iOS 上就没有此选项。在这种情况下,主题将根据系统默认设置进行更改。应用程序首次启动时将使用系统主题。
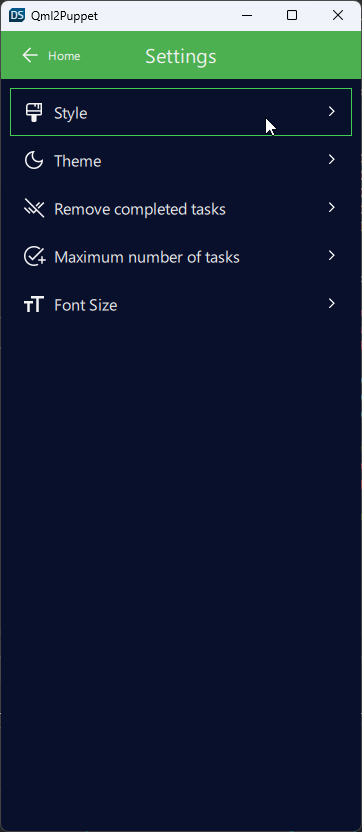
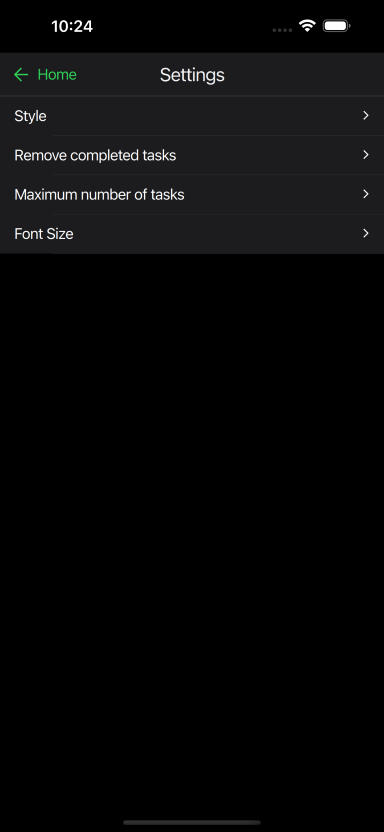
通过应用程序设置控制应用程序行为
应用程序的行为和风格可以通过SettingsView 进行更改。用户可以通过设置更改:
- 风格
- 主题
- 字体大小
- 任务的最大数量
- 是否自动删除已完成的任务
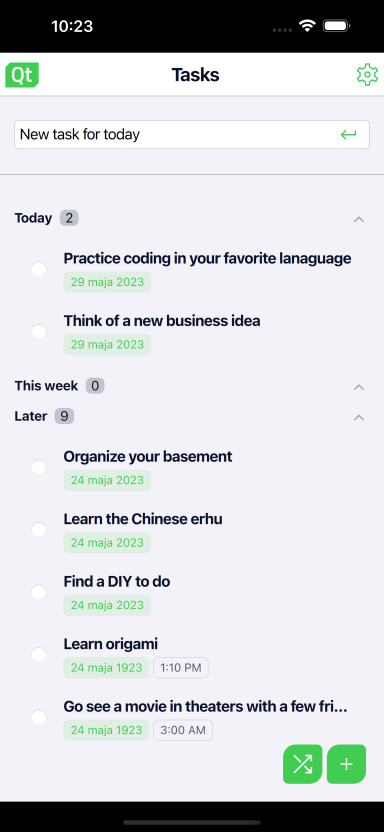
任务列表的实现
应用程序有三个不同的列表
- 今日任务列表 → 以今日为到期日的任务。
- 本周任务列表 → 未来七天内到期的任务。
- 后期任务 → 不在上述列表中的任务。
任务会在应用开始时在列表模型之间分配。当然,任务也可以在运行时(当其到期日发生变化时)在列表模型中迁移。单个列表的定义在TasksList.qml 和TasksListForm.ui.qml 中完成,实例在TasksListsView.qml/TasksListsViewForm.ui.qml 中创建。
ListModel { id: todayTasksListModel } ListModel { id: thisWeekTasksListModel } ListModel { id: laterTasksListModel } Column { id: column anchors.fill: parent spacing: 14 TasksList { id: todayTasks width: column.width maxHeight: 180 listModel: todayTasksListModel headerText: qsTr("Today") tasksCount: todayTasksListModel.count } TasksList { id: thisWeekTasks width: column.width maxHeight: column.height - y - 60 listModel: thisWeekTasksListModel headerText: qsTr("This week") tasksCount: thisWeekTasksListModel.count } TasksList { id: laterTasks width: column.width maxHeight: column.height - y listModel: laterTasksListModel headerText: qsTr("Later") tasksCount: laterTasksListModel.count } }
在TasksListsView.qml 和Component.onCompleted 中为列表模型填充数据。
function createTasksLists() : void { var tasks = Database.getTasks() var currentDate = new Date() var format = Qt.locale().dateFormat(Locale.LongFormat) var dateStr = currentDate.toLocaleDateString(Qt.locale(),format) tasks.forEach( function(task){ if (task.date === dateStr) { todayTasksModel.append(task) } else if (checkThisWeekDate(task.date)) { thisWeekTasksModel.append(task) } else { laterTasksModel.append(task) } }) } Component.onCompleted: createTasksLists()
轻扫、拖放行为
列表视图使用TasksListDelegate 作为委托。该委托是SwipeDelegate ,它允许用户轻扫项目以突出显示(项目被移至列表顶部)或移除项目。它还允许用户将任务标记为已完成(项目被移至底部),或拖放项目将其移动到列表中的特定位置。这些行为在TasksListDelegate.qml 中实现。
本地存储的使用
本地存储用于将任务项目读写到 SQLite 数据库。该函数和其他辅助函数在Database.qml 中实现,它是一个单例对象。
property var _db function _database() { if (_db) return _db try { let db = LocalStorage.openDatabaseSync("ToDoList", "1.0", "ToDoList app database") db.transaction(function (tx) { tx.executeSql(`CREATE TABLE IF NOT EXISTS tasks ( task_id INTEGER PRIMARY KEY AUTOINCREMENT, task_name, task_dueDate TEXT, task_dueTime TEXT, task_notes TEXT, done INTEGER, highlighted INTEGER )`); }) _db = db } catch (error) { console.log("Error opening databse: " + error) }; return _db } function addTask(taskName, taskDueDate, taskDueTime, taskNotes, taskDone, taskHighlighted) { let results root._database().transaction(function(tx){ tx.executeSql(`INSERT INTO tasks (task_name, task_dueDate, task_dueTime, task_notes, done, highlighted) VALUES(?,?,?,?,?,?);`, [taskName, taskDueDate, taskDueTime, taskNotes, taskDone, taskHighlighted]) results = tx.executeSql("SELECT * FROM tasks ORDER BY task_id DESC LIMIT 1") }) return results.rows.item(0).task_id }
使用 XMLHttpRequest 从公共 API 获取数据
XMLHttpRequest 用于向某些公共 API 发送请求并获取响应数据。应用程序使用的boredapi可以返回一个随机任务。然后,该任务会被添加到今日任务列表中。
function sendHttpRequest() : void { var http = new XMLHttpRequest() var url = "https://www.boredapi.com/api/activity"; http.open("GET", url, true); http.setRequestHeader("Content-type", "application/json"); http.setRequestHeader("Connection", "close"); http.onreadystatechange = function() { if (http.readyState == 4) { if (http.status == 200) { var object = JSON.parse(http.responseText.toString()); var currentDate = new Date() var format = Qt.locale().dateFormat(Locale.LongFormat) addTask(todayTasksModel, object.activity, currentDate.toLocaleDateString(Qt.locale(), format), "","") } else { console.log("Failed to fetch a random TODO item; the API provider might be down") } } } http.send(); }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

