QML Places API¶
Overview¶
The Places API allows users to discover places of interest and view details about them, such as address and contact information. Some places may have additional content associated with them, such as images and reviews. The Places API also facilitates management of places and categories, allowing users to save and remove them.
Introductory Concepts¶
Plugin¶
A Plugin is an abstraction for a backend. One Plugin might access places from a REST server while another may access places from a local database. The following instantiates a Plugin object by providing a name of “osm”. The Plugin name identifies which backend to choose from. Plugins may also be provided with a set of parameters , which essentially takes the form of a set of key-value pairs. The parameters that can be specified vary among the different Plugin backends. For documentation on the possible parameters and nuances of each Plugin , see the Plugin References .
Plugin { id: myPlugin name: "osm" //specify plugin parameters as necessary //PluginParameter {...} //PluginParameter {...} //... }Note
The HERE plugin must be supplied with some mandatory parameters as outlined in the HERE Plugin documentation.
Models, Views and Delegates¶
The QML Places API is built around the notion of models, views and delegates.
Model
A model holds data items and maintains their structure. The model is also responsible for retrieving the items from a data source.
View
A view is a visual container that displays the data and manages how visual items are shown such as in a list or a grid. The view may also be responsible for navigating the data, for example, scrolling through the visual items during a flicking motion.
Delegate
A delegate defines how individual data elements should appear as visual items in the view. The models expose a set of data roles and the delegate uses them to construct a visual item. The delegate may also define behaviour such as an operation to invoke when a visual item is clicked.
The Common Use Cases section below demonstrates concrete examples of how these concepts fit together.
Common Use Cases¶
Searching for Places¶
Searching is accomplished via the PlaceSearchModel . The plugin property specifies which backend to perform search operations against. Search parameters may be provided through properties such as the searchTerm and searchArea . A search operation can then be started by invoking the
update()method. For simplicity, the snippet below invokesupdate()once construction of the model as been completed, typicallyupdate()would be invoked in response to a user action such as a button click. While the search operation is underway the PlaceSearchModel::status property transitions into theLoadingstate and when successfully completed moves into theReadystate.PlaceSearchModel { id: searchModel plugin: myPlugin searchTerm: "pizza" searchArea: QtPositioning.circle(startCoordinate); Component.onCompleted: update() }
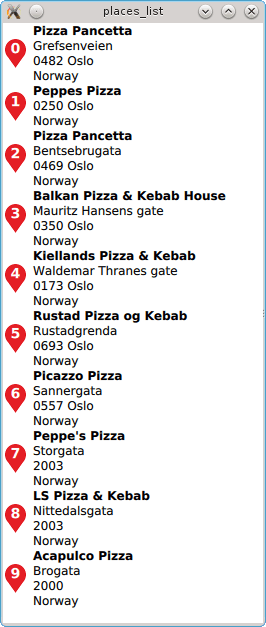
Display Search Results using a ListView¶
A ListView can be used to show the search results found by the model. It defines the visual region for where the results are shown, and in the case below fills the entirety of its parent. The ListView has built in behavior that enables the region to respond to flicking events and to scroll appropriately.
In the snippet below, the search model has been assigned to the ListView ‘s model property. When the model is updated with new results, the ListView is automatically updated to reflect the model’s new data items.
A simple delegate has been bound to the ListView ‘s delegate property. The PlaceSearchModel exposes a set of roles of which the title and place roles have been used below, these are of type string and Place respectively. Essentially for each data item that should be visible in the view, the view invokes the delegate to create a visual representation of the item.
Note
For simplicty’s sake we have assumed that every search result is of type
PlaceSearchResultand so always have access to the place role, other search result types may not have a place role.See the Places List example for full source code.
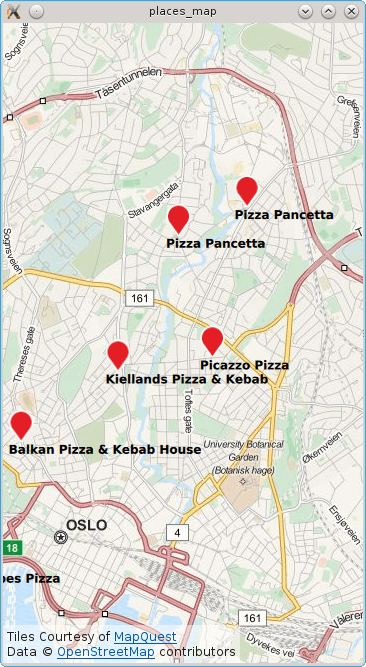
Display Search Results using a MapItemView¶
Instead of a ListView , the PlaceSearchModel can be used in conjunction with a MapItemView to display markers on a map. Firstly a Map is used to define the visual region occupied by the map, in this case it fills the entirety of its parent. Other properties are specified such as the plugin providing the maps, and the map’s center and zoomLevel .
Inside the Map , a MapItemView is declared, where the model property has been set to the search model and a delegate consisting of a MapQuickItem is used to display a marker image. A marker is shown for every place that was found by the search model. The delegate uses the place role to position the marker.
Note
For simplicty’s sake we have assumed that every search result is of type
PlaceSearchResultand so always have access to the place role, other search result types may not have a place role.See the Places Map example for full source code.
Fetching Place Details¶
In order to save bandwidth, sometimes a backend will only return places which are partially populated with details. This can be checked with the Place::detailsFetched property which indicates whether all availalable details have been fetched or not. If not, the
getDetails()method can be invoked to fetch the remaining details.if (!place.detailsFetched) place.getDetails();
Saving and Removing Places¶
Some backends may support saving and removing places. This can be done by calling the
save()andremove()methods respectively. Note that in order to save a Place , a Plugin must be assigned to specify which backend we are saving to. The status property will transition into theSavingstate while the save operation is happening and on successful completion will move to theReadystate. The following snippet shows how to save and remove a place using javascript.//creating and saving a place var place = Qt.createQmlObject('import QtLocation 5.3; Place { }', parent); place.plugin = myPlugin; place.name = "New York"; place.location.coordinate.latitude = 40.7 place.location.coordinate.longitude = -74.0 place.save(); //removing a place place.remove();
Learn More¶
The above snippets only exhibit a small subset of Places functionality. Refer to the Places Types shown below for richer content such as images , reviews etc, as well as more indepth descriptions and explanations.
See also the Places (QML) example for a more comprehensive demonstration on how to use the API.
Places Types¶
Data Types¶
qml-qtlocation-category.html
The Category type represents a category that a Place can be associated with.
qml-qtlocation-contactdetails.html
The ContactDetails type holds contact details for a Place.
qml-qtlocation-contactdetail.html
The ContactDetail type holds a contact detail such as a phone number or a website address.
qml-qtlocation-place.html
The Place type represents a location that is a position of interest.
qml-qtlocation-extendedattributes.html
The ExtendedAttributes type holds additional data about a Place.
qml-qtlocation-placeattribute.html
The PlaceAttribute type holds generic place attribute information.
qml-qtlocation-icon.html
The Icon type represents an icon image source which can have multiple sizes.
qml-qtlocation-user.html
The User type identifies a user who contributed a particular Place content item.
qml-qtlocation-ratings.html
The Ratings type holds place rating information.
qml-qtlocation-supplier.html
Holds data regarding the supplier of a place, a place’s image, review, or editorial.
Models¶
qml-qtlocation-editorialmodel.html
The EditorialModel type provides a model of place editorials.
qml-qtlocation-imagemodel.html
The ImageModel type provides a model of place images.
qml-qtlocation-reviewmodel.html
Provides access to reviews of a Place.
qml-qtlocation-placesearchmodel.html
Provides access to place search results.
qml-qtlocation-placesearchsuggestionmodel.html
Provides access to search term suggestions.
qml-qtlocation-categorymodel.html
The CategoryModel type provides a model of the categories supported by a Plugin.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.