Extension Example¶
The Extension example shows how to add an extension to a
QDialogusing thetoggled()signal and thesetVisible()slot.
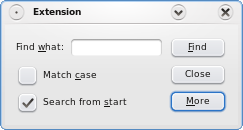
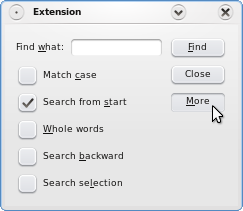
The Extension application lets the user add search parameters in a dialog and launch a simple or advanced search.
The simple search has two options: Match case and Search from start. The advanced search offers search for Whole words, Search backward, and Search selection. The application starts with simple search as the default. Click the More button to show the advanced search options:

FindDialog Class Definition¶
The
FindDialogclass inheritsQDialog.QDialogis the base class for dialog windows. A dialog window is a top-level window mostly used for short-term tasks and brief communications with the user.class FindDialog : public QDialog { Q_OBJECT public: FindDialog(QWidget *parent = nullptr); private: QLabel *label; QLineEdit *lineEdit; QCheckBox *caseCheckBox; QCheckBox *fromStartCheckBox; QCheckBox *wholeWordsCheckBox; QCheckBox *searchSelectionCheckBox; QCheckBox *backwardCheckBox; QDialogButtonBox *buttonBox; QPushButton *findButton; QPushButton *moreButton; QWidget *extension; };The
FindDialogwidget is the main application widget, and displays the application’s search options and controlling buttons.In addition to the constructor, there are several child widgets:
FindDialog Class Implementation¶
Create the standard child widgets for the simple search in the constructor: the
QLineEditwith the associatedQLabel, two {QCheckBox}es and all theQPushButtons.def __init__(self, parent): QDialog.__init__(self, parent) label = QLabel(self.tr("Find &what:")) lineEdit = QLineEdit() label.setBuddy(lineEdit) caseCheckBox = QCheckBox(self.tr("Match &case")) fromStartCheckBox = QCheckBox(self.tr("Search from &start")) fromStartCheckBox.setChecked(True) findButton = QPushButton(self.tr("&Find")) findButton.setDefault(True) moreButton = QPushButton(self.tr("&More")) moreButton.setCheckable(True)This snippet illustrates how you can define a shortcut key for a widget. A shortcut should be defined by putting the ampersand character (
&) in front of the letter that should become the shortcut. For example, for Find what, pressing Alt and w transfers focus to theQLineEditwidget. Shortcuts can also be used for checking on or off a checkmark. For example, pressing Alt and c puts the check mark on Match Case if it was unchecked and vice versa. It is thesetBuddy()method that links a widget to the shortcut character if it has been defined.Set the Find button’s default property to true, using the
setDefault()function. Then the push button will be pressed if the user presses the Enter (or Return) key. Note that aQDialogcan only have one default button.extension = QWidget() wholeWordsCheckBox = QCheckBox(self.tr("&Whole words")) backwardCheckBox = QCheckBox(self.tr("Search &backward")) searchSelectionCheckBox = QCheckBox(self.tr("Search se&lection"))Create the extension widget, and the
QCheckBoxes associated with the advanced search options.moreButton.toggled[bool].connect(extension.setVisible) extensionLayout = QVBoxLayout() extensionLayout.setMargin(0) extensionLayout.addWidget(wholeWordsCheckBox) extensionLayout.addWidget(backwardCheckBox) extensionLayout.addWidget(searchSelectionCheckBox) extension.setLayout(extensionLayout)Now that the extension widget is created, connect the More button’s
toggled()signal to the extension widget’ssetVisible()slot.The
toggled()signal is emitted whenever a checkable button changes its state. The signal’s argument is true if the button is checked, or false if the button is unchecked. ThesetVisible()slot sets the widget’s visible status. If the status is true the widget is shown, otherwise the widget is hidden.Since the More button is checkable, the connection makes sure that the extension widget is shown depending on the state of the More button.
Create checkboxes associated with the advanced search options in a layout installed on the extension widget.
topLeftLayout = QHBoxLayout() topLeftLayout.addWidget(label) topLeftLayout.addWidget(lineEdit) leftLayout = QVBoxLayout() leftLayout.addLayout(topLeftLayout) leftLayout.addWidget(caseCheckBox) leftLayout.addWidget(fromStartCheckBox) leftLayout.addSself.tretch(1) mainLayout = QGridLayout() mainLayout.setSizeConsself.traint(QLayout.SetFixedSize) mainLayout.addLayout(leftLayout, 0, 0) mainLayout.addWidget(buttonBox, 0, 1) mainLayout.addWidget(extension, 1, 0, 1, 2) setLayout(mainLayout) setWindowTitle(self.tr("Extension"))Before creating the main layout, create several child layouts for the widgets. First align the
QLabeland its buddy, theQLineEdit, using aQHBoxLayout. Then align theQLabeland theQLineEditvertically with the checkboxes associated with the simple search, using aQVBoxLayout. Create also aQVBoxLayoutfor the buttons. Finally, lay out the two latter layouts and the extension widget using aQGridLayout.extension.hide()Hide the extension widget using the
hide()function, making the application only show the simple search options when it starts. When the user wants to access the advanced search options, the dialog only needs to change the visibility of the extension widget. Qt’s layout management takes care of the dialog’s appearance.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
