Scene Graph Painted Item Example¶
Shows how to implement QPainter-based custom scenegraph items.
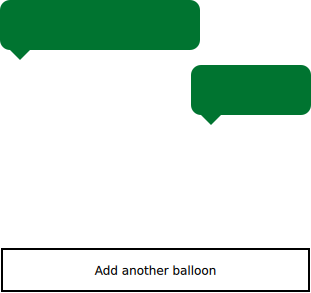
The Painted Item example shows how to use the QML Scene Graph framework to implement custom scenegraph items using QPainter.

import QtQuick
import TextBalloonPlugin
Item {
height: 480
width: 320
//! [0]
ListModel {
id: balloonModel
ListElement {
balloonWidth: 200
}
ListElement {
balloonWidth: 120
}
}
ListView {
anchors.bottom: controls.top
anchors.bottomMargin: 2
anchors.top: parent.top
id: balloonView
delegate: TextBalloon {
anchors.right: index % 2 == 0 ? undefined : balloonView.contentItem.right
height: 60
rightAligned: index % 2 == 0 ? false : true
width: balloonWidth
}
model: balloonModel
spacing: 5
width: parent.width
}
//! [0]
//! [1]
Rectangle {
id: controls
anchors.bottom: parent.bottom
anchors.left: parent.left
anchors.margins: 1
anchors.right: parent.right
border.width: 2
color: "white"
height: parent.height * 0.15
Text {
anchors.centerIn: parent
text: "Add another balloon"
}
MouseArea {
anchors.fill: parent
hoverEnabled: true
onClicked: {
balloonModel.append({
"balloonWidth": Math.floor(
Math.random(
) * 200 + 100)
})
balloonView.positionViewAtIndex(balloonView.count - 1,
ListView.End)
}
onEntered: {
parent.color = "#8ac953"
}
onExited: {
parent.color = "white"
}
}
}
//! [1]
}
from pathlib import Path
import sys
from PySide6.QtGui import QPainter, QBrush, QColor
from PySide6.QtWidgets import QApplication
from PySide6.QtQml import qmlRegisterType
from PySide6.QtCore import QUrl, Property, Signal, Qt, QPointF
from PySide6.QtQuick import QQuickPaintedItem, QQuickView
class TextBalloon(QQuickPaintedItem):
rightAlignedChanged = Signal()
def __init__(self, parent=None):
self._rightAligned = False
super().__init__(parent)
@Property(bool, notify=rightAlignedChanged)
def rightAligned(self):
return self._rightAligned
@rightAligned.setter
def rightAligned(self, value):
self._rightAligned = value
self.rightAlignedChanged.emit()
def paint(self, painter: QPainter):
brush = QBrush(QColor("#007430"))
painter.setBrush(brush)
painter.setPen(Qt.NoPen)
painter.setRenderHint(QPainter.Antialiasing)
itemSize = self.size()
painter.drawRoundedRect(0, 0, itemSize.width(), itemSize.height() - 10, 10, 10)
if self.rightAligned:
points = [
QPointF(itemSize.width() - 10.0, itemSize.height() - 10.0),
QPointF(itemSize.width() - 20.0, itemSize.height()),
QPointF(itemSize.width() - 30.0, itemSize.height() - 10.0),
]
else:
points = [
QPointF(10.0, itemSize.height() - 10.0),
QPointF(20.0, itemSize.height()),
QPointF(30.0, itemSize.height() - 10.0),
]
painter.drawConvexPolygon(points)
if __name__ == "__main__":
app = QApplication(sys.argv)
view = QQuickView()
view.setResizeMode(QQuickView.SizeRootObjectToView)
qmlRegisterType(TextBalloon, "TextBalloonPlugin", 1, 0, "TextBalloon")
qml_file = Path(__file__).parent / "main.qml"
view.setSource(QUrl.fromLocalFile(qml_file))
if view.status() == QQuickView.Error:
sys.exit(-1)
view.show()
sys.exit(app.exec())
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
