Mandelbrot Example¶
The Mandelbrot example demonstrates multi-thread programming using Qt. It shows how to use a worker thread to perform heavy computations without blocking the main thread’s event loop.
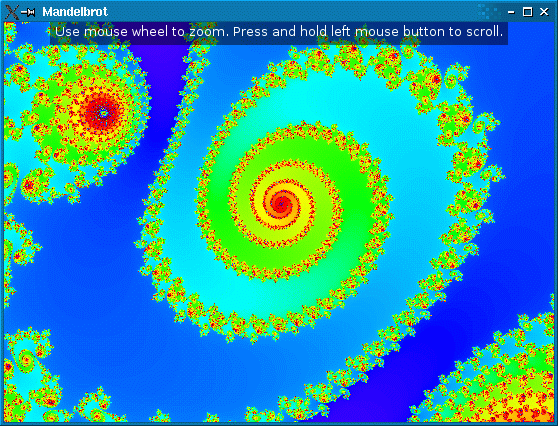
The heavy computation here is the Mandelbrot set, probably the world’s most famous fractal. These days, while sophisticated programs such as XaoS that provide real-time zooming in the Mandelbrot set, the standard Mandelbrot algorithm is just slow enough for our purposes.
In real life, the approach described here is applicable to a large set of problems, including synchronous network I/O and database access, where the user interface must remain responsive while some heavy operation is taking place. The Blocking Fortune Client Example shows the same principle at work in a TCP client.
The Mandelbrot application supports zooming and scrolling using the mouse or the keyboard. To avoid freezing the main thread’s event loop (and, as a consequence, the application’s user interface), we put all the fractal computation in a separate worker thread. The thread emits a signal when it is done rendering the fractal.
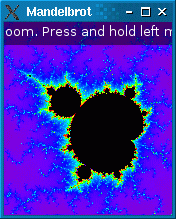
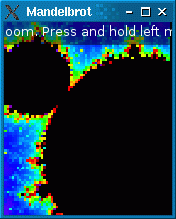
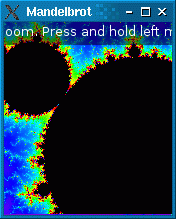
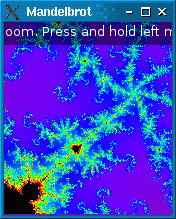
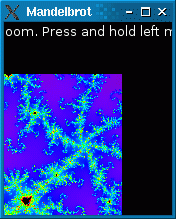
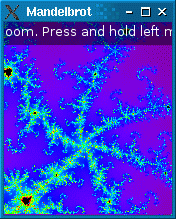
During the time where the worker thread is recomputing the fractal to reflect the new zoom factor position, the main thread simply scales the previously rendered pixmap to provide immediate feedback. The result doesn’t look as good as what the worker thread eventually ends up providing, but at least it makes the application more responsive. The sequence of screenshots below shows the original image, the scaled image, and the rerendered image.
Similarly, when the user scrolls, the previous pixmap is scrolled immediately, revealing unpainted areas beyond the edge of the pixmap, while the image is rendered by the worker thread.
The application consists of two classes:
RenderThreadis aQThreadsubclass that renders the Mandelbrot set.
MandelbrotWidgetis aQWidgetsubclass that shows the Mandelbrot set on screen and lets the user zoom and scroll.
If you are not already familiar with Qt’s thread support, we recommend that you start by reading the Thread Support in Qt overview.
RenderThread Class Definition¶
We’ll start with the definition of the RenderThread class:
class RenderThread(QThread): Q_OBJECT # public RenderThread(QObject parent = None) ~RenderThread() def render(centerX, centerY, scaleFactor, resultSize,): devicePixelRatio) = float() def setNumPasses(n): numPasses = n QString infoKey() { return QStringLiteral("info"); } signals: def renderedImage(image, scaleFactor): protected: def run(): # private rgbFromWaveLength = uint(float wave) mutex = QMutex() condition = QWaitCondition() centerX = float() centerY = float() scaleFactor = float() devicePixelRatio = float() resultSize = QSize() numPasses = int() restart = False() abort = False() enum { ColormapSize = 512 } colormap[ColormapSize] = uint()
The class inherits QThread so that it gains the ability to run in a separate thread. Apart from the constructor and destructor, render() is the only public function. Whenever the thread is done rendering an image, it emits the renderedImage() signal.
The protected run() function is reimplemented from QThread . It is automatically called when the thread is started.
In the private section, we have a QMutex , a QWaitCondition , and a few other data members. The mutex protects the other data member.
RenderThread Class Implementation¶
def __init__(self, parent): QThread.__init__(self, parent) for i in range(0, ColormapSize): colormap[i] = rgbFromWaveLength(380.0 + (i * 400.0 / ColormapSize))
In the constructor, we initialize the restart and abort variables to false. These variables control the flow of the run() function.
We also initialize the colormap array, which contains a series of RGB colors.
RenderThread::~RenderThread() mutex.lock() abort = True condition.wakeOne() mutex.unlock() wait()
The destructor can be called at any point while the thread is active. We set abort to true to tell run() to stop running as soon as possible. We also call wakeOne() to wake up the thread if it’s sleeping. (As we will see when we review run(), the thread is put to sleep when it has nothing to do.)
The important thing to notice here is that run() is executed in its own thread (the worker thread), whereas the RenderThread constructor and destructor (as well as the render() function) are called by the thread that created the worker thread. Therefore, we need a mutex to protect accesses to the abort and condition variables, which might be accessed at any time by run().
At the end of the destructor, we call wait() to wait until run() has exited before the base class destructor is invoked.
def render(self, centerX, centerY, scaleFactor,): resultSize, = QSize() locker = QMutexLocker(mutex) self.centerX = centerX self.centerY = centerY self.scaleFactor = scaleFactor self.devicePixelRatio = devicePixelRatio self.resultSize = resultSize if (not isRunning()) { start(LowPriority) else: restart = True condition.wakeOne()
The render() function is called by the MandelbrotWidget whenever it needs to generate a new image of the Mandelbrot set. The centerX, centerY, and scaleFactor parameters specify the portion of the fractal to render; resultSize specifies the size of the resulting QImage .
The function stores the parameters in member variables. If the thread isn’t already running, it starts it; otherwise, it sets restart to true (telling run() to stop any unfinished computation and start again with the new parameters) and wakes up the thread, which might be sleeping.
def run(self): timer = QElapsedTimer() forever { mutex.lock() devicePixelRatio = self.devicePixelRatio resultSize = self.resultSize * devicePixelRatio requestedScaleFactor = self.scaleFactor scaleFactor = requestedScaleFactor / devicePixelRatio centerX = self.centerX centerY = self.centerY mutex.unlock()
run() is quite a big function, so we’ll break it down into parts.
The function body is an infinite loop which starts by storing the rendering parameters in local variables. As usual, we protect accesses to the member variables using the class’s mutex. Storing the member variables in local variables allows us to minimize the amout of code that needs to be protected by a mutex. This ensures that the main thread will never have to block for too long when it needs to access RenderThread's member variables (e.g., in render()).
The forever keyword is, like foreach, a Qt pseudo-keyword.
halfWidth = resultSize.width() / 2 halfHeight = resultSize.height() / 2 image = QImage(resultSize, QImage.Format_RGB32) image.setDevicePixelRatio(devicePixelRatio) pass = 0 while (pass < numPasses) { MaxIterations = (1 << (2 * pass + 6)) + 32 Limit = 4 allBlack = True() timer.restart() for y in range(-halfHeight, halfHeight): if (restart) break if (abort) return scanLine = uint (image.scanLine(y + halfHeight)) ay = centerY + (y * scaleFactor) for x in range(-halfWidth, halfWidth): ax = centerX + (x * scaleFactor) a1 = ax b1 = ay numIterations = 0 do { numIterations = numIterations + 1 a2 = (a1 * a1) - (b1 * b1) + ax b2 = (2 * a1 * b1) + ay if ((a2 * a2) + (b2 * b2) > Limit) break numIterations = numIterations + 1 a1 = (a2 * a2) - (b2 * b2) + ax b1 = (2 * a2 * b2) + ay if ((a1 * a1) + (b1 * b1) > Limit) break } while (numIterations < MaxIterations) if (numIterations < MaxIterations) { scanLine++ = colormap[numIterations % ColormapSize] allBlack = False else: scanLine++ = qRgb(0, 0, 0) if (allBlack and pass == 0) { pass = 4 else: if (not restart) { message = QString() str = QTextStream(message) str << " Pass " << (pass + 1) << '/' << numPasses << ", max iterations: " << MaxIterations << ", time: " elapsed = timer.elapsed() if (elapsed > 2000) str << (elapsed / 1000) << 's' else: str << elapsed << "ms" image.setText(infoKey(), message) renderedImage.emit(image, requestedScaleFactor) pass = pass + 1
Then comes the core of the algorithm. Instead of trying to create a perfect Mandelbrot set image, we do multiple passes and generate more and more precise (and computationally expensive) approximations of the fractal.
We create a high resolution pixmap by applying the device pixel ratio to the target size (see Drawing High Resolution Versions of Pixmaps and Images ).
If we discover inside the loop that restart has been set to true (by render()), we break out of the loop immediately, so that the control quickly returns to the very top of the outer loop (the forever loop) and we fetch the new rendering parameters. Similarly, if we discover that abort has been set to true (by the RenderThread destructor), we return from the function immediately, terminating the thread.
The core algorithm is beyond the scope of this tutorial.
mutex.lock() if (not restart) condition.wait(mutex) restart = False mutex.unlock()
Once we’re done with all the iterations, we call wait() to put the thread to sleep, unless restart is true. There’s no use in keeping a worker thread looping indefinitely while there’s nothing to do.
def rgbFromWaveLength(self, float wave): r = 0 g = 0 b = 0 if (wave >= 380.0 and wave <= 440.0) { r = -1.0 * (wave - 440.0) / (440.0 - 380.0) b = 1.0 } else if (wave >= 440.0 and wave <= 490.0) { g = (wave - 440.0) / (490.0 - 440.0) b = 1.0 } else if (wave >= 490.0 and wave <= 510.0) { g = 1.0 b = -1.0 * (wave - 510.0) / (510.0 - 490.0) } else if (wave >= 510.0 and wave <= 580.0) { r = (wave - 510.0) / (580.0 - 510.0) g = 1.0 } else if (wave >= 580.0 and wave <= 645.0) { r = 1.0 g = -1.0 * (wave - 645.0) / (645.0 - 580.0) } else if (wave >= 645.0 and wave <= 780.0) { r = 1.0 s = 1.0 if (wave > 700.0) s = 0.3 + 0.7 * (780.0 - wave) / (780.0 - 700.0) elif wave < 420.0: s = 0.3 + 0.7 * (wave - 380.0) / (420.0 - 380.0) r = std::pow(r * s, 0.8) g = std::pow(g * s, 0.8) b = std::pow(b * s, 0.8) def qRgb(255),255),255)):
The rgbFromWaveLength() function is a helper function that converts a wave length to a RGB value compatible with 32-bit QImage s. It is called from the constructor to initialize the colormap array with pleasing colors.
MandelbrotWidget Class Definition¶
The MandelbrotWidget class uses RenderThread to draw the Mandelbrot set on screen. Here’s the class definition:
class MandelbrotWidget(QWidget): Q_OBJECT # public MandelbrotWidget(QWidget parent = None) protected: def paintEvent(event): def resizeEvent(event): def keyPressEvent(event): #if QT_CONFIG(wheelevent) def wheelEvent(event): #endif def mousePressEvent(event): def mouseMoveEvent(event): def mouseReleaseEvent(event): slots: = private() def updatePixmap(image, scaleFactor): def zoom(zoomFactor): # private def scroll(deltaX, deltaY): thread = RenderThread() pixmap = QPixmap() pixmapOffset = QPoint() lastDragPos = QPoint() help = QString() info = QString() centerX = float() centerY = float() pixmapScale = float() curScale = float()
The widget reimplements many event handlers from QWidget . In addition, it has an updatePixmap() slot that we’ll connect to the worker thread’s renderedImage() signal to update the display whenever we receive new data from the thread.
Among the private variables, we have thread of type RenderThread and pixmap, which contains the last rendered image.
MandelbrotWidget Class Implementation¶
DefaultCenterX = -0.637011 DefaultCenterY = -0.0395159 DefaultScale = 0.00403897 ZoomInFactor = 0.8 ZoomOutFactor = 1 / ZoomInFactor ScrollStep = 20
The implementation starts with a few constants that we’ll need later on.
def __init__(self, parent): QWidget(parent), centerX(DefaultCenterX), centerY(DefaultCenterY), pixmapScale(DefaultScale), curScale(DefaultScale) help = tr("Use mouse wheel or the '+' and '-' keys to zoom. " "Press and hold left mouse button to scroll.") connect(thread, RenderThread::renderedImage, self, MandelbrotWidget::updatePixmap) setWindowTitle(tr("Mandelbrot")) #if QT_CONFIG(cursor) setCursor(Qt.CrossCursor) #endif
The interesting part of the constructor is the connect() call.
Although it looks like a standard signal-slot connection between two QObject s, because the signal is emitted in a different thread than the receiver lives in, the connection is effectively a queued connection . These connections are asynchronous (i.e., non-blocking), meaning that the slot will be called at some point after the emit statement. What’s more, the slot will be invoked in the thread in which the receiver lives. Here, the signal is emitted in the worker thread, and the slot is executed in the GUI thread when control returns to the event loop.
With queued connections, Qt must store a copy of the arguments that were passed to the signal so that it can pass them to the slot later on. Qt knows how to take of copy of many C++ and Qt types, so, no further action is needed for QImage . If a custom type was used, a call to the template function qRegisterMetaType() would be required before the type could be used as a parameter in queued connections.
def paintEvent(self, */): painter = QPainter(self) painter.fillRect(rect(), Qt.black) if (pixmap.isNull()) { painter.setPen(Qt.white) painter.drawText(rect(), Qt.AlignCenter, tr("Rendering initial image, please wait...")) return
In paintEvent() , we start by filling the background with black. If we have nothing to paint yet (pixmap is null), we display a message on the widget asking the user to be patient and return from the function immediately.
if (qFuzzyCompare(curScale, pixmapScale)) { painter.drawPixmap(pixmapOffset, pixmap) else: previewPixmap = qFuzzyCompare(pixmap.devicePixelRatio(), qreal(1)) ? pixmap self.pixmap.scaled = pixmap.size() / pixmap.devicePixelRatio( Qt.SmoothTransformation) scaleFactor = pixmapScale / curScale newWidth = int(previewPixmap.width() * scaleFactor) newHeight = int(previewPixmap.height() * scaleFactor) newX = pixmapOffset.x() + (previewPixmap.width() - newWidth) / 2 newY = pixmapOffset.y() + (previewPixmap.height() - newHeight) / 2 painter.save() painter.translate(newX, newY) painter.scale(scaleFactor, scaleFactor) exposed = painter.transform().inverted().mapRect(rect()).adjusted(-1, -1, 1, 1) painter.drawPixmap(exposed, previewPixmap, exposed) painter.restore()
If the pixmap has the right scale factor, we draw the pixmap directly onto the widget.
Otherwise, we create a preview pixmap to be shown until the calculation finishes and translate the coordinate system accordingly.
Since we are going to use transformations on the painter and use an overload of drawPixmap() that does not support high resolution pixmaps in that case, we create a pixmap with device pixel ratio 1.
By reverse mapping the widget’s rectangle using the scaled painter matrix, we also make sure that only the exposed areas of the pixmap are drawn. The calls to save() and restore() make sure that any painting performed afterwards uses the standard coordinate system.
text = help if (not info.isEmpty()) text += ' ' + info metrics = painter.fontMetrics() textWidth = metrics.horizontalAdvance(text) painter.setPen(Qt.NoPen) painter.setBrush(QColor(0, 0, 0, 127)) painter.drawRect((width() - textWidth) / 2 - 5, 0, textWidth + 10, metrics.lineSpacing() + 5) painter.setPen(Qt.white) painter.drawText((width() - textWidth) / 2, metrics.leading() + metrics.ascent(), text)
At the end of the paint event handler, we draw a text string and a semi-transparent rectangle on top of the fractal.
def resizeEvent(self, */): thread.render(centerX, centerY, curScale, size(), devicePixelRatio())
Whenever the user resizes the widget, we call render() to start generating a new image, with the same centerX, centerY, and curScale parameters but with the new widget size.
Notice that we rely on resizeEvent() being automatically called by Qt when the widget is shown the first time to generate the initial image.
def keyPressEvent(self, event): switch (event.key()) { Qt.Key_Plus: = case() zoom(ZoomInFactor) break Qt.Key_Minus: = case() zoom(ZoomOutFactor) break Qt.Key_Left: = case() scroll(-ScrollStep, 0) break Qt.Key_Right: = case() scroll(+ScrollStep, 0) break Qt.Key_Down: = case() scroll(0, -ScrollStep) break Qt.Key_Up: = case() scroll(0, +ScrollStep) break Qt.Key_Q: = case() close() break default: QWidget.keyPressEvent(event)
The key press event handler provides a few keyboard bindings for the benefit of users who don’t have a mouse. The zoom() and scroll() functions will be covered later.
def wheelEvent(self, event): numDegrees = event.angleDelta().y() / 8 numSteps = numDegrees / double(15) zoom(pow(ZoomInFactor, numSteps))
The wheel event handler is reimplemented to make the mouse wheel control the zoom level. angleDelta() returns the angle of the wheel mouse movement, in eighths of a degree. For most mice, one wheel step corresponds to 15 degrees. We find out how many mouse steps we have and determine the resulting zoom factor. For example, if we have two wheel steps in the positive direction (i.e., +30 degrees), the zoom factor becomes ZoomInFactor to the second power, i.e. 0.8 * 0.8 = 0.64.
def mousePressEvent(self, event): if (event.button() == Qt.LeftButton) lastDragPos = event.position().toPoint()
When the user presses the left mouse button, we store the mouse pointer position in lastDragPos.
def mouseMoveEvent(self, event): if (event.buttons() Qt.LeftButton) { pixmapOffset += event.position().toPoint() - lastDragPos lastDragPos = event.position().toPoint() update()
When the user moves the mouse pointer while the left mouse button is pressed, we adjust pixmapOffset to paint the pixmap at a shifted position and call update() to force a repaint.
def mouseReleaseEvent(self, event): if (event.button() == Qt.LeftButton) { pixmapOffset += event.position().toPoint() - lastDragPos lastDragPos = QPoint() pixmapSize = pixmap.size() / pixmap.devicePixelRatio() deltaX = (width() - pixmapSize.width()) / 2 - pixmapOffset.x() deltaY = (height() - pixmapSize.height()) / 2 - pixmapOffset.y() scroll(deltaX, deltaY)
When the left mouse button is released, we update pixmapOffset just like we did on a mouse move and we reset lastDragPos to a default value. Then, we call scroll() to render a new image for the new position. (Adjusting pixmapOffset isn’t sufficient because areas revealed when dragging the pixmap are drawn in black.)
def updatePixmap(self, image, scaleFactor): if (not lastDragPos.isNull()) return info = image.text(RenderThread::infoKey()) pixmap = QPixmap.fromImage(image) pixmapOffset = QPoint() lastDragPos = QPoint() pixmapScale = scaleFactor update()
The updatePixmap() slot is invoked when the worker thread has finished rendering an image. We start by checking whether a drag is in effect and do nothing in that case. In the normal case, we store the image in pixmap and reinitialize some of the other members. At the end, we call update() to refresh the display.
At this point, you might wonder why we use a QImage for the parameter and a QPixmap for the data member. Why not stick to one type? The reason is that QImage is the only class that supports direct pixel manipulation, which we need in the worker thread. On the other hand, before an image can be drawn on screen, it must be converted into a pixmap. It’s better to do the conversion once and for all here, rather than in paintEvent().
def zoom(self, zoomFactor): = zoomFactor update() thread.render(centerX, centerY, curScale, size(), devicePixelRatio())
In zoom(), we recompute curScale. Then we call update() to draw a scaled pixmap, and we ask the worker thread to render a new image corresponding to the new curScale value.
def scroll(self, deltaX, deltaY): centerX += deltaX * curScale centerY += deltaY * curScale update() thread.render(centerX, centerY, curScale, size(), devicePixelRatio())
scroll() is similar to zoom(), except that the affected parameters are centerX and centerY.
The main() Function¶
The application’s multithreaded nature has no impact on its main() function, which is as simple as usual:
if __name__ == "__main__": app = QApplication([]) parser = QCommandLineParser() parser.setApplicationDescription("Qt Mandelbrot Example") parser.addHelpOption() parser.addVersionOption() passesOption = QCommandLineOption("passes", "Number of passes (1-8)", "passes") parser.addOption(passesOption) parser.process(app) if (parser.isSet(passesOption)) { passesStr = parser.value(passesOption) ok = bool() passes = passesStr.toInt(ok) if (not ok or passes < 1 or passes > 8) { qWarning() << "Invalid value:" << passesStr return -1 RenderThread::setNumPasses(passes) widget = MandelbrotWidget() geometry = widget.screen().availableGeometry() widget.resize((2 * geometry.size()) / 3) pos = (geometry.size() - widget.size()) / 2 widget.move(geometry.topLeft() + QPoint(pos.width(), pos.height())) widget.show() sys.exit(app.exec())
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.