Qt Quick Examples - MouseArea¶
This is an example of the MouseArea type in QML.
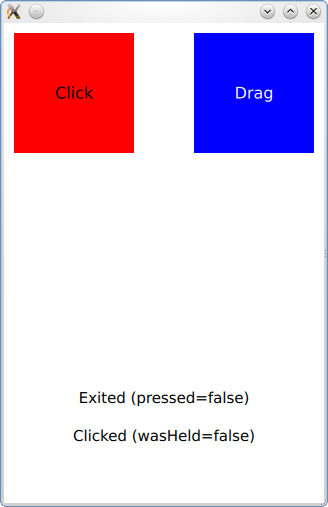
MouseArea example shows how to respond to clicks and drags with a MouseArea . For more information, visit Important Concepts In Qt Quick - User Input .
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
MouseArea Behavior¶
When you click inside the red square, the Text type will list several properties of that click which are available to QML. The opacity of the red square will be reduced while the mouse is pressed and remains inside the MouseArea .
Signals are emitted by the MouseArea when clicks or other discrete operations occur within it.
onPressAndHold: btn.text = 'Press and hold' onClicked: (mouse) => { btn.text = 'Clicked (wasHeld=' + mouse.wasHeld + ')' } onDoubleClicked: btn.text = 'Double clicked'
MouseArea can also be used to drag items around. By setting the parameters of the drag property, the target item will be dragged around if the user starts to drag within the mouse area boundary.
drag.target: blueSquare drag.axis: Drag.XAndYAxis drag.minimumX: 0 drag.maximumX: box.width - parent.width drag.minimumY: 0 drag.maximumY: box.height - parent.width
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.