Scene Graph - Vulkan Under QML¶
Shows how to render directly with vulkan under a Qt Quick scene.
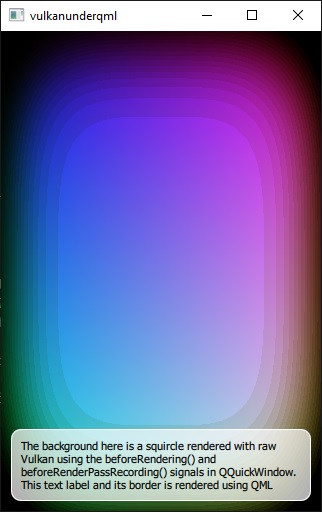
The Vulkan Under QML example shows how an application can make use of the beforeRendering() and beforeRenderPassRecording() signals to draw custom Vulkan content under a Qt Quick scene. This signal is emitted at the start of every frame, before the scene graph starts its rendering, thus any Vulkan draw calls that are made as a response to this signal, will stack under the Qt Quick items. There are two signals, because the custom Vulkan commands are recorded onto the same command buffer that is used by the scene graph. beforeRendering() on its own is not sufficient for this because it gets emitted at the start of the frame, before recording the start of a renderpass instance via vkCmdBeginRenderPass . By also connecting to beforeRenderPassRecording(), the application’s own commands and the scene graph’s scaffolding will end up in the right order.
As an alternative, applications that wish to render Vulkan content on top of the Qt Quick scene, can do so by connecting to the afterRendering() and afterRenderPassRecording() signals.
In this example, we will also see how it is possible to have values that are exposed to QML which affect the Vulkan rendering. We animate the threshold value using a NumberAnimation in the QML file and this value is used by the SPIR-V shader program that draws the squircles.
The example is equivalent in most ways to the OpenGL Under QML , Direct3D 11 Under QML , and Metal Under QML examples, they all render the same custom content, just via different native APIs.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.