Qt SCXML Sudoku Example¶
Presents the use of SCXML in a sudoku game.
Sudoku demonstrates how an SCXML file may be used in a game.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Sudoku Features¶
Our sudoku contains the following features:
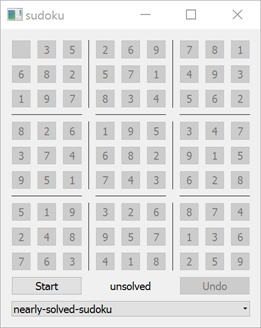
Initially and when the game ends, the sudoku enters the
idlestate. In that state the players can see if their last game finished successfully or not. The state machine is then in one of two child states of theidlestate:solvedorunsolved, respectively. In theidlestate the players can also choose the sudoku grid they would like to solve. The grid is disabled and the user interaction is ignored.After players click the Start button, the sudoku enters the
playingstate and is ready for the user interaction on the board.When the game is in the
playingstate and the players click the Stop button, the game ends and enters theunsolvedchild state of theidlestate. If the players have solved the current puzzle successfully, the game automatically ends and enters thesolvedchild state of theidlestate indicating success.The board consist of 81 buttons, laid out in a 9x9 grid. The buttons with initial values given remain disabled during the game. The players can only interact with buttons initially empty. Each click on the button increases its value by one.
During the game the Undo button is available for the players’ convenience.
SCXML Part: Internal Logic Description¶
The sudoku.scxml file describes the internal structure of the states the sudoku game can be in, defines the transitions between states, and triggers the appropriate script functions when the transitions take place. It also communicates with the GUI part by sending events and listening to the upcoming events and reacting to them.
We use the ECMAScript data model:
We declare the following variables:
Variable
Description
initStateHolds the initial state of the current game. It is a two-dimensional array of 9x9 cells that contain initial sudoku numbers. The value of zero means the cell is initially empty.
currentStateHolds the current state of the game being played. It is similar to the
initStatevariable and initially contains the same content. However, when the players start entering the numbers into the empty cells, this variable is being updated accordingly, while theinitStatevariable remains unchanged.
undoStackHolds the history of players’ moves. It is a list of the cells’ coordinates that were touched last. Each new modification during a game adds a pair of x and y coordinates to that list.
The variables above are shared with the script helper functions defined in the sudoku.js file:
We call some of the functions defined there when taking transitions or in reaction to the events sent by the GUI.
All the possible states mentioned before are defined in a root state game.
.........
When the sudoku example is started, the state machine enters the game state and stays in this state until the application exits. When entering this state, we raise internally the restart event. This event is also being raised whenever the players change the current sudoku grid or when they start the game by pressing the Start button. We do not want to send it when they have finished the current game because we still want to show the filled grid from the last game play. So, this event is being raised from three different contexts and is captured internally once in a targetless transition of the game state:
When we catch the restart event, we call a helper restart() script method, defined in the sudoku.js file and raise internally an additional update event.
The restart() function assigns the initState into the currentState variable and clears the undoStack variable.
The update event is raised internally whenever we want to notify the GUI that the grid contents have been changed and that the GUI should update itself according to the passed values. This event is caught in another targetless transition of the game state:
We send the external event updateGUI, which is being intercepted in the C++ code . The updateGUI event is equipped with additional data, specified inside <param> elements. We pass two parameters, which are accessible externally through the currentState and initState names. The actual values passed for them equal the datamodel’s currentState and initState variables, respectively, which are specified by the expr attributes.
When in idle state, we react to two events, which may be sent by the GUI part: start and setup. Whenever we receive the start event, we just transition to the playing state. When we receive the setup event, we expect that the GUI part has sent us the new grid to be solved. The grid’s new initial state is expected to be passed through the initState field of _event.data. We assign the passed value to the initState variable defined in our datamodel and restart the grid’s contents.
...
Whenever we enter the playing state, we reset the grid’s contents since we could have been still showing the contents from the previous game play. In the playing state we react to possible events sent from the GUI: tap, undo, and stop.
The tap event is sent when the players press one of the enabled sudoku cells. This event is expected to contain additional data specifying the cell’s coordinates, which are passed through the x and y fields of _event.data. First, we check if the passed coordinates are valid by invoking the isValidPosition() script function:
We ensure the coordinates are neither negative nor bigger than our grid. In addition, we check if the coordinates point to an initially empty cell, since we can not modify the cells initially given by the grid description.
When we have ensured the passed coordinates are correct, we call calculateCurrentState() script function:
This function increments the value of the passed grid’s cell and adds the new move to the undo stack history.
Right after the calculateCurrentState() function finishes its execution, we check whether the grid is already solved by calling the isSolved() script function:
The isSolved() function returns true if the grid is properly solved. Since we need to check each row, each column, and each 3x3 square, we define the isOK() helper function. This function takes the list of numbers and returns true if the passed list contains unique numbers and no number equals zero, meaning there is no empty cell. The main loop of the isSolved() is invoked nine times. In every iteration, we construct three lists of numbers representing a row, a column, and a square of the grid and call isOK() for them. When all 27 lists are OK, the grid is solved properly and we return true.
Coming back to our SCXML file, in case isSolved() returns true, we raise the solved event internally. The last instruction in case of a proper move is to raise the update event, since we need to notify the GUI about the grid’s change.
...
When in the playing state, we also react to the undo event sent from the GUI. In this case, we call the undo() script function and notify the GUI about the need of an update.
The undo() function removes the last move from the history, if there was any, and decrements the current value for the cell described by the coordinates taken from this move.
The playing state is also ready for the stop event sent by the GUI when the players press the Stop button. In this case, we simply activate the idle state.
In addition, we intercept the solved event sent internally and activate the solved state in this case.
C++ Part: Constructing the GUI¶
The C++ part of the application consists of a MainWindow class which constructs the GUI and glues it with the SCXML part. The class is declared in mainwindow.h.
The MainWindow class holds the pointer to the QScxmlStateMachine *m_machine, which is the state machine class automatically generated by Qt out of the sudoku.scxml file. It also holds the pointers to some GUI elements.
The constructor of the MainWindow class instantiates the GUI part of the application and stores the pointer to the passed state machine. It also initializes the GUI part and glues the GUI part to the state machine by connecting their communication interfaces together.
First, we create 81 buttons and connect their clicked signal to a lambda expression that submits the tap event to the state machine passing the button’s coordinates.
Later, we add some horizontal and vertical lines to the grid in order to group buttons in 3x3 boxes.
We create the Start / Stop button and connect its clicked signal to a lambda expression which submits the stop or start event depending on whether the machine is in playing state or not, respectively.
We create a label informing whether the grid is solved or not, and an Undo button, which submits the undo event whenever it is clicked.
Then we create a combobox that is filled with grid names to be solved. These grids are read from the :/data directory of the application compiled-in resources.
Whenever the players change the grid in the combobox, we read the grid contents storing it in the variant map under the initValues key as a list of lists of int variants and we submit the setup event to the state machine passing the grid’s contents. Initially, we read the first available grid from the list and pass it directly to the sudoku state machine as the initial grid.
......
Later, we connect to the signals that are being sent whenever the machine enters or leaves the playing or solved states, and we update some GUI parts accordingly. We also connect to the state machine’s updateGUI event and update all the buttons’ values according to the passed cells’ states.
In the main() function in the main.cpp file, we instantiate the app application object, Sudoku state machine, and MainWindow GUI class. We start the state machine, show the main window, and execute the application.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.