WebEngine Qt Quick Custom Dialogs Example¶
Customizes UI elements of Qt WebEngine’s dialogs.
A web page might request dialogs for various purposes, such as authentication, picking colors, choosing files, and responding to JavaScript alerts, confirmation requests, and prompts.
Custom Dialogs demonstrates how to use WebEngine dialog request objects to implement custom dialogs for use instead of the default dialogs.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
UI Elements of WebEngineView¶
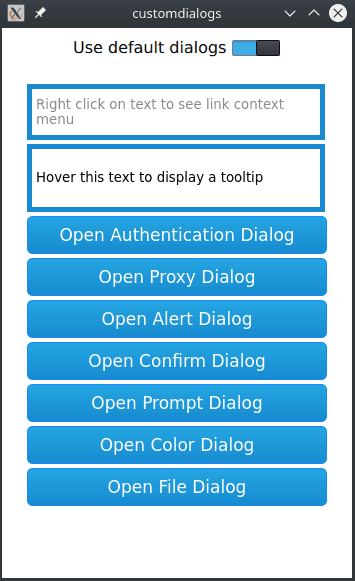
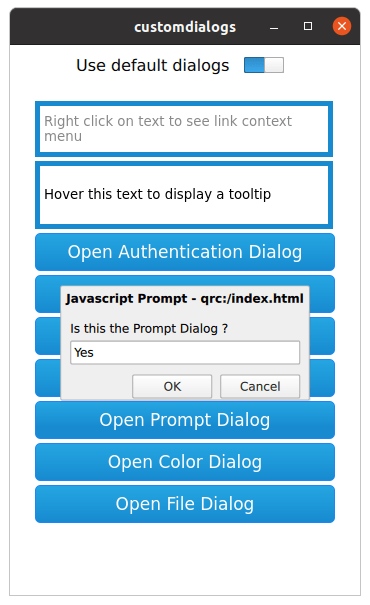
In this example, we create a simple index.html page that contains buttons and text fields for triggering a context menu and the following dialogs:
HTTP Authentication Dialog
Proxy Authentication Dialog
JavaScript Alert, Confirm, and Prompt Dialogs
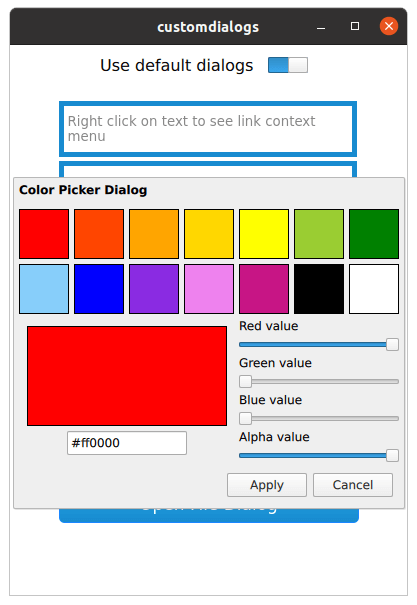
Color Picker Dialog
File Picker Dialog
Triggering Dialogs¶
As mentioned, the index.html file is responsible for triggering the dialogs from the side of HTML and JavaScript. Additionally, the example program starts a localhost TCP server returning the mocked HTTP responses needed to trigger proxy and HTTP authentication dialogs.
Custom Dialogs¶
The custom dialogs are just Qt Quick Designer UI Forms without any business logic. The point here is to present the glue code that is required to display the custom dialog for a particular web engine dialog or a menu request.
Creating the Main Window¶
In main.cpp, we initialize the WebEngine the same way as in the WebEngine Qt Quick Minimal Example :
In addition, we set up a proxy and a TCP server to be able to simulate proxy and HTTP authetication requests.
In main.qml, we create a top level window, which contains a StackView with a SwitchButton and a WebView:
Handling Web Engine Requests¶
In this example, we implement the handling of the following web engine requests:
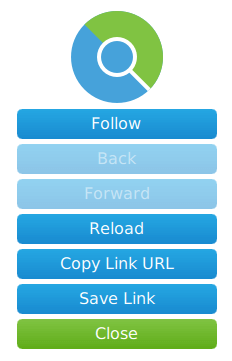
Tooltip Requests¶
TooltipRequest is a request object that is passed as a parameter of the tooltipRequested signal. We use the onTooltipRequested signal handler to handle requests for custom tooltip menus at specific positions:
......
The second text field from the top on our page triggers the request. Next, we check whether we should use the default menu. If not, we accept the request and show a custom QML element as tooltip:
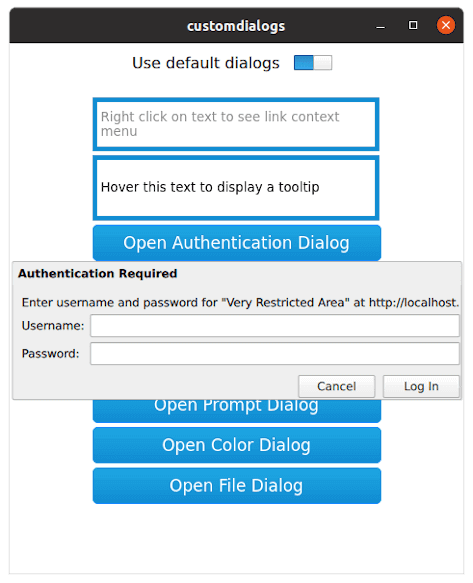
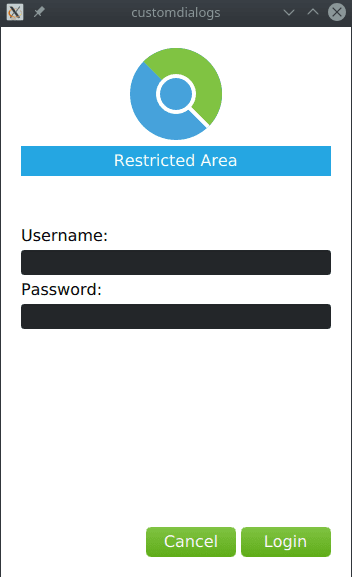
Authentication Dialog Requests¶
AuthenticationDialogRequest is a request object that is passed as a parameter of the authenticationDialogRequested signal:
......
We use the onAuthenticationDialogRequested signal handler to check whether we should use the default authentication dialog. If not, we accept the request and switch the view to show the AuthenticationForm:
On component completion, we log the request type. The user can fill in the credentials and click Login. We provide onClicked handlers to accept or reject the authentication dialog. The TCP server on localhost does not handle real authentication, and therefore we call rejectDialog() instead of acceptDialog() also for the login button clicked signal.
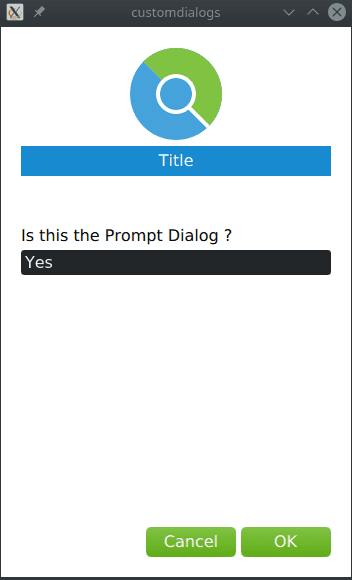
JavaScript Dialog Requests¶
JavaScriptDialogRequest is a request object that is passed as a parameter of the javaScriptDialogRequested signal:
......
We use the onJavaScriptDialogRequested signal handler to check whether we should use the default JavaScript dialog. If not, we accept the request and switch the view to show the JavaScriptForm:
On component completion, we customize the form based on the request type. For a JavaScript prompt dialog we use dialogAccept() with the prompt.text argument.
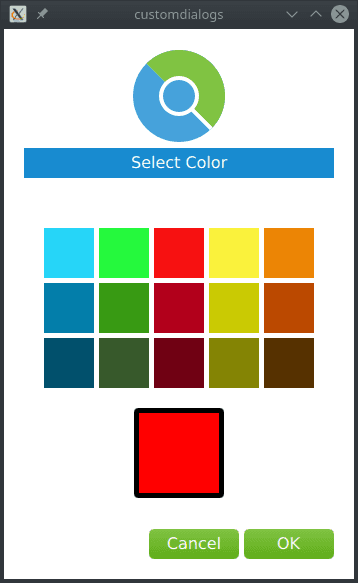
Color Dialog Requests¶
ColorDialogRequest is a request object that is passed as a parameter of the colorDialogRequested signal:
......
We use the onColorDialogRequested signal handler to check whether we should use the default color picker dialog. If not, we accept the request and switch the view to show the ColorPickerForm:
On component completion, we create callbacks for all the color cells. When the user selects the color and clicks OK, we pass the selected color to the dialogAccept() method.
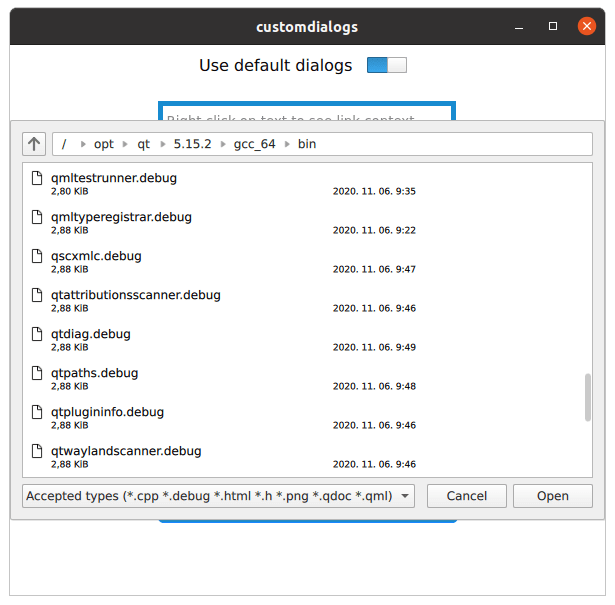
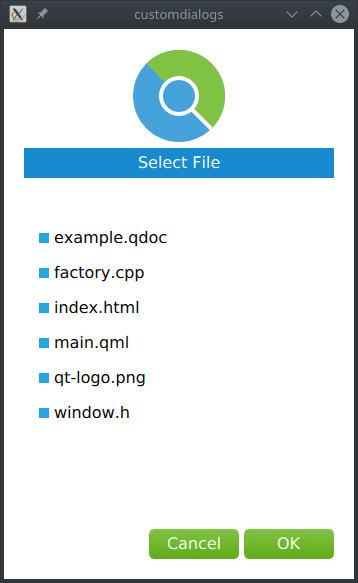
File Dialog Requests¶
FileDialogRequest is a request object that is passed as a parameter of the fileDialogRequested signal:
...
We use the onFileDialogRequested signal handler to check whether we should use the default file picker dialog. If not, we accept the request and switch the view to show the FilePickerForm:
On component completion, we create callbacks for selecting files. When the user selects a file and clicks OK, we pass the selected file to the dialogAccept method.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.